Buenos días, tengo una consulta y es que me gustaría saber cómo podría crear en la parte superior dónde tengo puesto el carrito ( icono ) una página que sea de productos favoritos de los clientes. Que ellos cuando estén mirando los productos puedan ir añadiendo los que ellos quieran a favoritos para luego al entrar ahí que puedan hacer una selección y añadir los que ellos deseen al carrito para finalizar compra. Cómo podría crear un nuevo icono de favoritos para mi tienda? Muchas gracias.
Hola Cristian,
Para ello puedes probar usar un plugin que te permita añadir la funcionalidad, por ejemplo
-> https://es.wordpress.org/plugins/ti-woocommerce-wishlist/
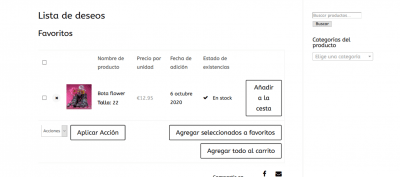
Al instalarlo debes configurar tu pagina de wishlist para que puedas mostrar la lista de deseas de tus clientes, puedes seguir el siguiente tutorial donde te mencionan como puedes hacerlo paso a paso -> Contenido solo visible a usuarios registrados
También tienes otros plugins que te permiten añadir lo que deseas, por ejemplo -> https://wordpress.org/plugins/yith-woocommerce-wishlist/
Comprueba cual de los dos funciona mejor para lo que necesitas añadir en tu sitio web.
Un Saludo
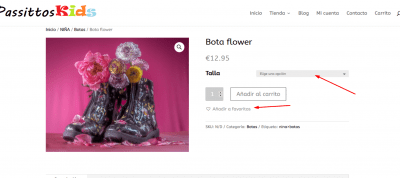
Buenas noches, me he instalado finalmente el Plugin de TI Woocommerce y bien, he realizado los ajustes generales pertinentes y todo perfecto. El problema es que a la hora de ir a visualizar uno de mis productos para hacer la comprobación de como queda en mi web, en cuanto paso el ratón por encima para hacer click en añadir a favoritos me sale el símbolo de prohibido y no me deja añadir ningún producto a la lista de favoritos. A que se podría deber? Muchas gracias! =)
Hola Cristian,
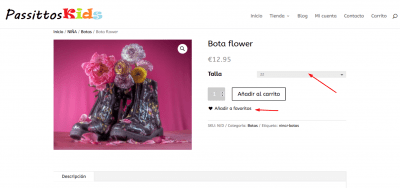
He intentado replicar lo que comentas pero al momento de hacer el intento de agregar al favoritos si que me permite hacerlo:
El único inconveniente es que muestra ese código donde debería estar el producto sale el código, has hecho algo?
Nos comentas, un saludo 🖐️ 🖐️
Buenas tardes, había cambiado donde ponia product_name por producto_nombre pero ahora lo he vuelto a dejar como estaba. A mí no me deja agregar productos a favoritos, adjunto video de demostración donde me sale el símbolo de prohibido en cuanto le doy a añadir a favoritos. Muchas gracias y un saludo!
Hola Cristian,
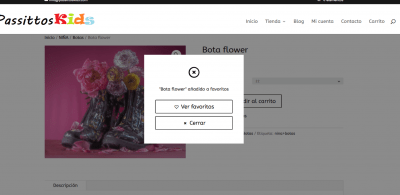
He comprobado y si permite añadir a favoritos, debes tener en cuenta que estas realizando la prueba en un producto variable lo que quiere decir que para que se active la opción debes primero seleccionar la talla al, hacerlo automáticamente se activa la opción.
Comprueba esto y nos comentas como ha ido todo
Un Saludo
Vale perfecto ahora sí, muchas gracias ! No había caído en seleccionar antes la talla, lo había probado directamente como en el video.
Para poner el icono del corazón de la lista de favoritos arriba en el menú principal pero que me salga solo el icono del corazon en donde sale inicio, tienda, blog, contacto, carrito como tendría que hacerlo? En apariencia - menú pero una vez allí como hago para que no me salga lista de deseos ni favorito escrito sino directamente el icono del corazon? Muchas gracias!
Hola Cristian,
Para ello puedes añadir un plugin como por ejemplo -> https://es.wordpress.org/plugins/menu-image/ con el podrás añadir iconos a los elementos de tu menú. En este caso debes añadir tu pagina de Lista de deseas en el menú principal.
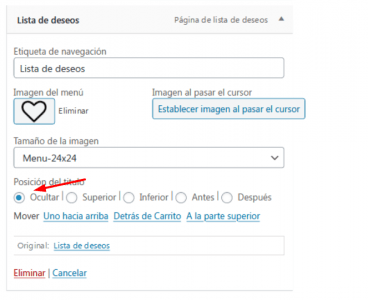
Luego de ello puedes configurar el icono que deseas mostrar y ocultar el titulo del elemento en este caso de lista de deseas.
Para añadir el icono puedes usar una imagen como por ejemplo
Un Saludo
Buenos días, muchas gracias nuevamente por todo, ahora sí que se me visualiza correctamente como yo quiero. Un placer siempre ser ayudada por todos vosotros! Un saludo.
Hola Cristian:
Muchas gracias por tus palabras 😉 nos pone muy contentos que nuestr@s client@s estén felices con nuestro trabajo 😉
¿Te importaría dedicarle un minuto a dejarnos una reseña / opinión en Facebook o Google, lo que te vaya mejor?
Facebook: https://www.webempresa.com/testimonio-facebook
Google: https://www.webempresa.com/testimonio-google
Nos ayudaría a que otr@s usuarios se decidan por nosotr@s si saben lo que nos decís.
Gracias de parte de todo el equipo 😉