Buenas noches, tengo una consulta a realizar. Adjunto dos fotos.
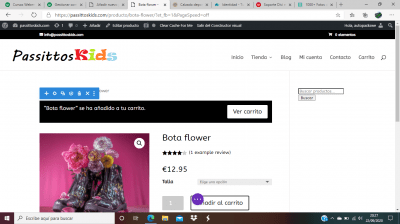
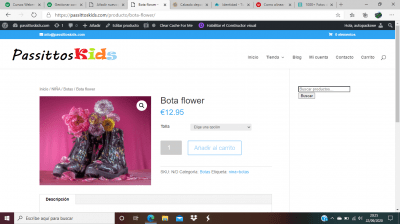
En la foto número 1, me sale el producto en color gris y en la barra superior azul y el precio en color azul. (Esto ya lo modifiqué para que me saliera diferente que es en la foto 2 de como lo quiero ).
En la foto 2 es como lo guardé para que se me visualizara así en todos los productos. El problema es que cuando le doy al producto que me sale como en la foto 1, le doy a habilitar constructor visual para modificar pero cuando abro el constructor visual ya me sale modificado. Lo guardo lo cierro y me vuelve a salir como en foto 1 en azul que no me gusta así. Como tendria que hacerlo para que se me aplicasen todos los cambios en todos los productos pero que se me guarde? Porque le doy a guardar pero luego me sigue saliendo como no lo quiero tener. Muchas gracias.
Buenos días, he vaciado la caché con diferentes plugins que tengo y he ido a divi generador de temas avanzado y le he dado al botón de claro pero sigo sin saber como hacer para no tener que modificar los productos que no se me visualizan como yo quiero de una vez para poner que todos se queden por defecto con esa tipología de letra y color y no tener que modificar producto tras producto, habría alguna otra manera de hacerlo? Muchas gracias =)
Hola Cristian.
Quieres modificar el texto, esto lo puedes hacer por CSS.
Por favor adjunta una URL de un producto que se vea bien y otra de un producto que quieras modificar.
Un saludo
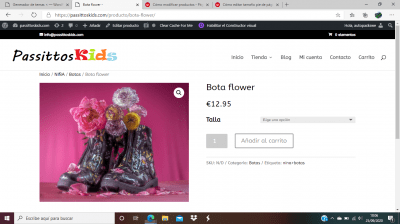
Buenos días, adjunto URL del producto que se me visualiza bien: https://passittoskids.com/producto/bota-flower/
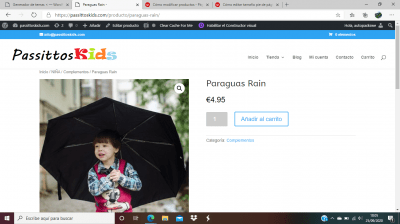
Ahora adjunto URL del producto que no me gusta la visualización: https://passittoskids.com/producto/bota-bronze/
Muchas gracias.
Hola Cristian,
Entiendo que estas usando el generador de temas de Divi para signar una plantilla especifica a tus productos, prueba lo siguiente.
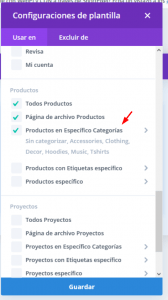
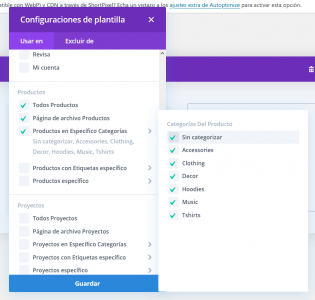
Dentro de tu plantilla configura para que esta se aplique también a los productos por categorías y selecciona las categorías donde deseas se apliquen
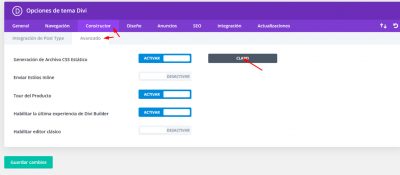
Luego borra la cache del constructor desde la opcion Divi -> Opciones del Tema -> Constructor -> Avanzado
Comprueba si tras realizar esto ya tu plantilla de aplica a todos los productos
Un Saludo
Buenas tardes, he marcado lo que me has comentado y sigo viendo algunos productos que no se quedan guardados como el resto. También he probado de borrar caché. Que podria hacer? Mil gracias =)
Hola Cristian.
Lo de la imágenes es porque estás utilizando imágenes con tamaños distintos, eso se puede modificar pero tendras el problema que la imagen se cortará y no mostrar bien el producto.
Para los textos puedes modificarlo por CSS:
.et_pb_wc_title h1 {
padding-bottom: 0;
font-family: 'ABeeZee',Helvetica,Arial,Lucida,sans-serif;
font-weight: 500;
}
span.woocommerce-Price-amount.amount {
color: #000;
}
.woocommerce div.product form.cart .variations label {
font-weight: 700;
font-size: 1.3em;
}
button.single_add_to_cart_button.button.alt.disabled.wc-variation-selection-needed {
color: #000;
}
Comprueba si con eso se soluciona.
Un saludo
Buenas tardes, se me ha quedado solucionado a medias.
Se me ha modificado la letra igual que al resto de artículos como quería pero el color de arriba yo lo tengo por defecto en color negro y éste me aparece en color azul igualmente. El botón de añadir al carrito yo lo modifiqué para que se visualizase en color negro también y éste se me ve en color azul. Se ha modificado la tipología de letra en el título del producto pero no el color. Cómo tendría que hacerlo? Perdonad y mil gracias!!
Hola Cristian,
En este caso es posible que tengas algún estilo adicional que sobrescriba estos estilos, que sucede si activar el constructor de Divi en el producto donde no se visualiza las tipografia de forma correcta?
Prueba activar el constructor dentro del producto.
Un Saludo
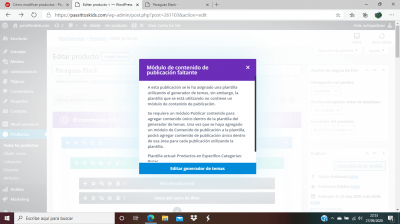
Buenas noches, cuando activo el constructor Divi dentro del producto me sale una ventana diciendo que me falta módulo de contenido de publicación faltante y se me queda en la misma página. Que tendría que hacer? Cómo lo podría solucionar ? Muchas gracias y un saludo.
Adjunto foto.
Hola Cristian,
El divi muestra este mensaje por que al momento de aplicar una plantilla para todos los productos pierdes la posibilidad de editar los productos individuales, esto para que no tengas que aplicar uno a uno los productos, para editar los productos (descripción y descripción corta) debes hacerlo activando la opción en el editor que indica volver al editor estandar.
De esta forma no obtendrás el error que estas presentando.
Un saludo 🖐️
Buenos días. Le he dado a volver al editor estándar. Pero cuando voy a la página del producto para poderlo editar ( me sigue saliendo el color azul que no quiero) me vuelve a salir la misma pestaña de editar generador de temas y automáticamente se me vuelve a la página anterior. Con el editor estándar no sé como podría editar el color azul para ponerlo negro. Cómo debería hacerlo? Muchas gracias.
Hola cristian.
Lo que quieres es que el botón de añadir a carrito sea en azul ?
Del código que te pase antes elimina lo siguiente:
button.single_add_to_cart_button.button.alt.disabled.wc-variation-selection-needed {
color: #000;
}
Un saludo
Hola buenas tardes, no lo que quiero es todo lo contrario. Tengo productos que el botón de añadir al carrito y la parte de arriba se ve en azul, lo quiero en color negro, tengo productos que si que me sale en color negro la parte de arriba y lo de añadir al carrito y el texto y titulo del producto con otra tipografía. Pero, hay productos que me siguen saliendo con el botón azul y la parte superior de ese producto de la página en color azul. Me gustarían todos iguales de color negro. Que tendría que hacer? Muchas gracias y un saludo =)
Hola Cristian.
Prueba con los siguiente:
.woocommerce button.button, .woocommerce button.button.alt {
font-family: 'ABeeZee',Helvetica,Arial,Lucida,sans-serif;
font-weight: 600;
color:#181818!important;
}
#top-header {
background-color: #181818!important;
}
Un saludo