@argenis no recuerdo pero si es el mismo porque mo se hace forma automatica? si me pudieras enviar una vez mas el CSS prometo guardarlo gracias.
Hola Yesenia,
El codigo ya lo tienes aplicado de lo contrario no se estaría aplicando a la sección superior, entiendo estas utilizando este:
:lang(en).hide-es {
display: none;
}
:lang(es).hide-en {
display: none;
}
Debes tenerlo en Apariencias > Personalizar > Css adicional o bien en Divi > Opciones del tema > Css personalizado.
Lo que tienes que hacer es agregar la clase hide-es para ocultar español en la versión ingres y hide-en para ocultar ingres en la version espanol, lo agregas a la sección como te comente previamente:
Seria algo asi pero a la sección que corresponda.
Un saludo 🖐️
@argenis cuando le doy hide-es a la seccion de ingles desaparece y cuando le doy a la seccion espanol hide-en no desaparece y le doy actualizar y en mi front page aparece la version en espanol
.Ahora en mi front page aparecen varios encabezados porque estado duplicandolo en reiteradas ocasiones para dar con el problema pero resulta que lo empeore me podrias ayudar a resolverlo por favor.
Hola Yesenia,
Directamente ingres al editor, es decir donde estas haciendo los cambios, lo que pasa es que estas en la versión en ingles del sitio y al insertar el estilo hide-es ocultas el español para la versión en ingles, es decir la dejas de ver.
La forma mas sencilla de verlo es en este botón:
Lo encuentras en la parte inferior izquierda, aquí activaras la vista de todos los módulos simplemente ingresas y eliminas el codigo hide-es en los duplicados que creaste y editas el que se quedara al final asi tienes 2 uno ingles y uno español.
Un saludo 🖐️
@argenis Hola en la seccion de ingles ingreso hide-es
En la seccion de espanol ingreso hide-en
Sin embargo no aparece en la seccion de espanol de mi front page no sale nada, solo aparece en el front page del ingles
Hola Yesenia,
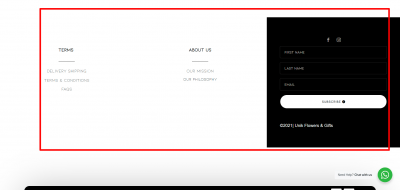
Veo que código está funcionando, ya que muestra la sección de tu footer según lo tengas configurado, sin embargo las opciones del pie de página no logro verlo en español, esta es una sección global?, si es así debes comprobar no estés asignado el ID a esta sección para que ambas se muestren
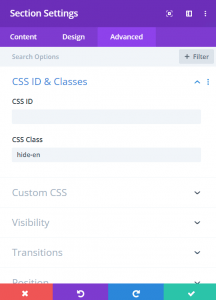
Verifica dentro del generador de tema como estás asignado los ID para esta sección, intenta generar dos secciones diferentes para cada uno y añade los códigos que corresponda.
Adicional verifica si no estás duplicando el código que oculta el lenguaje en tu CSS, verifica eliminar cualquiera que tengas añadido y deja solo este
/*ocultar footer segun idioma*/
:lang(en).hide-es {
display: none;
}
:lang(es).hide-en {
display: none;
}
/*fin oculta footer segun idioma*/
Realiza estas revisiones y nos comentas como ha ido todo
Un Saludo
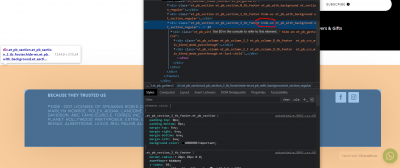
@karen Este pantallazo van a poder visualizar como pongo hide-en para la seccion de espanol pueden ver que dice "porque ellos confiaron" es la seccion de espanol que la he duplicado.
En la seccion de ingles pongo hide-es pero no logro poner todo completo como podran ver solo hasta hide-e porque si pongo todo completo se esconde esa seccion y solo se queda la de espanol
una vez que pongo todo completo "hide-es" aca desaparece la seccion de ingles y solo queda la de espanol
y en mi front page una vez cargado todo poniendo el codigo indicado por ti Karen , en el front page de mi pagina de ingles figura el footer en espanol y en mi pagina de espanol no sale nada
Hola Yesenia,
Prueba lo siguiente ubica una sección tus footer para inglés y el otro para español, luego de ello añade la clase a la sección completa y verifica si de esta forma funciona de forma correcta el código CSS; te envió un video donde te explico un poco mejor -> Contenido solo visible a usuarios registrados
Como te comento separa cada uno de los footer en secciones y solo añade la clase a la sección de acuerdo al idioma que quieres añadir
Comprueba esto y nos comentas como ha ido todo
Un Saludo
@karen Hola eso es lo que hecho en realidad no se de que otra forma hacer, y que video te refieres ? no me a llegado nada
@karen he agregado el css completo para ambos por eso envio los adjuntos es lo que me sale.
Hola Yesenia,
Disculpa no se ha enviado el enlace, te lo adjunto nuevamente -> Contenido solo visible a usuarios registrados
Verifícalo y nos comentas como ha ido todo
Un Saludo
@karen Hola otra vez, ahora se ve en mi front page ambos footer en ingles y en espanol puse el codigo que me pasaste sin embargo persiste el problema.
Quedo atenta a tu respuesta.
Gracias,
Hola Yesenia,
Envíanos capturas del paso a paso lo que has realizado para la configuración del footer, si es posible puedes enviarnos alguna demostración con un video de esta forma podremos ir verificando las configuraciones que realizas y ayudarte con mayor detalle.
Puedes grabar el video con una extensión como loom y compartirnos el enlace -> Contenido solo visible a usuarios registrados
Un Saludo