Buenos días:
Ayer estuve haciendo pruebas con este plugin: https://es.wordpress.org/plugins/yith-woocommerce-product-add-ons/ , pero finalmente lo desinstalé porque me cambió algunos estilos y en el carrito observé que me desaparecía la opción "Seguir comprando" si cambiaba la cantidad de productos y pulsaba "Actualizar Carrito".
La cosa es que a pesar de haberlo desinstalado, el asunto del carrito me sigue ocurriendo (adjunto captura) y además he visto que también se me cambia la palabra "elementos" por "items"¿¿ alguna solución sencilla... o me va a tocar restaurar el sitio a una versión anterior?? 😥 😥
Hola Miguel.
No creo que sea por temas del plugin pero bueno puede ser.
Lo de elemntos veo que se muestra bien:
me desaparecía la opción "Seguir comprando"
WoCommerce agrega este botón por defecto cuando el carrito está vacío,
Puedes añadir el boton de seguir comprando cuando el carrito tiene productos añadiendo lo siguiente al archivo functions.php
//Añadir boton seguir comprando en Carro Woocommerce
add_action('woocommerce_cart_coupon', 'we_boton_seguir_comprando');
function we_boton_seguir_comprando() { ?>
<a class="button wc-backward" href="<?php echo get_permalink( wc_get_page_id( 'shop' ) ); ?>"><?php _e( 'Seguir comprando', 'woocommerce' ) ?></a>
<?php
}
Un saludo
Pepe, creo que no he sido capaz de explicarme, perdona.
Lo de elemntos veo que se muestra bien:
Al añadir un producto al carrito, sin modificar la cantidad ni pulsar el botón "Actualizar el carrito" todo se muestra y se comporta como debe ser. Puedes pulsar el botón "Seguir comprando", salir de nuevo a la tienda y todo va perfecto.
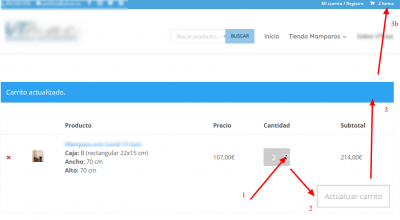
El problema se genera dentro del carrito. Te indico como reproducir este fallo del "elemento" que cambia a Item y desaparece el botón "Seguir comprando"
- Ve a un producto Contenido solo visible a usuarios registrados
- Añade una unidad al carrito
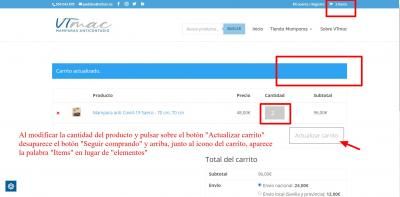
- Modifica la cantidad de producto a 2 y pulsa "Actualizar carrito". Aquí es cuando se cambia el texto y desaparece el botón.
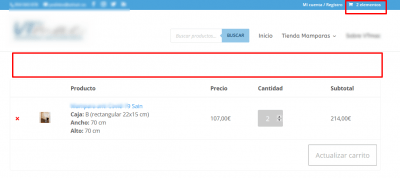
Además me he dado cuenta que si a continuación recargas la página, vuelve a aparecer "elemento", pero desaparece la barra azul.
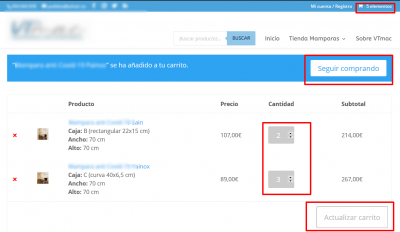
Por último, si sales de nuevo a la tienda, mientras que el carrito se muestra con los errores, y añades otro producto al carrito. de nuevo todo funciona OK .
Espero haberme explicado. Perdona por el enredo, Pepe.
Por otro lado, sobre el código:
Puedes añadir el boton de seguir comprando cuando el carrito tiene productos añadiendo lo siguiente al archivo functions.php
Añadiendo este código al functions.php de mi tema no veo ninguna diferencia.
Yo ya tengo insertado un código que hace que el botón "Seguir comprando" redireccione a la tienda, en lugar de al último producto. El que tu me has pasado lo he pegado a contituación (no sé si me habré dejado algo atrás). Te dejo aquí los dos fragmentos tal y como los tengo en mi functions.php
//Cambiar el enlace de seguir comprando desde el carrito
function my_woocommerce_continue_shopping_redirect( $return_to ) {
return 'https://mamparasdevidrio.es/tienda';
}
add_filter( 'woocommerce_continue_shopping_redirect', 'my_woocommerce_continue_shopping_redirect', 20 );
//Añadir boton seguir comprando en Carro Woocommerce
add_action('woocommerce_cart_coupon', 'we_boton_seguir_comprando');
function we_boton_seguir_comprando() { ?>
<a class="button wc-backward" href="<?php echo get_permalink( wc_get_page_id( 'shop' ) ); ?>"><?php _e( 'Seguir comprando', 'woocommerce' ) ?></a>
<?php
}
Hola Miguel,
Entiendo lo que comentas, este comportamiento de woocommerce no muestra errores. Su funcionamiento es el que se muestra actualmente en la tienda
1.- Añadir Productos al carrito
2.- Mostrar alerta del botón seguir comprando (Esto es para aumentar las ventas) cuando la persona agregar otro producto al carrito el sistema lo entiende como un éxito y por ello se actualiza el carrito con el mensaje carrito actualizado.
Todas las alertas se muestran en esta sección, es por ello que al actualizar el carrito la misma cambia como carrito actualizado.
3.- En la barra donde tienes tu icono de carrito se mostrara la cantidad de elementos que tengas agregados, de esta forma funciona y sirve para mostrarle al usuario que tiene productos añadidos en su cesta para procesar y comprar.
Espero haberte ayudado un poco con tu consulta
Un Saludo 😊
Muchas gracias por la respuesta.
Yo creo que no, que antes se mantenía el botón, pero quizás llevo mucho rato dándole vueltas.
En cualquier caso, lo del cambio de texto "elementos" po "Items" sigo sin entenderlo. Además que al refrescar la página del carrito, estando mostrando "Item", se vuelva a mostrar "elementos"... Yo creo que algo no va bien, la verdad.
¿Me puodrías indicar el enlace de una tienda echa con DIVI + Woocommerce para observar el comportamiento del carrito, por favor)
Gracias de nuevo
Karen revisando otra tienda, efectivamente el comportamiento del botón es tal y como tú me indicas. Perdona, pero es que llevo ya unas cuantas horitas frente a la pantalla 😊 My bad.
Respecto a lo del cambio de texto de "elementos" por "Item" sigo igual de rayado... no lo entiendo
¡Gracias! 👍
Hola Miguel,
Genial!! que bueno que todo este funcionando bien, con respecto a la palabra Item esto puede ser algún error del idioma que no se refresca de forma correcta.
Esto no supone un error de funcionamiento por lo que no deberías tener mayor problema
Si deseas puedes probar traduciendo la palabra Item por Elemento de esta forma no debería mostrarse más Item en tu tienda.
Esta traducción puedes probarla con el plugin de Loco translate
Te comparto un articulo donde muestran como usarlo -> https://www.webempresa.com/blog/traduce-temas-y-plugins-desde-tu-wordpress.html
Un Saludo
¿Sería posible hacer la traducción si un plugin, Karen? Me da igual que sea más tedioso, pero prefiero no instalar más plugins en la tienda.
Gracias!!!
Hola Miguel.
Sobre lo del carro, como te indique antes, el boton solo se muestra si hay algun producto en el carro, si quieres que se muestre aunque no tenga productos añade el codigo que te indique antes, pero tendrás que eliminar el que tenias del boton anterior.
¿Sería posible hacer la traducción si un plugin
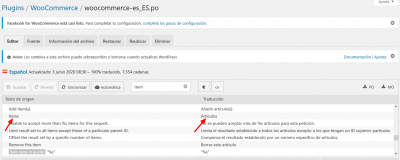
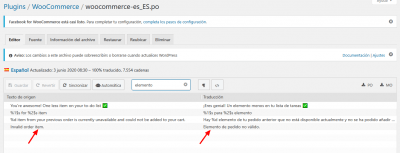
Puedes utilizar Poedit que es uan apliaccion de escritorio:
Los idiomas de WordPres tiene la extension .po y .mo y no se pueden editar con un editor de tetxto normal.
Seria bajar la carpeta de los idiomas, supongo que sera los de WooCommerce, cargar el archivo en la aplicación y buscar la acdena de texto.
Un saludo
Buenos días, Pepe:
He estado tratando de traducir la palabra "Item" que aparece junto al icono del carrito, en la parte superior derecha de la página y no soy capaz de localizarlo en el archivo de lenguaje de Woocommerce.
El archivo que estoy tratando es el que está en wp-content/plugins/woocommerce/i18n/languages. Lo he intentadocon Loco Translate en un sitio de pruebas que tengo (he leído que se puede desinstalar una vez echa la traducción), pero no localizo esa traducción en concreto. A la vez que escribía la consulta me he dado cuenta de que aquí wp-content/languages/plugins hay otro archivo de lenguaje.
¿Estoy tratando un archivo incorrecto?
wp-content/plugins/woocommerce/i18n/languages
wp-content/languages/plugins (este lo he comprimido en zip porque no me dejaba adjuntarlo)
Perdonadme, seguro que es torpeza mía, pero no sé cómo solucionar esto.
¡¡Gracias!!
Hola Miguel.
Edita el archivo functions.php del tema hijo y al final del archivo añade lo sigueinte:
add_filter('gettext', 'translate_text');
add_filter('ngettext', 'translate_text');
function translate_text($translated) {
$translated = str_ireplace('items', 'elementos', $translated);
return $translated;
}
Un saludo
Funciona perfectamente con el plural items - elementos
¿Qué añado para el singular?
¡¡Muchas gracias, Pepe!! 👍
Me respondo yo solo.
Arreglado. He metido esta línea justo debajo de la que estaba en plural: $translated = str_ireplace('item', 'elemento', $translated);
El código me queda así y funciona perfectamente:
//Cambiar items por elementos
add_filter('gettext', 'translate_text');
add_filter('ngettext', 'translate_text');
function translate_text($translated) {
$translated = str_ireplace('items', 'elementos', $translated);
$translated = str_ireplace('item', 'elemento', $translated);
return $translated;
}
¡¡Gracias, Pepe!! 😉 👍
Hola Miguel,
Enhorabuena se ha solucionado, con esto podemos dar el tema como cerrado.
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊
Hola Miguel.
Exacto eso es, puedes utilizarlo para cualquier texto de WooCommerce.
Cerramos el tema.
Un saludo