Buenos días,
estoy añadiendo productos variables y al añadir distintas opciones el módulo del precio de divi no lo coje y lo muestra en otro lugar, ¿cómo puedo arreglar esto?
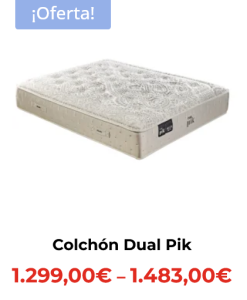
así es como se debería ver, pero se vé así:
Gracias, un saludo.
Contenido solo visible a usuarios registrados
Hola Fran.
Prueba lo siguiente.
.- Instala el siguiente plugin:
El plugin permite añadir código sin tener que editar archivos.
Una vez instalado:
.- Accede a Fragmentos de código -> añadir nuevo
.- Añade un título para tenerlo identificado y añade el siguiente codigo:
add_action( 'wp_footer', 'we_add_script_footer' );
function we_add_script_footer() {
if ( ! is_product() ) return;
?>
<script>
jQuery(function ($) {
$('.variations_form').on('woocommerce_variation_has_changed', function () {
const container_price_top = 'p.price';
const container_price_bottom = '.woocommerce-variation-price';
$(container_price_top).empty();
setTimeout(function(){
if ( $(container_price_bottom).is(":visible") ){
const content = $(container_price_bottom).html();
$(container_price_top).html(content);
$(container_price_bottom).hide();
}
}, 500);
});
});
</script>
<?php
}
Revisa si es eso lo que buscas y nos comentas.
Un saludo
Buenos días Pepe,
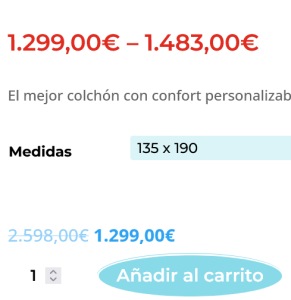
sí, es más o menos lo que quiero, pero en la tienda el precio coge unos estilos que no sé de dónde salen,
y en el producto al poner una variante por defecto sale así:
sólo sale bien al cambiar de medida y aún así hay un segundo en el que se puede ver el precio debajo de las medidas.
Hola Fran.
Elimina el código anterior y prueba con el siguiente:
add_action( 'woocommerce_before_single_product', 'we_move_variations_single_price', 1 );
function we_move_variations_single_price(){
global $product, $post;
if ( $product->is_type( 'variable' ) ) {
add_action( 'woocommerce_single_product_summary', 'we_replace_variation_single_price', 10 );
}
}
function we_replace_variation_single_price() {
?>
<style>
.woocommerce-variation-price {
display: none;
}
</style>
<script>
jQuery(document).ready(function($) {
var priceselector = '.product p.price';
var originalprice = $(priceselector).html();
$( document ).on('show_variation', function() {
$(priceselector).html($('.single_variation .woocommerce-variation-price').html());
});
$( document ).on('hide_variation', function() {
$(priceselector).html(originalprice);
});
});
</script>
<?php
}
Un saludo
Hola Fran.
El código que añadiste no afecta a la forma en que se muestra el precio.
Al ser una variación mostrará el rango de precios al contrario de los precios del producto que tienen alguna oferta que muestra el precio mayor tachado
Quieres que muestre el precio en Azul como los productos en oferta ?
El problema es que los precios utilizan la misma clase de CSS y si lo modificas se cambiarán también los precios de los demás productos.
Vamos a probar una cosa a ver si tenemos suerte y es lo que buscas.
.- Añade lo siguiente en el el plugin de Fragmentos de código:
add_filter( 'woocommerce_variable_sale_price_html', 'wc_custom_variation_price_format', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wc_custom_variation_price_format', 10, 2 );
function wc_custom_variation_price_format( $price, $product ) {
// Main Price
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( '%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( '%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = '<del>' . $saleprice . $product->get_price_suffix() . '</del> <ins>' . $price .
$product->get_price_suffix() . '</ins>';
}
return $price;
}
Un saludo
Perfecto,
eso es lo que estaba buscando, que todos los productos de la tienda tenga el mismo estilo y que se muestre el precio por defecto del producto variable.
Muchas gracias, un saludo.
Hola Fran.
Me alegra que fuese lo que buscabas 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo