Hola! Desde hace un tiempo vengo batallando con los estilos y colores de mi página web, como es el caso de los botones, ya que si en el personalizador le asigno un color cuando el cursor pasar por encima, esto afecta a la mayoría de botones de todo mi sitio, y por más que existen botones creados en Divi y asignado de un color distinto cuando el cursor pasa por encima, pues esto no se cumple y pareciera que hiciera más caso al color que se le da en el personalizador. Adjunto algunas capturas de lo que menciono anteriormente.
Importante:
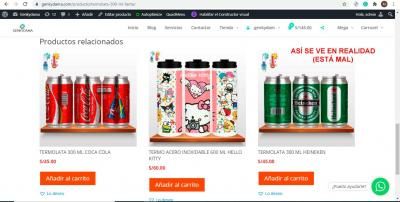
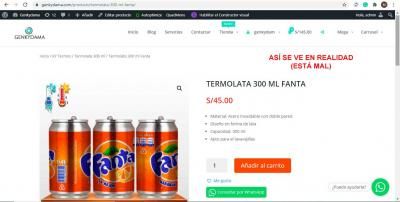
- Las páginas de tienda y producto están creadas en generador de temas divi pero por más que aplico estilos no se muestra en realidad de manera online. Por ejemplo, la página de producto me sale con letra más chica y botones que no le he dado ese estilo, a veces me sale debajo 4 productos relacionados, otras me sale 3. O sea se cambia cuando a veces le doy clic en el personalizador se actualiza a medias y cuando salgo y aplico otro cambio por otra página se modifica de nuevo, es decir, no hay consistencia.
- El botón de añadir al carrito lo hice pegando un código corto en function.php el cual es:
// register add to cart action
function dac_add_cart_button () {
add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_add_to_cart', 10 );
}
add_action( 'after_setup_theme', 'dac_add_cart_button' );
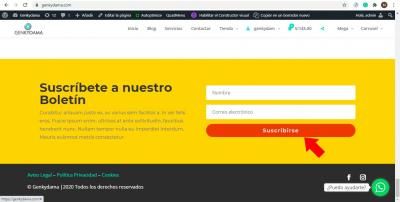
- El motivo que le doy color en el personalizador al pasar el cuersor encima es para darle a los botones de añadir al carrito pero al hacer esto me doy cuenta que afecta a la gran mayoría de botones creados por ejemplo en divi.
Por favor, espero su ayuda porque a veces parece que avanzo y luego se pierden esos cambios.
En Conclusión:
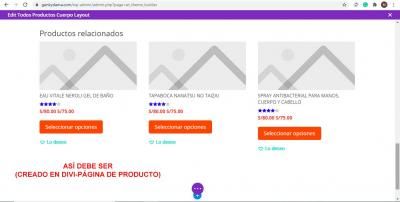
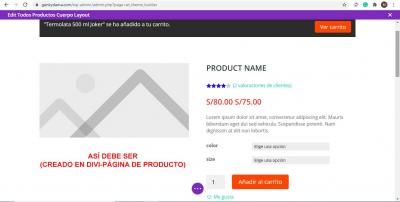
* Lo que deseo es tener una página de producto y página tienda creadas en divi que se muestren tal y como se diseñaron.
* Que los productos tengas su botón "Añadir al carrito" y darle color cuando el cursor pase por encima sin que esto afecte a todos los demás botones asignándoles el mismo color.
Oh sorpresa, revisando la versión móvil me di cuenta que mis productos se ven en 2 columnas, y no resuerdo cuándo le asigné eso ya que lo normal era que se viera en 1 columna. ¡SOS! Ayuda urgente. Gracias.
Hola Martín,
Con respecto a los colores ten en cuenta que si primeramente editaste los colores por medio de códigos css y bien te los proporcionamos o los agregaste con el texto !important en ellos este va a superponerse sobre cualquier cosa que le agregues ya sea constructor de divi o cualquier otro, verifica si tienes colores de fondo aplicados a tus botones
* Lo que deseo es tener una página de producto y página tienda creadas en divi que se muestren tal y como se diseñaron.
Como lo estas creando? por lo que comentas antes de esto parece ser que elijes que se muestren articulos relacionados, si este es el caso no habra un articulo relacionado fijo en la parte inferior de los productos sino mas bien son variables, si quieres que se muestren productos fijos debajo de tus productos agrega el modulo correspondiente a productos debajo de ellos en la plantilla que estas asignando
* Que los productos tengas su botón "Añadir al carrito" y darle color cuando el cursor pase por encima sin que esto afecte a todos los demás botones asignándoles el mismo color.
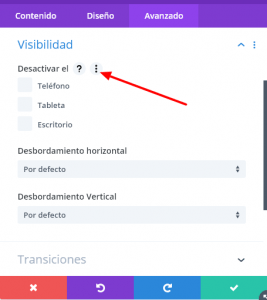
Puedes compartirnos cual fue el código que agregaste para cambiar el color de este boton de agregar al carrito, adicional a esto has verificado borrando la cache del constructor de divi? ingresas en Divi > opciones del tema > constructor > avanzado > El botón se verá con el texto de claro.
Un saludo 🖐️
Este fue el código que ingresé pero no le di color ahí, eso lo hice en el personalizador del tema, seleccioné el color #cf3b00 para cuando el cursor pase por encima y ahí recién se aplica para Añadir al carrito pero también para todos los demás botones y es es lo que no quiero, ya que intenté con deshacer este color y solo así se arreglan los demás, pero sigo buscando cómo hacer más asignarle color solo a ese botón, sabes qué código podría agregar para cuando está el botón y para cuando se pasa cursor encima. ¿esto podría solucionarlo?
// register add to cart action
function dac_add_cart_button () {
add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_add_to_cart', 10 );
}
add_action( 'after_setup_theme', 'dac_add_cart_button' );
Hola Martín,
En efecto lo que te solicito es el código css que agregaste en el personalizador de tema para validar que solamente se aplique a dicho botón y no a todos los botones, si el codigo css esta bien construido y solo afecta a este botón entonces habría que verificar si a nivel de css no tienes mas códigos que modifiquen el color de los botones o puedes copiar todo el código en un documento de texto para respaldarlo y verificar si el problema continua, si no continua presentándose entonces sabes que es un css que esta afectando a todo el sitio y por esto no se te están tomando los colores correctos.
PD: Necesitamos que nos compartas el css que agregaste previamente para este botón ya que si te compartimos uno nuevo y el viejo esta aplicándose en toda la web no va a servir por que el otro esta anteponiendo ese estilo a lo que le configures.
Un saludo 🖐️
Buen día Argenis! Este es todo el código que tengo en el personalizador, no le he dado color por CSS al botón.
.et-cart-info { display:none; }
.woocommerce-MyAccount-navigation {
display:none;
}
.woocommerce-account .woocommerce-MyAccount-content {
width: 100%;
}
/* hyperlink color */
.hyperlink-color a {
color: #09e1c0;
}
a.button.wc-forward:after {
display: none !important;
}
Hola
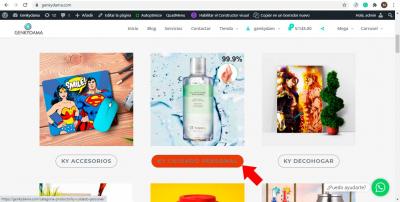
Entiendo que te refieres a los botones de los productos en el inicio de tu sitio:
Contenido solo visible a usuarios registrados
De manera general para revisar mejor el código que se genera y ver quien esta aplicando esos estilos, sería mejor que deshabilites temporalmente los plugins de optimización que tienes activos, ya que el código aparece minificado y es dificíl inspeccionar.
Saludos.
Listo Jhon, ya desactivé. Y sí, el problema es que solo quiero dar color al botón de Añadir al carrito, ya que por defecto no viene ese botón debajo de los productos, pero lo hice agregando un código en function.php mas no le asigné color ahí sino solamente; como no sabía cómo hacerlo entonces apliqué color en el personalizador donde dice estilo de boton y color al pasar el cursor (son estos colores: #fa4700 y #cf3b00) pero algo salió mal al parecer porque estos colores afectaron a todos los demás botones inclusive los creados con divi porque cualquier botón al pasar el cursor encima aparece el color #cf300 y como conprenderás eso resulta molesto y a veces feo porque no cae ese color para todos los botones de la página.
Hola
Será mejor que quites esos cambios que has realizado para los botones y de esta forma sólo concentrarnos en el estilo de botón del carrito que quieres cambiar.
El código que agregaste en el functións php entiendo que es para mostrar el carrito pero no para darle estilo.
Igual podrías copiarnos el código en caso tenga alguna clase CSS que incluya.
Saludos.
Este es el código de añadir al carrito...
// register add to cart action
function dac_add_cart_button () {
add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_add_to_cart', 10 );
}
add_action( 'after_setup_theme', 'dac_add_cart_button' );
***Voy a probar con ir sacando los códigos relacionados a botones a ver si va arreglando pero te comento que esos lo agregué porque tuve un problema anterior con el ícono al costado del texto que aparece en los botones, ya que por más que seleccionada "NO añadir ícono en botón" igual salían y molestaban, por eso tengo códigos con la denominación !important
Voy a intentar revisarlo al detalle y ver qué funciona y qué no, ya les estaré escribiendo por aquí pero igual si tienen una solución para darle estilo de colores sin y con el cursor encima a ese botón de añadir al carrito de manera personalizada sin que afecte a los demás, me ayudaría. Gracias.
Hola Martin,
De acuerdo, no veo nada en el function que añada un estilo especial.
Realiza las pruebas y nos comentas como ha ido todo
Un Saludo
Hola! Ya realicé varios ajustes y al final me quedó el problema de que en la versión móvil se siguen mostrados en una misma fila 2 productos y yo no recuerdo haber hecho esa configuración, revisé en mi página creada en generador divi y se muestra en el contructor que debe salir 1 producto por fila, de igual manera lo visualicé en el personalizador y sale 1 producto por fila... por lo tanto, no sé dónde está esa función para deshacer o darle ajustes, por favor, si me pueden ayudar con esto. Gracias.
Ejemplo 1, en la página de tienda, verifiqué que solo había colocado mostrar 15 productos, Aquí se muestran 2 productos por fila: https://genkydama.com/tienda/
Ejemplo 2, en la página de producto, al final donde sale otros productos relacionados, se muestran en 2 por fila, pero en la primera fila se ven 2 y en la segunda solo 1, porque verifiqué en el constructor divi que había colocado mostrar solo 3 productos. https://genkydama.com/producto/botella-termica-acero-500-ml-baby-yoda/
***Considero que esto no se ve bien para la versión móvil de que salga 2 productos por fila porque hace que el botón de "añadir al carrito" ocupe mucho espacio y se ve desordenado.
Hola Martin,
Puedes enviarnos una captura de donde estas viendo una fila por columna en otras palabras un productos debajo del otro?.
Ejemplo 2, en la página de producto, al final donde sale otros productos relacionados, se muestran en 2 por fila, pero en la primera fila se ven 2 y en la segunda solo 1, porque verifiqué en el constructor divi que había colocado mostrar solo 3 productos. https://genkydama.com/producto/botella-termica-acero-500-ml-baby-yoda/
No comprendo muy bien la consulta, estas mostrando 3 por que le estas asignando ese numero, si quieres mostrar mas para la version de móvil puedes crear un duplicado de esta sección y asignarle visibilidad es decir:
Duplicar la sección completa y permitir deshabilitar una para escritorio y la otra para móviles así cuando se llegue a versiones móviles le configuras 4 productos para que se muestren 2 y 2 en lugar de 2 y 1 .
Un saludo, 🖐️
No Argenis, a eso no me refiero... A ver, el problema son las FILAS, ya que están apareciendo 2 productos en cada fila (versión MÓVIL) y no sé por qué sucede eso ya que en ningún apartado creo haber hecho ese cambio, puesto que por defecto, woocommerce hace que aparezca 1 producto por fila en versión móvil, por eso mi sorpresa, yo no quiero que aparezca 2 productos por fila y más aún cuando yo no he realizado ese ajuste.
Revisa estos enlaces de ejemplo en un celular y verifica que se ven 2 productos por fila:
https://genkydama.com/producto/botella-termica-acero-500-ml-baby-yoda/
Hola Martín,
Agrega el siguiente CSS en Divi -> Opciones del Tema -> General -> CSS Personalizado:
@media (max-width: 980px) and (orientation: portrait) {
.et_pb_shop ul.products.columns-4 li.product {
width: 100% !important;
}
}
@media (max-width: 980px) and (orientation: portrait) {
.et_pb_wc_related_products ul.products.columns-3 li.product{
width: 100% !important;
}
}
Saludos 🙂