Buenas tardes,
Me gustaría conectar un formulario de la de la web a mi lista de suscriptores de Mailerlite y hacer entrega tras el registro de un recurso gratuito. La "caja" ya la he creado (adjunto pantallazo).
Mis dudas son:
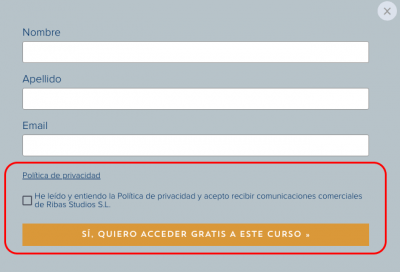
- Cómo hacer para que se muestro una casilla en la que el cliente confirme la política de privacidad (adjunto pantallazo).
- En estos momentos cuando me registro llega el email a Mailerlite, pero no se me registra que procede de este recurso gratuito (reto).
- También me gustaría crear un pop up que se habra al acceder a la web con este reto.
Muchas gracias por la ayuda.
Un abrazo
Ana
Contenido solo visible a usuarios registrados
Hola Ana.
que se muestro una casilla en la que el cliente confirme la política de privacidad
Revisa esta documentación de Divi donde se explica cómo añadir el campo:
Tienes que crear el campo personalizado en Mailerlite y después podrás añadirlo al formulario.
Un a vez tengas solucionado esto vemos las demás consultes que tienes.
Un saludo
@pepesoler gracias.
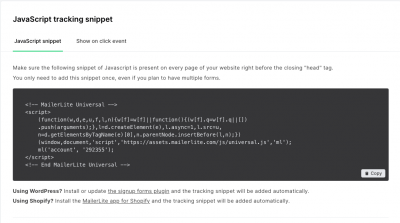
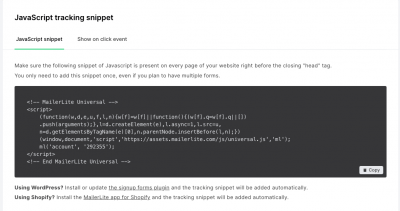
Necesito introducir este código de mailerlite en la web para mostrar un pop up. Adjunto pantallazo
¿Podrías indicarme los pasos a seguir, por favor?
Muchas gracias
Ana
Hola Ana,
Actualmente no logramos ver la captura que nos comentas, puedes indicarnos cuál es el código que necesitas incorporar? de esta forma podemos revisar con mayor detalle lo que nos comentas.
Un Saludo
Hola Ana.
El código lo tienes que añadir en el archivo header.php que encontras en wp-content -> themes -> tu_plantilla
Hay que añadirlo antes de cierre de la cabecera </head>
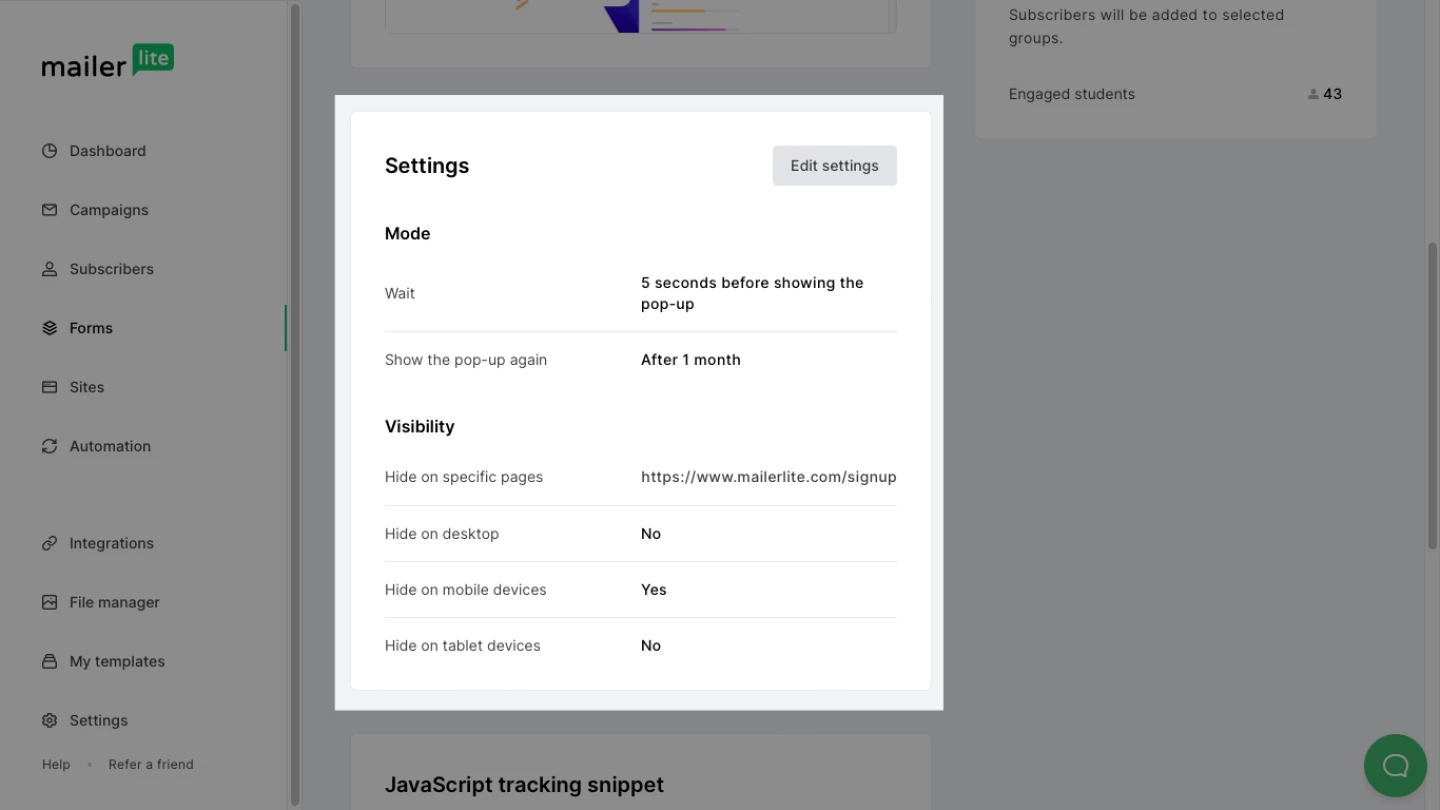
Para que no se muestre en todas las páginas, en las opciones de formulario en Mailerlite puedes asignar la página donde quieres que se muestre:
Tienes información en este enlace:
-> Cómo crear un formulario emergente
Un Saludo
@pepesoler gracias.
No he conseguido encontrar en el menu este apartado. ¿Podrías darme más indicaciones para que lo encuentre?
Gracias
Ana
Hola Ana.
Accede a Formularios y pulsa en Descripción General del formulario que tienes creado:
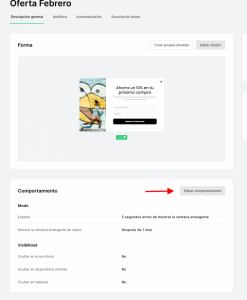
.- Pulsa en Editar Comportamiento:
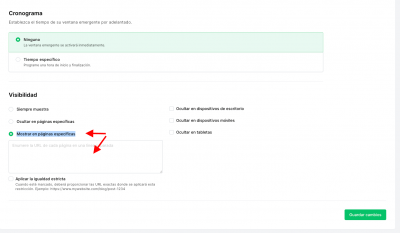
.- En el bloque Visibilidad selecciona " Mostrar en páginas específicas " y añade la URL de la página donde se tiene que mostrar
Esta opción es solo si quieres que el Pop UP se muestre en una página en concreto, si quieres que aparezca en todas las páginas lo puedes omitir.
Un saludo
@pepesoler hola,
gracias por las aclaraciones.
Lo que no me queda claro es dónde tengo que incluir el código.
En tu respuesta me dices esto: El código lo tienes que añadir en el archivo header.php que encontras en wp-content -> themes -> tu_plantilla . ¿Pero donde encuentro est en divi? Debo descargar el plugin de Mailerlite?
Gracias una vez más por tu ayuda.
Un abrazo y buen comienzo de semana.
Ana
Hola Ana.
Debo descargar el plugin de Mailerlite?
Si utilizas el plugin solo tienes que añadir la API:
.- Instala el siguiente plugin:
-> https://es.wordpress.org/plugins/official-mailerlite-sign-up-forms/
Una vez activado verás que pide la API de tu cuenta de Mailerlite:
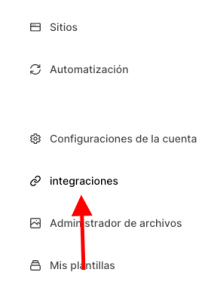
.- Accede a Mailerlite -> Integraciones
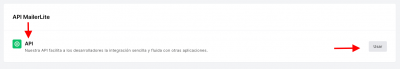
.- Pulsa en el botón Usar de la opción Api
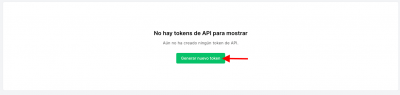
.- Pulsa en Generar nuevo Token
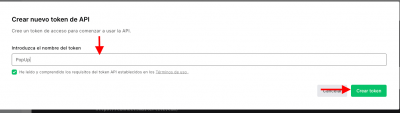
.- Añade un nombre y pulsa en crear:
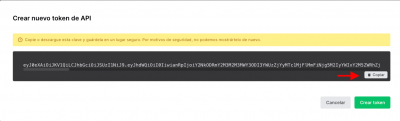
.- Pulsa en Copiar:
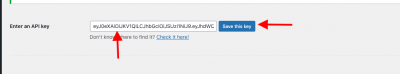
.- Accede al plugin de Mailerlite y pega la Api que creaste y pulsa en guardar
Con eso tendras conectado tu cuenta de Mailerlite con WordPress y no hace falta que añadas el código.
Tienes documentación en este enlace:
-> https://www.mailerlite.com/integrations/wordpress
Un saludo