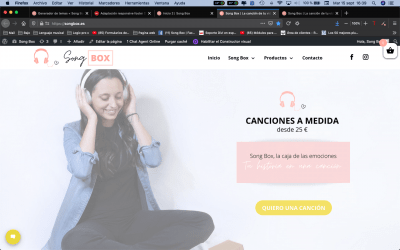
Hola estoy volviendo a crear mi header en DIVI tras los problemas que he tenido a la hora de la adaptación a móvil, este es el header que hice pero no responde bien en móvil
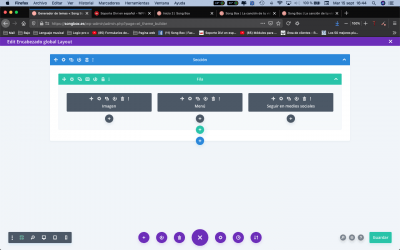
Esta es la estructura que creé iniciamente
1º ¿esta estructura es correcta? quiero empezar de cero y quiero hacerlo bien
2º ¿La imagen de la izquierda que es mi logo tiene que tener una medida exacta o se puede redimensionar si que afecte a los dispositivos móviles?
3º Tengo que mover el menú y redes sociales para que se queden en el lugar deseado, ¿que parámetro uso? Separación o transformar
4º ¿A la hora de redimensionar una imagen desde donde se hace? Transformar o Tamaño
muchas gracias
Hola
Si quieres evitarte problemas con la cabecera y footer, te sugiero usar el diseño que tiene el tema, es decir no es necesario que construyas la cabecera y usar la cabecera por defecto.
Puedes configurarla desde Divi > Personalizador de temas > Cabecera y navegación, ver imagen adjunta.
Sin embargo si decide continuar con tu estructura, de manera general si lo veo correcta, aplica los cambios y envíanos la url de tu sitio para verificar.
Saludos.
Este header que me comentas se puede hacer dinámico? me refiero a dejarlo fijo trasnparente cuando esta en la página y cuando haces scroll se convierta en blanco sólido
Gracias por todo, sois un gran equipo
Hola
Revisa las opciones que tienes con el menú por defecto, creo recordar que hay una opción de fijo cuando se hace scroll.
(ajustes de navegación fija)
Saludos.
Hola
Quedamos a la espera si tienes dudas adicionales sobre cómo realizar la cabecera.
Saludos.
Hola, contaros que por fin he logrado crear un header funcional y que se ve bien para ambos sentidos en el móvil en vertical y horizoantal, os adjunto imágenes y muchas gracias.
Hola Toni,
Enhorabuena haz logrado configurar el header como deseas 😀 , siempre estamos encantados de poder ayudarte.
Con esto podemos dar el tema como solucionado
Escríbenos si tienes cualquier otra consulta
Un Saludo