Buenos días,
Ayer instalé el tema Divi y me he dado cuenta de que los productos han heredado el formato del tema anterior. El caso es que tras modificar uno de ellos con el constructor visual de Divi se queda como yo quiero, pero no se actualizan el resto de productos y tengo que ir uno a uno abriendo el constructor, actualizándolo y guardándolo. Esto me esta causando que los títulos de productos y botones se vean muy diferentes, sobre todo en el móvil. Hay alguna forma de no tener que hacerlo de uno en uno? Por otro lado, tras añadir el botón de "añadir" me he dado cuenta de que no se alinean horizontalmente cuando algún producto tiene valoraciones de estrellas. Con el anterior tema añadí un codigo y se corrigió pero esta vez no me lo soluciona.
Contenido solo visible a usuarios registrados
Edito: por lo visto he tenido que diseñar una nueva seccion en Divi y asi se queda como quiero, pero el problema es que al intentar exportarlo a los productos, es decir, dentro del producto lo edito con el constructor de divi, elimino la sección que aparece y añado la mía, se acopla dentro del apartado Descripción pero del modelo anterior antes de la actualización a DIVI.
Hola Sara,
En este caso puedes enviarnos algunas capturas del diseño que tu estás añadiendo y como deseas se visualice la vista de los productos, de esta forma podemos revisar con mayor detalle lo que nos comentas.
Ten en cuenta que en Divi para que todos los productos tengan un mismo diseño como deseas debes crear la plantilla desde las opciones de Divi → Generador de temas puedes ver un poco más sobre como funciona estas opciones de Divi en el siguiente artículo que tenemos disponible → https://www.webempresa.com/blog/crear-plantilla-personalizada-para-productos-de-woocommerce-en-divi.html
Verifica esto y nos comentas como ha ido todo
Un Saludo
@karen Hola, ya he conseguido solucionarlo y es como has indicado. Basta con crear una nueva plantilla para todos los productos y crear una para el cuerpo de todos los productos. Ha quedado genial esta vez. Muchas gracias.
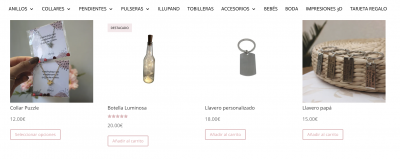
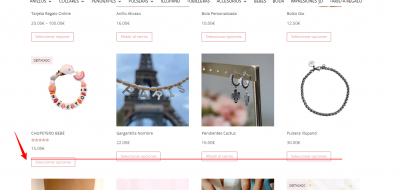
Ahora solo me falta alinear los botones de AÑADIR, que suelen estar a alturas diferentes si los comparas entre productos que tienen estrellas o nombres más largos, y recuperar la función que tenia anteriormente y que consistía en que cuando pasabas el ratón por encima de la imagen de algún producto automáticamente cambiaba a la segunda imagen de la galería.
Hola Sara,
En este caso si deseas tener todos los botones del mismo ancho una opción que puedes intentar es el siguiente código CSS que debes añadir en el apartado de Divi → Opciones del tema → Pestaña General → CSS personalizado
.woocommerce ul.products li.product .button {
width: 100%;
}
Con esto le asignas al mismo ancho a todos los botones, por otro lado, la funcionalidad de cambiar por una segunda imagen cuando se posiciona el puntero sobre la imagen del producto no es algo que se encuentre nativo en Divi, para añadirlo puedes probar utilizar un plugin como
→ https://wordpress.org/plugins/magni-image-flip-for-woocommerce/
→ https://wordpress.org/plugins/tp-product-image-flipper-for-woocommerce/
Si con ello no funciona es posible necesites añadir alguna opción de pago como → Contenido solo visible a usuarios registrados; sin embargo, no podemos indicarte como funciona por lo que antes de adquirirlo te recomiendos revises te permita añadir lo que deseas
Un Saludo
Hola @karen,
El plugin de image flipper me ha venido fenomenal. Lo que te comento de los botones de AÑADIR no es la anchura igual para todos. Es que cuando hay una lista de productos, si alguno de ellos tiene estrellas o un nombre que ocupe dos líneas por su longitud el botón de AÑADIR no se alinea horizontalmente con respecto a los demás botones de AÑADIR. El botón lo he añadido a través del siguiente código:
// register add to cart action
function dac_add_cart_button () {
add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_add_to_cart', 10 );
}
add_action( 'after_setup_theme', 'dac_add_cart_button' );
Adjunto captura de lo que me refiero.
Hola Sara,
Entiendo que te refieres al espacio donde se ubica el botón al añadir un nuevo elemento en la vista previa de los productos
En este caso, ya que es un elemento adicional que se incorpora no veo una opción sencilla que todos tengan la misma altura, ten en cuenta que están incorporando contenido adicional a un producto y el resto de los elementos deben ocupar un espacio en toda la grilla de los productos.
Sin embargo, puedes revisar si la siguiente alternativa te permite configurar lo que necesitas → Contenido solo visible a usuarios registrados
Si tienes alguna duda adicional con otra opción dentro de las configuraciones de Divi te recomiendo abras un nuevo tema para ello, de esta forma mantenemos un control sobre el hilo y podemos ayudarte con mayor detalle.
Un Saludo
Hola Sara,
Gracias a ti, es un placer siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊