Hola Buenos Días.
Ok vamos añadir el carro de otra forma.
.- Elimina el plugin que instalamos paar mostra el carro.
.- Instala el siguiente plugin:
-> https://wordpress.org/plugins/woo-ajax-cart-count/
Una vez instado:
.- Edita el encabezado
.- Añade una nueva columna
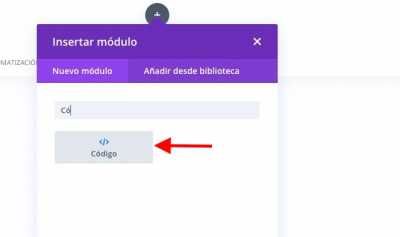
.- Añade un modulo de Código
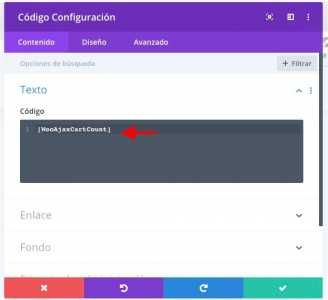
.- Añade el siguiente ShortCode en el modulo:
[WooAjaxCartCount]
Guarda los cambios y lo revisas.
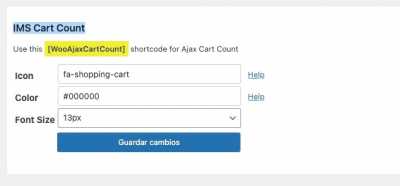
Puedes modificar el color y el tamaño desde las opciones del plugin:
.- Accede Ajustes -> IMS Cart Count
Revisa si con eso se muestra bien.
Un saludo
Hola.
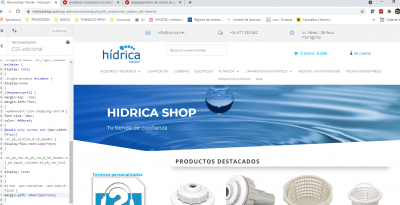
Puedes moverlo con esto:
et-boc .aws-container .aws-search-field {
margin-left: 20em!important;
}
Un saludo
Hola.
Uff perdón me falto un punto al principio:
.et-boc .aws-container .aws-search-field {
margin-left: 20em!important;
}
Un saludo
arreglado, gracias!
Hola,
Enhorabuena has logrado solucionarlo, siempre es un placer poder ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊