Hola
Tengo contratado WPFacilDivi.
He realizado el diseño del blog para visualizarse en PC. Ahora, cuando hago visualización previa (con botones ubicados en parte inferior izquierda) de cada página, en el teléfono móvil o tablet, no se adapta.
¿Qué hago para que se adapte?
Espero que no tenga que volver a rehacer cada página!
Saludos
Hola Rosa,
¿Puedes enviarnos una captura de la configuración de tu sección donde agregaste los iconos que no se adaptan? de esta forma podremos verificar con mayor detalle que puede estar ocurriendo y porque no se esta ajustando la sección a los diferentes dispositivos.
Un Saludo
Hola Karen, qué tal?
Creo que no me he explicado... La pregunta es: ¿cómo puedo ver correctamente el blog en el teléfono móvil?
En estos momento, el blog solo puede verse bien en PC.
Puedes ver: rosasalat.com
Espero tus comentarios
Hola Rosa,
Entiendo, verifica si dentro de la sección donde haz agregado los iconos tienes asignado un ancho para cada elemento de la fila
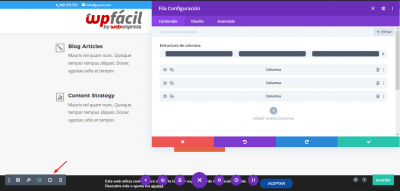
También puedes ir verificando la adaptación de todas las filas y columnas desde el constructor de divi, tienes la opción disponible en las herramientas que se despliegan en la parte inferior cuando estas editando
Si es posible envíanos una captura de la configuración de la sección que no se adapta, ya que todos los elementos en Divi se ajustan a los diferentes dispositivos.
Un Saludo
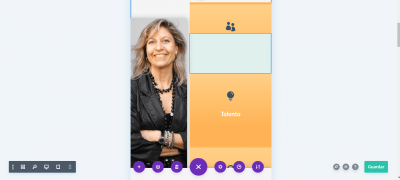
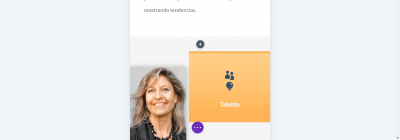
Karen, esto es un lío, un desaste... no me gusta nada... He movido tamaño como comentabas pero no consigo adecuarlo. En el caso del móvil, cuando pasas por encima se mueve (te paso un par de imágenes)
¿Tengo que ir página por página y arreglarlo todo?
Hola
Algunos diseños de Divi no necesariamente se verán bien en movil, en tu caso veo que es un diseño más o menos complejo el que se muestra en ordenador.
Algo que puedes evaluar es ocultar totalmente esa sección en moviles, y construir desde cero una sección que la reemplace y que sea sólo visible en móviles.
Saludos.