Hola, intentaba utilizar imágenes con formato Webp convirtiéndolas yo mismo con photoshop. Utilizo el tema Extra de Divi.
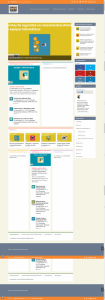
Subía la imagen con el mismo tamaño en pixeles a imagen destacada, pero cuando actualizaba y miraba la página de inicio no había redimensionado las capturas para los posts del blog en la página de inicio.
Me da la sensación que al ser formato webp no crea las diferentes miniaturas. Alguien con alguna idea para solventar esto y así no tirar de plugin?
Gracias
Contenido solo visible a usuarios registrados
Hola Sergio,
Puedes enviarnos algunos ejemplos como estas subiendo las imágenes y de que forma se muestran no re-dimensionadas? si es posible envíanos más detalles sobre el error de esta forma podemos verificar con mayor detalle lo que nos comentas.
Un Saludo
Sí claro. Gracias Karen
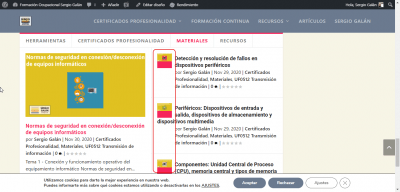
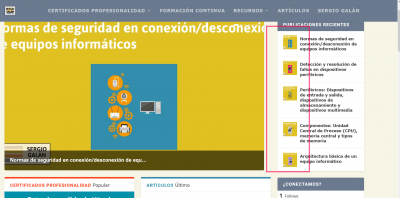
Acabo de subir imágenes con formato webp y las he establecido como destacadas para los posts. En la página de inicio verás en la derecha PUBLICACIONES DESTACADAS con la redimensión no hecha.
También te adjunto capturas.
Hola de nuevo
Lo acabo de mirar en Edge y Firefox por si tenía que ver el navegador y me sigue mostrando la miniatura incompleta. Vuelvo a subirte capturas recién hechas, incluso he vaciado la caché del navegador...
🙁
Hola Sergio,
Entiendo, supongo que te refieres a este espacio, si es así prueba si al añadir el siguiente código en el apartado Apariencia -> Personalizar -> CSS Adicional se ajusta como deseas
.et_pb_widget .widget_list img {
display: block;
width: 100%;
height: 100% !important;
}
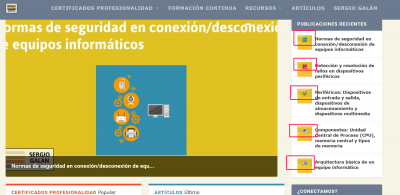
El resultado debe ser por ejemplo
Verifica esto y nos comentas como ha ido todo
Un Saludo
Funciona pero a medias.
Rellena todo el espacio pero agrandando la imagen en vertical...
Grácias
Hola Fernando.
Elimina el código anterior y prueba con lo siguiente:
.et_pb_widget .widget_list img {
display: block;
width: auto;
height: 100%;
object-fit: cover;
}
Perfecto, ahora sí, hace el relleno proporcional del background. Incluso lo he aplicado a las secciones inferiores.
Gracias Pepe.
Hola Sergio.
Nada, Gracias a ti por consultar 😉
Cualquier consulta que tengas no dudes en comunicarlo.
Cerramos el tema.
Un saludo