Hola,
Tenemos varios menus con css mega-menu de DIVI.
Pero siempre fuerza a full width, y en algunos caso tenemos 2 o 1 submenú de primer nivel, que queremos que la anchura se ajuste al contenido y que no sea siempre full width.
Qué podría hacer?
Contenido solo visible a usuarios registrados
Hola,
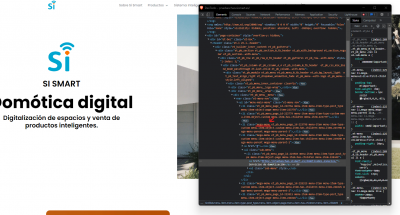
En este caso veo que todos los submenús obtienen una misma clase en común que ajusta al 100% su ancho para que se visualicen modificarlo, implica que todos los megas menú se ajusten a esta modificación y no se visualice de forma correcta, una opción para que estos submenús se adapten de desactivar el mega menú por ejemplo para servicios, de esta forma el contenido que añadas se ajustara al ancho de la sección del submenú.
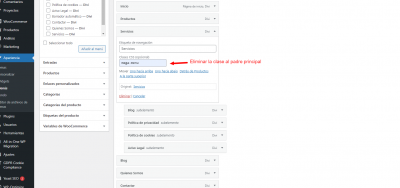
Para desactivar el mega menú en algunos elementos solo necesitas eliminar la clase que se añade a esta sección.
Un Saludo
Hola, eso no resuelve lo que necesitamos.
Quiero el mega-menú, pero quiero sólo ajustar, con css adicional, el ancho del menú cuando tengo menos columnas-submenús.
un saludo
Hola,
Entiendo; sin embargo, como te comento alterar el ancho de este submenú afecta todos los menús de tu sitio web, ya que todos tiene asignada la misma clase de mega menú para divi, para alterar esto necesitarás añadir un código CSS muy personalizado o modificar el código de las reglas de Divi.
Una opción que puedes probar es usar algún plugin adicional que te permita construir el mega menú como deseas, por ejemplo -> https://wordpress.org/plugins/megamenu/, puedes ver información como funciona en el siguiente articulo que tenemos disponible -♠2 https://www.webempresa.com/blog/crear-mega-menu-divi.html
Un Saludo
Que tal,
Daremos el tema por resuelto pero cualquier otra consulta estaremos atentos
Saludos!