Hola,
Tengo varios problemas con Divi, parece que no funciona correctamente.
He puesto varios conmutadores que no se abren.
Por otro lado, ahora estoy con un formulario de contacto en el que no consigo que se abran los campos para poder rellenarlos.
Un saludo y gracias.
Contenido solo visible a usuarios registrados
Hola,
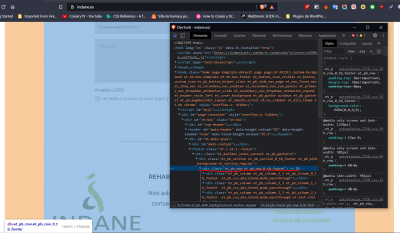
Puedo ver que el formulario no permite realizar ninguna acción porque tienes un elemento que se coloca encima de todos los que tienes en tu pagina de inicio, es por ello que no pueden realizar ninguna acción o hacer clic sobre ellos
Inicialmente veo que este elemento es el Footer y si lo eliminamos el sitio web funciona de forma correcta
Verifica como tienes añadida las opciones de footer y comprueba si al desactivarlo todos los elementos funciona bien, si es así, debes verificar porque el footer está tomando todo el alto de la página lo que no te permite hacer ningún clic sobre un elemento en tu página de inicio
Un Saludo
Muchas gracias por su respuesta!
La verdad es que llevo una lucha tremenda con el footer, pues no consigo que se limite a la parte inferior.
Por otro lado, he hecho otro formulario que sí consigo rellenar, pero el botón no se acciona.
Este formulario está en una página donde estoy haciendo pruebas en /indane-2
Hola,
He probado eliminar el footer y al hacerlo veo que el formulario que nos comentas funciona sin problema
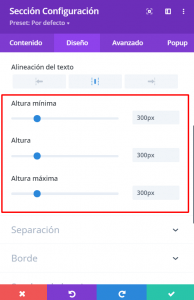
En este caso creo que el footer que estás creando esta añadiendo un conflicto con tu sitio web, prueba si al establecer una altura máxima de este funciona sin problema, para ello puedes probar con el siguiente código CSS que puedes añadir en el apartado Divi -> Opciones del tema -> General -> CSS personalizado
.et_pb_row.et_pb_row_0_tb_footer {
height: 500px!important;
}
Es muy raro que el footer ocupe tanto alto, también puedes verificar si al establecer un tamaño a la sección principal este toma el alto correcto
Verifica esto y nos comentas como ha ido todo
Un Saludo
Buenos días,
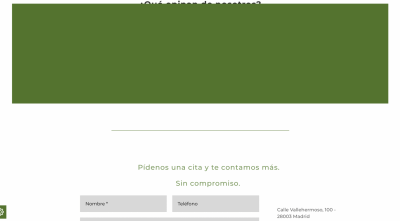
Aquí estamos otra vez. Sigo con problemas con el footer.
Le he puesto fondo al footer y aparece a mitad de página, aunque el texto sí aparece alineado abajo. Les adjunto captura.
Reconozco que he heredado la gestión de la página y encuentro un montón de irregularidades (además de las que añado yo... jejeje!)
Hola,
Es muy raro que esta sección se posicione en la parte superior de la página, es probable que en la gestión anterior se añadiera un código o modificara algo que ocasione este comportamiento.
Sin embargo verifica si con el siguiente código CSS la sección del footer se ubica en la posición indicada,
.et_pb_section_0_tb_footer {
margin-top: 80%;
}
Añádelo en el apartado de Divi -> Opciones del tema -> General -> CSS personalizado
Verifica esto y nos comentas como ha ido todo
Un Saludo
Siento decirle que seguimos en las mismas.
Les transcribo los códigos que hay en el css personalizado, ustedes entenderán bastante más que yo.
Un saludo y gracias.
#logo, .logo_container {
max-height: 100%!important;
}
.et_header_style_left #logo {
max-width: 80%;
}
@media only screen and (min-width: 430px) {
.et_header_style_left .mobile_menu_bar {
padding-bottom: 55px!important;
}
#et-top-navigation {
padding-top: 55px!important;
}
}
.et_pb_row.et_pb_row_0_tb_footer {
height: 500px!important;
}
#logo, .logo_container {
max-height: 100%!important;
}
.et_header_style_left #logo {
max-width: 80%;
}
@media only screen and (min-width: 430px) {
.et_header_style_left .mobile_menu_bar {
padding-bottom: 55px!important;
}
#et-top-navigation {
padding-top: 55px!important;
}
}
.et_pb_section_0_tb_footer {
margin-top: 80%;
}
.et_pb_row.et_pb_row_0_tb_footer {
height: 500px!important;
}
Que tal,
Te pregunto, como estas maquetando el footer? mas que ajustarla via CSS me parece que la estructura esta errada y por ello es que se mueven los elementos.
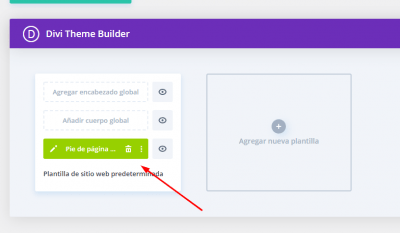
Verifica que lo estes haciendo desde las opciones Divi-> Generador de temas, desde alli puedes crear tu footer global
Saludos!
@bruno-vichetti hola!
Sí, lo estoy haciendo desde ahí, pero no encuentro la razón por la que sale así
Hola! Realizo la configuración desde el theme builder, de hecho he hecho dos o tres diferentes, pero por alguna razón el fondo sigue saliendo más arriba, por eso les envié los códigos, por si alguno estaba interfiriendo.
Gracias por su ayuda
Hola,
Dentro de los códigos CSS que nos envías no logo ver ninguna que afecte específicamente la posición del footer, es posible que las personas que gestionaran antes el sitio web añadiera o modificaran algo dentro del código de la plantilla.
Una opción para solucionarlo es asignar un margen superior al footer obligándolo de esta forma a posicionarse abajo del todo, por ejemplo puedes probar con el siguiente código CSS y verifica si al añadirlo esta sección se ubica al final de la página
footer.et-l.et-l--footer {
margin-top: 222%!important;
}
Verifica si con esto la sección del footer no interfiere con otra sección de tu sitio web
Un Saludo