Hola buenos días
Tengo un pack de Webempresa con el tema de Divi, y hay un problema que no me esta dejando construir la web de la manera que deseo hacerlo.
He consultado en toda la documentación disponible de Elegant Themes incluso su sistema de asistencia (y me han dicho que ellos no ofrecen asistencia de diseño), y también adjuntado código para forzar aspect ratio pero a pesar de cosneguir cambiar el aspect ratio no lo he conseguido solucionar de la forma deseada
El problema es el siguiente:
Tengo una imagen adjunta que en el constructor del tema de Divi se ve de la manera PERFECTA pero al publicarlo hace un "crop/recorte" de la imagen cambiando su aspect ratio, y fastidiando la imagen original, este recorte no se puede arreglar cambiando el tamaño ni posición y ajustando mediante cdóigo CSS de manera forzada el aspect ratio,
lo que hace es recortar a lo ancho y a lo alto, haciendo una especie de zoom.
Adjunto imagen del editor y tambien de como se ve en la web publicada
Espero me podáis ayudar
Gracias y un saludo, Sergi
Contenido solo visible a usuarios registrados
Hola Sergi,
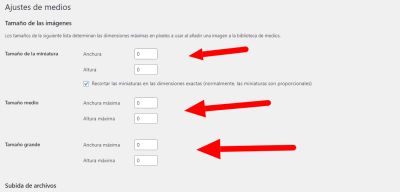
Es posible que el mismo wordpress esté cambiando el tamaño de las imágenes, para revisarlos accede a Ajustes → Medios y configurar todas las opciones de las imágenes en 0 y guarda los cambios
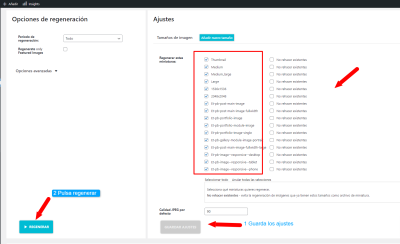
Una vez lo realices instala y activa el siguiente plugin → https://es.wordpress.org/plugins/regenerate-thumbnails-advanced/ al activarlo accede a Herramienta → regenerar minutarás marcar las opciones que se indican en la imagen, luego guardar cambios y finalmente el botón regenerar
Verifica luego si con ello las imágenes se muestran de forma correcta y las nuevas que subas no se recortan.
Un Saludo
Hola Karen
He realizado los pasos que me has dicho y me ayuda a entender un poco mejor como es que funciona Wordpress a la hora de publicar las imágenes, gracias, sin embargo la imagen sigue igual y aunque la elimine y la vuelva a subir el archivo sigue con el mismo problema, la única cosa que he visto que modifica la relación de aspecto es forzosamente con el código que proporciona esta web, pero recorta la imagen y me hace tener que poner individualmente la relación de aspecto en código de cada imagen "WEB->How To Crop Divi Images and Change Aspect Ratios In The Builder (peeayecreative.com)" a parte de que no es la solución que busco ya que no es practica para mi nivel de conocimiento web tambien me haría generar código spaggetti para cada imagen
Hola Sergi,
Envianos algunas capturas como configuras el plugin y estas añadiendo las medidas en tu sitio web, de esta forma podemos ver con mayor detalle. De manera general puedes darle un vistazo al siguiente post donde explican los tamaños de WordPress y como configurarlos → https://www.webempresa.com/blog/imagenes-en-wordpress-gestionando-los-tamanos-correctos.html
Un Saludo
SOLUCIONADO
Gracias por la ayuda Karen,
Pero ya encontré la solución:
La cuestión es que estaba haciendo un recorte a la imagen original desde "fotos"> editar de Windows, y el recorte parece ser que solamente afecta a la previsualización y miniatura desde el dispositivo en local, realmente no estaba recortando la imagen porque al subirla mantenía el tamaño total de la imagen original.
Por otra parte al realizar el mismo recorte de imagen desde el editor de medios de la biblioteca de Wordpress no estaba asignando el nuevo aspect ratio a la imagen publicada. Solamente es visible recortada desde el editor de Divi.
por esa razón seguía recortando, para mantener la relación de aspecto de la imagen original subida a la biblioteca
Por lo que parece ser que tanto el editor de imágenes de Wordpress como el editor de imágenes default de Windows no son lo más adecuado para usar en Divi.
Hola Sergi,
Enhorabuena lograste encontrar lo que generaba el conflicto, es un placer siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊