Buenos días:
cómo pueden ponerse dos emails en la cabecera de la web?
Gracias!
Contenido solo visible a usuarios registrados
No sé ve bien si son ":" o ";" entre ambas cuentas de correo, pero he probado con ambas y no funciona. Une las dos. Creo que es por el "@". Une ambas direcciones, poniendo toda la segunda dirección como parte del dominio de la primera. Este es el resultado: hola@clinicaveterinariatudogtora.esretiroclinicaveterinariatudogtora.es
En el ejemplo que me mandas pones un "." en vez de un "@".
Hola German.
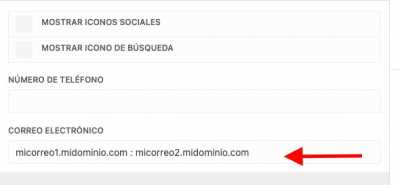
Seria separa los dos correos con " : "
micuenta1@midominio.com : micuenta2@midominio.com
Un saludo
Como te comentaba antes, ya había probado con ":" y con ";" pero el resultado es el mismo.
Hola Germán
Por lo que veo en la celda tienes añadido esto " Contenido solo visible a usuarios registrados
Un saludo
Hola de nuevo:
eso es lo que añado: hola@clinicaveterinariatudogtora.es : hola@retiroclinicaveterinariatudogtora.es
Y este es el resultado: hola@clinicaveterinariatudogtora.esretiroclinicaveterinariatudogtora.es
Lo une la máquina, no nosotros.
Lo ponemos separado y con dos puntos. Y el resultado es que lo une y lo deja todo seguido como si fuese un mismo dominio.
Hola Germán,
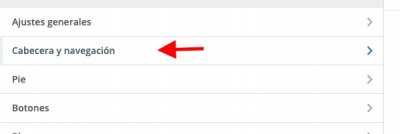
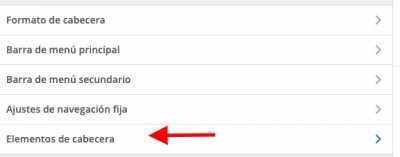
En este caso para añadir lo que requieres es necesitas añadir codigo adicional en tu sitio web ya que Divi, para ello necesitas realizar lo siguiente. Veo que actualmente tienes un chiltheme de tu tema divi por lo que debes hacer es:
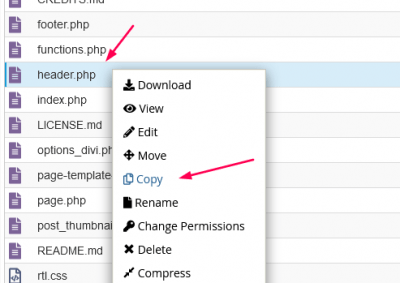
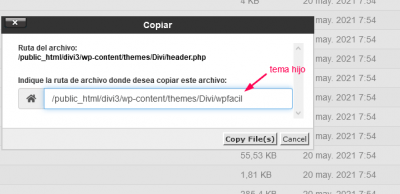
1.- Ingresa a tu cPanel -> Administrador de archivos -> public_html dentro de este ingresa a la carpeta donde tienes los archivos de tu sitio web y ubica la ruta /wp-content/themes/Divi y copia el archivo header.php en tu directorio del tema hijo
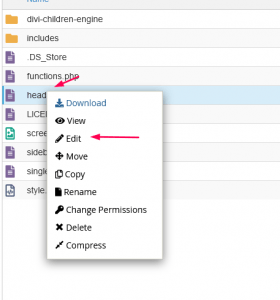
2.- Una vez tienes el archivo copiado dentro del directorio de tu tema hijo ingresa a este (tema hijo) y editar el archivo header.php que copiaste
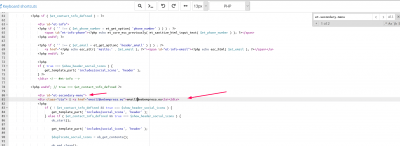
Dentro de este archivo encuentra la linea "et-secondary-menu" debajo de este añades el siguiente código
<div class="cta"> | <a href="retiroclinicaveterinariatudogtora.es">retiroclinicaveterinariatudogtora.es</a></div>
Guarda los cambios
3.- Ingresa al apartado Apariencia -> Personalizar -> CSS Adicional y dentro de este pega el siguiente código CSS
.cta {
margin-left: -38% !important;
position: absolute;
}
Guarda los cambios y comprueba si con esto logras añadir lo que necesitas
Un Saludo
@karen Muchas gracias! Así sí ha funcionado. Le he puesto el "@" que faltaba en el email del código de header y ajustado la posición en el CSS y listo.
Muchas gracias!