
Hola, hace varios dias que cuando intento editar las paginas en divi con el editor de bloques, no puedo, se queda pensando antes de abrirse y nunca llega a abrirse para su edicion. Solo puedo editarlas en modo seguro. He probado a desactivar plugin y sigue sin funcionar, a que puede deberse?? Podeis ayudarme en esto???
Contenido solo visible a usuarios registrados
Hola Jose Manuel.
A nivel instalación no vemos problemas lo unico que puede causar lo que indicas es algún plugin o que estes utilizando CloudFlare
Prueba lo siguiente:
.- Elimina la cache que tengas tanto de Autoptimize como de WP Rocket
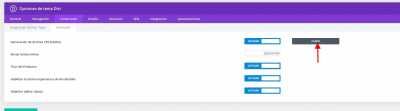
.- Accede a Divi -> Opciones del tema pestaña Constructor -> Avanzado
.- Pulsa en boton " Claro " para vaciar la cache de Divi
.- Accede Ajustes -> Enlaces permanentes y sin realizar ningún cambio pulsa en el boton de Guardar.
Si después de todo esto sigue sin funcionar modifica los DNS de CloudFlare y añade los de tu cuneta de Webempresa.
Un saludo
segun nos dice del soporte del tema divi, puede deberse mejor a algun codigo personalizado que tenemos añadido. Hace bastante que añadimos algunos, podeis ayudarnos a identificar para que es cada uno de ellos??? Gracias, los pegamos por aqui:
Hola Jose Manuel,
En este caso estos códigos son CSS personalizado que se añaden a un elementor especifico de tu sitio web, es muy difícil determinar de esta forma cuál causa el error. Lo que te recomiendo es que elimines todo el código y vayas añadiendo uno por uno mientras vas probando cuál está causando el conflicto con Divi.
Ten en cuenta realizar una copia de seguridad antes de eliminarlos, de esta forma si se genera algún error puedes restaurarla
Un Saludo
hemos encontrado el error, es este: [08-mar-2022 08:32:02 UTC] Error fatal de PHP: error no detectado: llamar a una función miembro get_id() en bool en /home/aikobebe/public_html/wp-content/plugins/woocommerce-wishlists/woocommerce- listas de deseos.php:313
Hemos desactivado el plugin y ya funciona el editor de paginas bien. podéis ayudarnos a solucionar este error de este plugin????
Hola Jose Manuel.
Por lo que veo es un error de código en él plugin con la llamada de una función.
Es un plugin de pago y tienes que consultarlo en su soporte:
-> https://woocommerce.com/es-es/contact-us/
Un saludo



#et-info {
display: none;
}
#top-header .et-cart-info {
border: 1px solid #fff;
padding: 5px;
margin-bottom: 2px;
}
#top-header {
padding-bottom: 30px;
z-index: 1;
}
z-index: 99999999;
padding: 0 0px 10px 0 !important;
}
position: absolute;
top: -47px;
left: 0;
}
.et_header_style_centered #et_search_icon:before {
color: #fff;
}
#logo {
position: absolute;
max-width: 91px;
margin-left: -15%;
}
.et_hide_mobile_logo #main-header .logo_container {
display: block;
opacity: 1;
position: absolute;
width: 100%;
top: -24px;
}
}
a.button.add_to_cart_button {
font-size: 10px;
float: right;
margin-top: -30px !important;
}
a.button.add_to_cart_button:after {
font-size: 12px;
top:6px;
}
.woocommerce ul.products li.product, .woocommerce-page ul.products li.product {
margin: 0 3.8% 2.992em 0;
}
@media (max-width: 980px){
.et_header_style_centered #et_top_search, .et_vertical_nav.et_header_style_centered #main-header #et_top_search {
display: initial !important;
}
.et_header_style_centered #et_search_icon:before {
top: 2px;
}
.et_header_style_centered .et_search_outer, .et_header_style_split .et_search_outer {
display: block;
top: -60px;
}
#top-header .et-cart-info {
position: absolute;
right:0;
}
}
@media (max-width: 479px){
#logo {
max-width: 70px;
margin-left: -48px;
}
font-size: 12px;
}
.et-cart-info span:before {
margin-right: 5px;
}
}
.woocommerce ul.products li.product .price .amount, .woocommerce-page ul.products li.product .price .amount {
font-size: 20px !important;
color: #2c91ea !important;
}
#et-secondary-nav, #et-secondary-menu{
display: block !important;
}
}
color: white;
}
@media (max-width: 980px) {
.et_hide_mobile_logo #main-header .logo_container {
top: -00px !important
}
}
@media (max-width: 980px) {
.et_non_fixed_nav.et_transparent_nav #main-header, .et_non_fixed_nav.et_transparent_nav #top-header, .et_fixed_nav #main-header, .et_fixed_nav #top-header {
position: fixed !important; } }
.et_mobile_menu {
overflow: scroll !important;
max-height: 83vh;
}
@media (max-width: 980px) {
div#et-info {
display: block !important;
padding-bottom: 0 !important;
}
.container.et_search_form_container {
max-width: 200px !important;
margin-left: 20px !important;
color: #fff !important;
border: 1px solid #fff;
height: auto !important;
}
.et_header_style_centered .et-search-form input {
top: auto !important;
position: relative !important;
right: auto;
left: -10px;
width: calc(100% - 30px);
}
form.et-search-form {
position: relative !important;
}
.et_header_style_centered .et_search_outer {
top: -28px;
}
span.et_close_search_field:after {
font-size: 28px !important;
color: #fff !important;
margin-top: -5px;
}
input.et-search-field::placeholder {
color: #fff;
}}
@media (max-width: 980px) {
input.et-search-field {
color: white;
}
}
position: relative;
z-index: 0;
}
span.wc-points-rewards-product-message {
color: #c65986 !important;
font-size: 20px !important;
}
button.single_add_to_cart_button.button.alt {
background-color: #2ea3f2;
color: white !important;
border: none !important;
}
button.single_add_to_cart_button.button.alt:hover {
background-color: #009ada;
}
a.wl-add-to.wl-add-to-single.wl-add-but.button.present {
background-color: #108bf5;
color: white !important;
border: none !important;
}
.woocommerce div.product form.cart .button {
background-color: #2ea3f2!important;
color:#fefefe;
}
.custom-menu a.et_pb_menu__icon.et_pb_menu__cart-button, .custom-menu .et_mobile_nav_menu {
width: 100%;
justify-content: center;
}