Hola,
Me ha surgido un problema con la cabecera.
Quiero que la cabecera desaparezca al hacer scroll down y aparezca al hacer scroll up.
Con un código CSS de un tutorial a copiar en el Body dentro de Integración en Opciones del tema, me funcionaba correctamente:
var prevScrollpos = window.pageYOffset;
window.onscroll = function() {
var currentScrollPos = window.pageYOffset;
if (prevScrollpos > currentScrollPos) {
document.getElementById("navPrincipal").style.top = "0";
} else {
document.getElementById("navPrincipal").style.top = "-100px";
}
prevScrollpos = currentScrollPos;
}
Tras usar un plugin de idiomas (Polylang) para hacer mi página bilingüe y rehacer la cabecera, se me ha trastocado y no funciona.
¿Qué puede ocurrir? La cabecera está editada desde el generador de temas de Divi.
Gracias.
Contenido solo visible a usuarios registrados
Hola Saray,
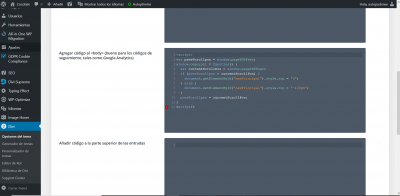
Puedes enviarnos una captura como estas añadiendo este código en las integraciones de tu sitio web? de manera general puedes verificar si el conflicto lo genera el plugin de Polylang prueba desactivarlo y verificar si con ello el efecto funciona de forma correcta, si es así, debes evaluar si este comportamiento en necesario ya que es posible que el código del plugin interfiera con su funcionalidad y no puedas usarlo
Un Saludo
Aquí está, Karen. Al identificador CSS de la sección en la cabecera dentro del Generador de temas, he añadido: navPrincipal
Hola Saray,
Tienes un error tal como te lo indica en el código que al final del todo no es:
<script/>
Debe ser:
</script>
Verifica y nos comentas.
Un saludo 🖐️
Hola,
Ahora la cabecera parece que hace el efecto de desvanecer cuando bajo desde la parte superior, pero no me aparece cuando hago scroll up desde cualquier parte de la web.
Hola Saray,
Es posible que necesites realizar varias configuraciones para poder obtener el efecto que deseas, te sugiero revisar el siguiente tutorial donde explican como añadir este tipo de efecto -> Contenido solo visible a usuarios registrados
Un Saludo
Buenas, @karen
He seguido el tutorial y ahora tengo la cabecera fija, pero sin encogerse al hacer scroll. Al haber insertado el código del tutorial, me aparece este problema (adjunto vídeo)
Hola Saray,
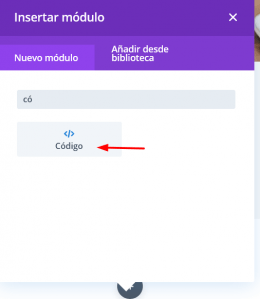
Comprueba como estas añadiendo los códigos y si haz insertado el ID a la sección. Ten en cuenta que las instrucciones indican que debes el modulo código de Divi y dentro de este es que se incorpora este código especifico
Adicional comprueba se este añadiendo el ID dentro de la sección del menú
Un Saludo