@jhonmarreros
Hola buenos dias.
Siguiendo tu artículo, https://decodecms.com/agregar-whatsapp-flotante-en-wordpress/
He agregado el código indicado en functions.php para que aparezca un icono de Whatsapp que se mantenga visible siempre de forma flotante en la parte inferior del sitio. Al agregarlo en uno de los sitio ha ido bien y funciona.
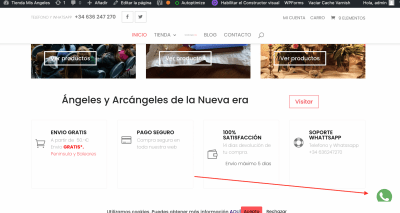
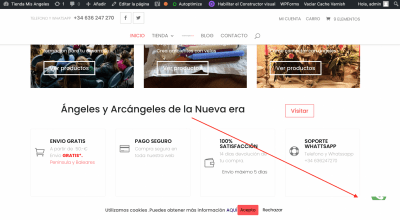
He aplicado los mismos pasos en otra de mis webs pero tan solo se muestra parcialmente (parece escondido - adjunto captura). y no funciona.
He probado aplicarlo en functions.php - del DIVI - Del DIVI e-Commerce ( que tengo instalado). Y tambien he probado finalmente instalando CODE snipets, tampoco se ve .....
Que deberia hacer....
muchas gracias
Contenido solo visible a usuarios registrados
Hola Perel,
Veo en el enlace que nos has compartido que el boton de whatsapp esta por debajo de los demás elementos por esto no se ve de forma correcta, verifica agregar el siguiente código en Apariencias > Personalizar > Css adicional:
div#float-whatsapp {
z-index: 999 !important;
}
Verifica y nos comentas, un saludo 🖐️
Muchas gracias. Funciona perfectamente!!! 🙂
Hola Perel,
Gracias a ti, siempre encantados de poder ayudarte.
Con esto podemos dar el tema como solucionado, escríbenos si tienes cualquier otra consulta
Un Saludo 😊
Hola buenos dias.
Reabro este hilo.
En una de nuestra webs he seguido la misma instalación de what
spp y la imagen de svg que recomienda @jhonmarreros en https://decodecms.com/agregar-whatsapp-flotante-en-wordpress/
Pero cuando subo la imagen svg, no me lo permite y la imagen no consigo que se muestre:
¿como puedo solucionarlo?
gracias
Hola Perel,
Wordpress por defecto no acepta imágenes svg por seguridad, para que puedas subir este tipo de formatos puedes probar instalar el siguiente plugin -> https://wordpress.org/plugins/svg-support/
Verifica si al instalarlo puedes subir la imagen en el formato que deseas y continuar con la activación de whatsapp
Un Saludo