Buenas,
En el mes de Diciembre pedí vuestra ayuda sobre la pagina de mi blog, sobre el encabezado de Divi que tapaba las entradas del blog.
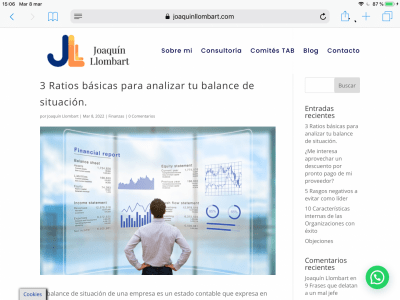
Me disteis un código CSS y quedó solucionado, pero en versión Tablet sigue mal y no se ve la entrada.
Adjunto copia del mensaje de Pepe en su momento.
Me podéis dar el código CSS para Tablet?
Gracias
Contenido solo visible a usuarios registrados
Hola Nuria.
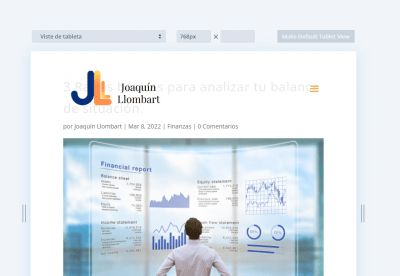
Por favor adjunta una captura para que podamos ver a que te refieres.
El código que muestras en la entrada pro lo que veo es paar el sidebar y no me queda claro si lo que cubre es el titulo de la entrada o el problema lo tienes en el Sidebar.
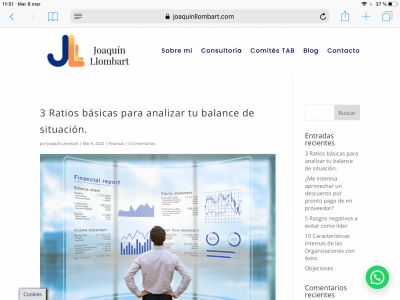
Esto es lo que veo en version tablet:
Un saludo
Hola Nuria.
ok, prueba con esto:
@media (max-width: 770px) {
.et_pb_post .entry-featured-image-url {
margin-top:5em;
}
}
Un saludo
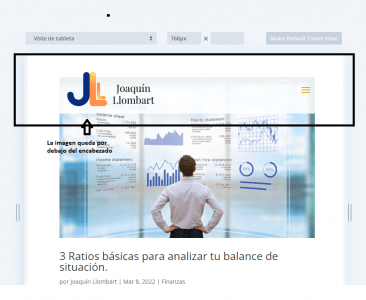
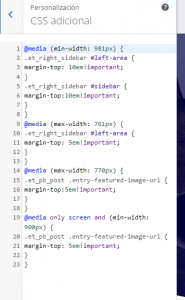
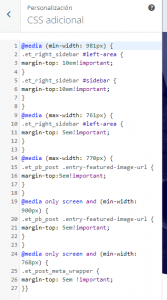
No me funciona, Por favor si puedes. Puedes decirme si lo que tengo en css es correcto? Adjunto 2 imágenes una para que veas que no está arreglado y otra con los Códigos CSS insertados también con el ultimo que me has dicho.
A lo mejor está impidiendo que se arregle.
Gracias
Hola Nuria.
Si estan bien.
Añade al código que te indique la etiqueta important:
@media (max-width: 770px) {
.et_pb_post .entry-featured-image-url {
margin-top:5em!important;
}
}
Un saludo
Hola Nuria,
Verifica si añadiendo el siguiente código CSS se muestra de forma correcta
@media only screen and (min-width: 768px) {
.et_pb_post .entry-featured-image-url {
margin-top: 5em!important;
}
}
Un Saludo
Hola Nuria.
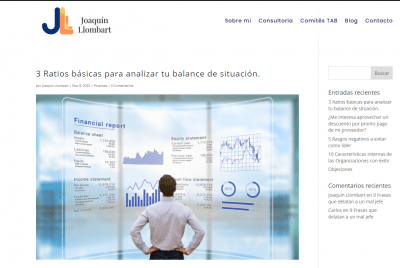
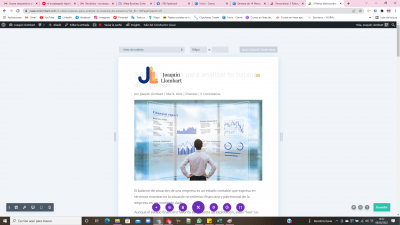
Veo que esta funcionado:
De todas formas tienes que probarlo en una tablet, el inspector puede dar fallos y no mostra lo mismo que en la tablet.
Tambien puedes modificar los pixeles del media para que actué en resoluciones más grandes.
@media (max-width: 800px)
Un saludo
@pepesoler Lo he probado en tablet, y le he cambiado los px a 900. y sigue exactamente igual. Adjunto fotografia desde mi movil hacia mi tablet. He borrado tambien historial de navegación.
Hola Nuria,
Verifica agregar al final del todo en tus css que te hemos compartido esto:
@media only screen and (min-width: 768px) {
.et_post_meta_wrapper {
margin-top: 5em !important;
}}
Una vez lo agregues verífica como lo ves, pero primero vacías la cache de tu sitio en wp super cache.
Un saludo 🖐️