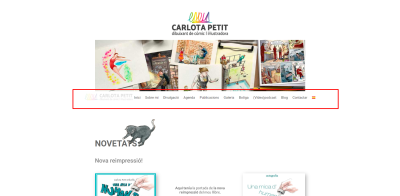
En mi página principal (y en otra que también tiene esta estructura) en el encabezado tengo una imagen grande y debajo el menú en filas distintas. Y el menú se ve correcto. Entonces he copiado dicho encabezado y he creado otro. En este encabezado sólo me interesa el menú y que no se vea la imagen grande para las demás. Así que la he eliminado. Y ENTONCES EL MENÚ NO SE VE EN UNA SOLA LÍNEA. La banderita salta a la línea siguiente. Llevo muchos días revisando todos los parámetros que se me han ocurrido pero no entiendo porqué pasa ni como lo puedo solucionar.
Es como si tener una imagen encima lo hiciera más ancho...pero no entiendo qué sucede ni como lo puedo solucionar
Contenido solo visible a usuarios registrados
@karen Si, perdona que no me he explicado bien. Justamente en la página de inicio tengo esta cabecera que funciona y en las otras páginas otra donde solo se ve el menú y no la imagen de encima. Y aunque he reutilizado la primera quitándole la imagen no se ve bien.
https://www.carlotapetit.com/qui-soc/
Por poner un ejemplo.
Hola Anna,
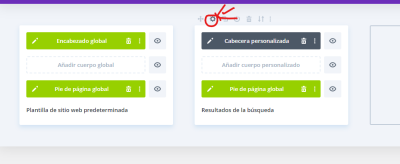
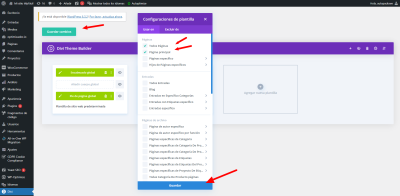
En este caso lo que veo es que en la página de inicio se está aplicando una cabecera personalizada de Divi, es por ello que solo se muestra aquí y no en las internas. Para verificarlo editar tus plantillas y añade las páginas donde deseas se muestre esta cabecera que tienes creada
Verificalo y nos comentas como va todo
Un Saludo
@karen Aix...que no nos estamos entendiendo....A ver, tengo la cabecera 1 con el dibujo en la página de inicio. Pero tengo la cabecera 2 en las demás páginas. Y aunque es la misma que la cabecera 1 sin la imagen superior no consigo que se vea en una sola línea como ves en la imagen que he adjuntado.
Hola Ana,
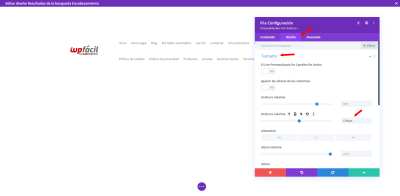
Disculpa no comprendí bien la consulta, en este caso, ya que es una segunda cabecera personalizada debes ampliar el ancho de la sección, actualmente tienes muchos elementos dentro de esta cabecera y es por ello que no se logran añadir todos en una misma línea
Para ello puedes editar la columna principal y asignar un ancho superior en las opciones de Avanzado → Tamaño
Verificalo y nos comentas como ha ido todo
Un Saludo
@karen Bueno, ya lo he hecho. Y ha funcionado, pero me da mucho coraje porque no acabo de entender porqué he tenido que modificar el ancho de la fila en la cabecera que no tiene arriba una imagen y sin embargo en las cabeceras con una imagen arriba no lo he necesitado (siendo la misma fila porque he hecho un copiar y pegar). Por ejemplo en la cabecera de inicio y la cabecera del videopodcast. Pero gracias igualmente.
Hola Anna,
En este caso lo que sucede con una cabecera u otra es la organización de las filas, te comento:
En tu cabecera de la página de inicio tienes tres columnas el logo, la imagen y el menú, al no tener las filas divididas todos los elementos de tu menú caben y no se deben mover hacia abajo
Sin embargo, en tus páginas internas tienes una fila en dos columnas una con mayor ancho que otra, pero que al no tener suficiente ancho de la fila general hace que los elementos de tu menú al ser muchos se tenga que reorganizar
Es por ello que al darle más espacio en ancho a tu fila principal estos te permiten que todos los elementos quepan en su contenedor en una sola misma línea sin tener que reorganizarse.
Un Saludo
@karen Perfecto. Gracias. Como siempre, un placer tener problemas con vosotros! 🤩
Hola Anna,
Gracias a ti, es un placer para nosotros siempre poder ayudarte 🤩
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊