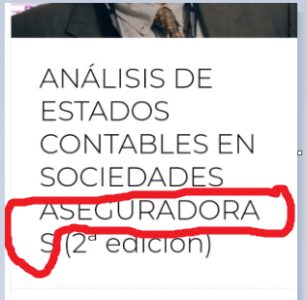
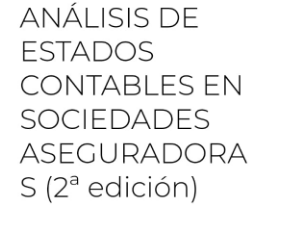
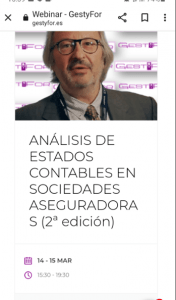
los eventos que publicamos con el pugin me calendario, al visualizarlos en un móvil, corta las palabras en función del ancho de la pantalla del móvil
este evento lo puedes ver en la url https://gestyfor.es/ponencia/analisis-de-estados-contables-en-sociedades-aseguradoras/
gracias.
Contenido solo visible a usuarios registrados
Hola Vicente,
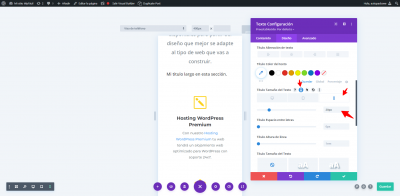
En este caso puedes comprobar como añades el tamaño para los títulos en móvil, para ello puedes pulsar la opción de teléfono disponible en los ajustes de diseño de tu texto
Prueba modificarlo al tamaño adecuado para que estos no se corten.
Revisa si con ello puedes añadir los textos como deseas.
Un Saludo
Hola Karen,
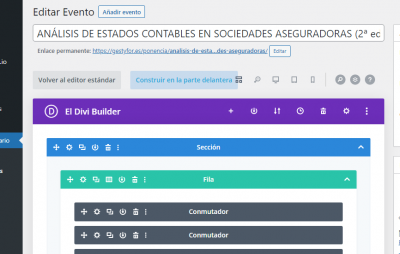
esto que me mandas se puede hacer una vez que esta usando alguna de las opciones de divi, en este caso serian un conmutador, dentro del conmutador tienes las opciones del pantallazo que tu me pones.
Pero no es ahí, es el titulo del evento
y el ejmplo que te he mandado antes donde se corta
en otro movil
y en otro movil
Hola Vicente.
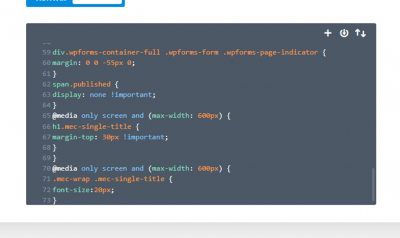
Tienes que jugar un poco con las resoluciones y con CSS ir modificando el tamaño del texto, un ejemplo seria este:
@media only screen and (max-width: 600px) {
.mec-wrap .mec-single-title {
font-size:20px;
}
}
Hay que ir revisando las diferentes resoluciones y modificar el valor de " max-width: 600px " y el " font-size:20px; " para adaptarlo a las resoluciones.
Un saludo
Hola Pepe
hemos colocado el codigo que nos indicas en el ccs de divi, modificando el 600 y el 20, incluso con cifras desorbitantes, como 1200, y no hay ninguna direferencia.
¿Qué hacemos mal?
Hola Vicente,
Prueba si al añadir el !important a tu regla CSS aplica los cambios, por ejemplo
@media only screen and (max-width: 600px) {
.mec-wrap .mec-single-title {
font-size:20px !important;
}
}
Revisa esto y nos comentas como va todo
Un Saludo 😊
Hola Vicente,
En este caso probemos si con el siguiente código te permite modificar el tamaño como deseas
@media only screen and (max-width: 600px) {
h1.mec-single-title {
font-size: 20px !important;
}
}
Verifica esto y nos comentas como va todo
Un Saludo
con este código sigue cortándose fuera pero si pinchar sobre el entonces dentro se ve mas pequeño.
lo quitamos y se sigue viendo cortado fuera y correcto dentro
saludos
Hola Vicente,
En este caso puedes enviarlos algunas capturas como añades el código, ten en cuenta como comenta pepe debes ir jugando con el tamaño de la fuente que añades para las versiones móviles hasta adaptarlo como deseas se visualice.
Un Saludo
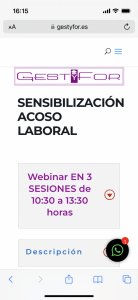
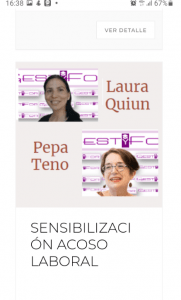
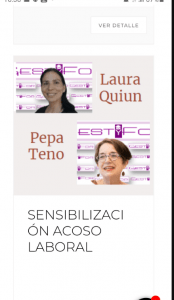
El curso que se ve mal el titulo en el móvil es
https://gestyfor.es/ponencia/sensibilizacion-acoso-laboral/
https://gestyfor.es/ponencia/analisis-de-estados-contables-en-sociedades-aseguradoras/
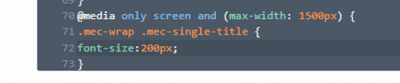
Las indicaciones que no habéis dado es que coloquemos este código
@media only screen and (max-width: 600px) {
.mec-wrap .mec-single-title {
font-size:20px;
}
}
En Divi, opciones tema, ccs, lo ponemos
Guardamos cambios y comprobamos que siguen saliendo los títulos cortados, en ambos eventos que hemos puesto el pantallazo al principio.
Modificamos " max-width: 600px " y el " font-size:20px; "de forma exagerada (ayer lo fuimos haciendo variando un poco la cifra del 600 y la del 20, pero vimos que no se producía ningún cambio, por lo que si ponemos una cifra exagerada se debería desbordar).
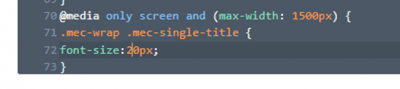
Al poner 1500 en el max-width, y mantenemos el 20 en Font-size
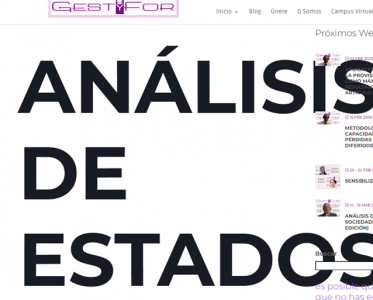
se sigue cortando,
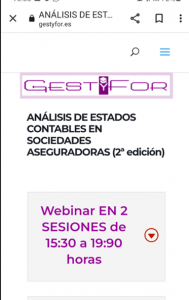
pero sin embargo cuando accedes al evento la cabecera del título es bastante más pequeño
Si mantenemos el 1500 y aumentamos el Font-size a 200,
se sigue viendo cortado
Y al acceder al evento, esta enorme
No solo sucede este cambio dentro del evento en el móvil, también lo aplica a la vista ordenador.
Si necesitáis, alguna explicación, mas, decírmelo.
Gracias.
Hola Vicente.
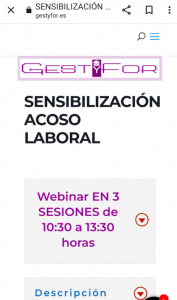
Veo que se muestra bien:
La otra entrada también veo que se muestra bien:
Ahora mismo estoy probando con diferentes resoluciones y todas muestran el texto bien, por ejemplo en una resolución de 350px:
Pruébalo con diferentes dispositivos por si el problema estuvieras en la caché del navegador del dispositivo.
Un saludo
Hola Pepe
Estas capturas que me mandas son dentro, ahí se ha visto bien desde el primer momento. (cuando hemos tocado el css, es cuando se desparramaba, pero inicialmente y con los datos que hemos dejado, se ven bien)
Donde no se ve bien es fuera.
Por favor, sigue este recorrido, gestyfor.es/inicio
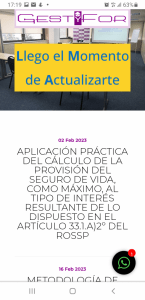
pincha en webinar y tienes esto, te sale esta pantalla
bajas/subes la pantalla y tienes este webinar,
lo mires en un telefono note9, sansumg j6+, en un fold cerrado.
Lo que tu me envias, es si ahora
esto que esta cortado, pinchas sobre el titulo, te aparece lo que tu me mandas,
No sé si me explicado, bien para que detectes donde se visualiza mal.
Gracias.
Hola Vicente.
OK es el listado de webinar, este utiliza una clases distintas:
Te dejo un ejemplo:
@media only screen and (max-width: 600px) {
a.mec-color-hover {
font-size: 15px;
}
A Partir de aquí tienes que jugar un poco con las resoluciones.
Un Saludo
Si, poniendo el 15, no corta, pero se ve muy pequeño, juego con subir hasta que se corta. Pongo el font-size mas alto sin que se corte.
Pero esto no es una solución, pq no adapta, sino que al hacerlo mas pequeño, en los dispositivos que yo pueda comprobar se vera bien, pero no todos.
Lo que realmente necesitmos es que de adapte.
Te pongo un ejemplo de paginas que tenemos hechas.
en un telfono note9
en un fold cerrado que es super estrecho
Como puedes comprobar, se adapta a la pantalla de cada terminal.
Esto es lo que no hace en la otra pagina, y la solución que tu me indicas de jugar con las resoluciones no vale, pq aun poniendo font-size15 como tu nos indicas en el fold cerrado se corta.
Además, yo no hago la pagina para verla nosotros en nuestros dispositivos, tendremos que pensar que cada cliente lo vera en su dispositivo y es ahi donde se tiene que adaptar la pagina.
Un saludo