Buenos dias:
Estoy tratando de crear un encabezado global usando una platilla de divi, Digital Marketing, la cual no se carga.
Por otra parte me aparece , supongo que por defecto, un encabezado con logo y todas las pagiinas creadas en el constructor. Se modifico algo anteriormente para una correcta instalacion de Responsive menu porque se mostraba doble el menu me parece recordar. Ya no lo uso y esta desactivado.
Se agradece informacion. Gracias.
Contenido solo visible a usuarios registrados
Hola, Manuel
En tu web veo que tienes un encabezado con un logo pequeño y muchos menús que más bien parecen categorías de productos, que estéticamente ocupan todo el espacio de la navegación superior.
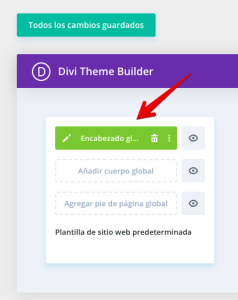
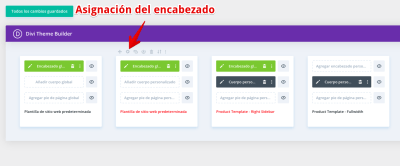
El encabezado global de Divi lo gestionas desde "Divi > Theme builder".
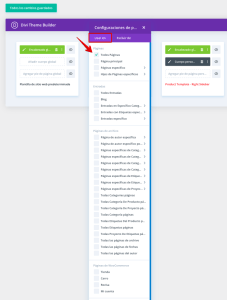
Donde asignas el mismo para una o todas las páginas del sitio web desde el icono de engranaje.
Y dentro verás los diferentes elementos de la web en los que puedes "mostrar" u "ocultar" dicho encabezado, para que sea visible.
Dinos, si es esto lo que estás tratando de hacer, y facilita alguna captura de cómo lo estás creando dicho encabezado global en tu web.
Saludos
Hola Luis:
1. Estoy tratando de crear un megamenu con divi , sin plugin de ningun tipo.
2. ¿Ese menu que aparece de donde sale? ¿es por defecto?, ¿como lo elimino. No tengo menu ahora mismo ni en wordpress ni en divi . ¿Como es que aparece?
3. Voy a replicar el menu de elegant themes - divi. Tengo un tutorial completo y detallado.
4. Cuando creo nueva pagina y trato de subir la plantillla divi - Digital marketing el equipo se bloquea y no sube. 3 intentos.
Es decir , he abierto una pagina nueva que se llama encabezado , y trato de subir la plantilla . No carga.
Gracias.
Hola, Manuel
Por lo que dices, interpreto que has descargado en Internet un layout para Divi y quieres subirlo al sitio e instalarlo. ¿Correcto?
Si es un tema o plantilla completa, se debe instalar como cualquier otro tema en WordPress: https://www.webempresa.com/blog/como-instalar-temas-wordpress.html#nbspnbspComo_instalar_un_tema_en_WordPress_desde_tu_ordenador
Una vez se instala, se activa y desde "Divi > Personalizador de Temas" o también desde "Apariencia > Personalizar" podrás aplicar los ajustes que el tema permita. También los menús para el "principal" y el del "footer" o pie de página, que son los habituales.
Si nos dices qué tema y desde dónde lo has descargado, podemos evaluar su funcionamiento para guiarte mejor.
Saludos
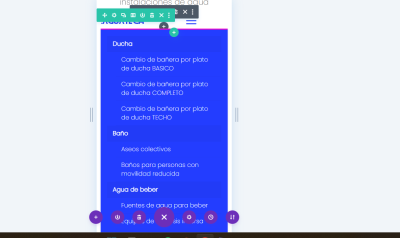
Ya he solucionado el tema Luis. Era el encabezado. Mira como aparece en escritorio y como aparece en el movil . ¿ Como elimino el texto "seleccionar pagina y que solo aparezaca la hamburguesa a la misma altura que el logo ? Gracias.
Hola, Manuel
El texto "Seleccionar página" suele aparecer en el menú hamburguesa de Divi cuando hay algún conflicto en la configuración del menú o cuando se está utilizando un plugin que modifica el comportamiento del menú.
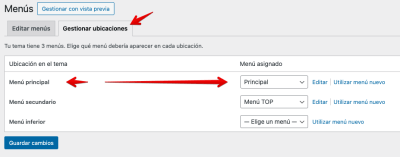
En "Apariencia > Menús" comprueba que en la pestaña "Gestionar ubicaciones" tengas correctamente asignado el menú principal con el menú que hayas creado que deba mostrarse como principal, tanto para escritorio como para dispositivos móviles.
Lo normal, es que si asignas correctamente los menús, en dispositivos móviles, solo se vea el icono del menú hamburguesa (3 rayas horizontales) y no el texto que indicas.
Revísalo y facilita alguna captura de cómo lo tienes, si procede.
Buenos dias Luis:
Ya solucione el anterior problema eliminando un codigo para que no se viesen dos cabexeras usando responsive menu.
Ahora el problema estriba en que en el menu para el movil usando css mega-menu , sin plugins , en el movil no aparece el menu como desplegable y en escritorio si .
Adjunto imagenes. Como lo resuelvo? Gracias
Hola Manuel
Revisa esta documentación del blog donde tratamos el tema:
-> Crear un menú móvil colapsable y desplazable con Divi
Un Saludo