Hola!
antes de nada daros las gracias por vuestra ayuda.
He colocado el menu y el buscador pero no soy capaz de añadir que queda bien el logo y "mi cuenta" y cesta.
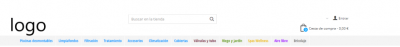
quisiera que quedara asi:
Arriba logo buscador y a la derecha mi cesta y mi cuenta y debajo el menu productos
pero he intentado hacerlo y no soy capaz
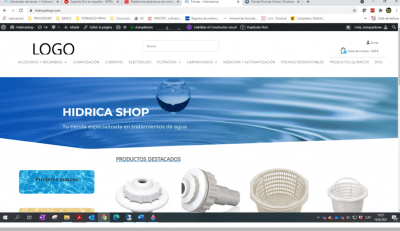
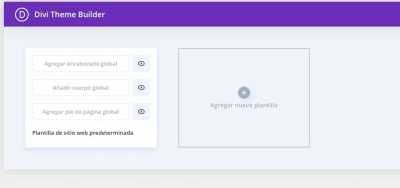
tengo esto
he conseguido poner el logo a la izquierda pero no queda centrado y queda muy grande. La parte de la cuenta y cesta no encuentro la opción, solo sale el carrito en el menú pero no lo puedo poner encima destacado.
como lo configuro?
muchas gracias.
Contenido solo visible a usuarios registrados
Hola,
Veo que actualmente tienes el sitio web en mantenimiento, necesitamos lo abras para verificar lo que nos comentas de la cabecera y de esta forma ayudarte con mayor detalle
Un Saludo
Hola Karen,
ya lo he desactivado. A parte si te fijas entre el menu y la imagen de la gota tambien hay mucha separación pero tengo puesto el espacio minimo.
gracias por todo
Hola.
Edita el encabezado global
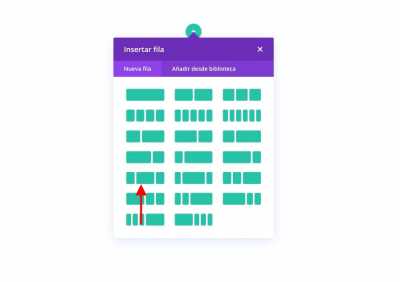
.- añade una fila de tres bloques en la parte superior:
.- en al primera sección añade un modulo imagen paar cargar el logo
.- en el segundo bloque puedes añadir el buscador.
.- en el tercer bloque añades un modulo de inicio de sesión.
Revisa si es eso lo que buscas y nos comentas.
Un saludo
Hola Pepe
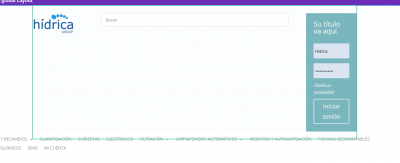
Es lo que habia hecho antes de la consulta pero el inicio de sesión que me sale es esto:
y no lo que busco en la foto de arriba. Queria que saliera el inicio de sesión y la cesta de la compra ya que queda muy pequeño y raro en el menu.
A parte no se como centrar bien el logo (lo puse pero queda raro) y si pongo anchura completa tampoco queda bien, queda muy centrado.
Hola.
Adjunto tines un archivo comprimido.
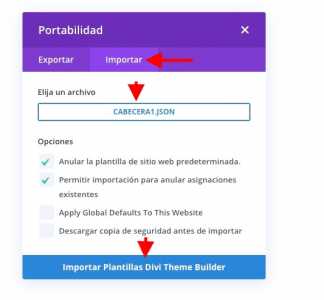
.- Descarga y descomprime el archivo
.- Accede a Divi -> Generador de temas
.- Elimina las cabeceras que tengas
.- Pulsa en el icono de Importar
.- Selecciona la pestaña Importar, carga el archivo e importa el tema
.- Edita la cabecera y cambia el logo, menu, buscador, etc......
Revisa si es eso lo que buscas y nos comentas
Un saludo
Buenos dias
es que me continua faltando lo mismo que en el mensaje anterior, el encabezado que me has pasado sí que me cuadra el logo pero el me falta el dato que quieren que ponga:
que salga lo de "mi cuenta" y "la cesta" como en la imagen de arriba, bueno, los mismos conceptos.
a parte, he puesto el encabezado que me has dado, en la plantilla se ve asi:
y publicado asi:
gracias!!
lo del encabezado ya se ve bien, me faltaba ponerlo en personalizado. Solo me falta lo de la cesta y mi cuenta.
muchas gracias por la ayuda
Hola.
Vamos primero añadir lo del carro:
.- Instala el siguiente plugin:
-> https://es.wordpress.org/plugins/woocommerce-menu-bar-cart/
.- Accede a la configuración del menu y configura las opciones como estan en esta captura:
.- Accede apariencia -> Personalizar -> CSS Adicional y añade lo siguiente:
li#wpmenucartli {
margin-top: -1em;
margin-left:15em;
}
.wpmenucart-icon-shopping-cart-0 {
font-size: 40px;
color: #00aced;
}
Una vez lo tengas vemos lo de mi cuenta.
Un saludo
Hola,
Del código anterior prueba modificando esto:
li#wpmenucartli {
margin-top: -1em;
margin-left:15em;
}
Por esto:
li#wpmenucartli {
margin-top: -7em;
margin-left:30em;
}
Un saludo
Hola!
lo habia probado y no me cambiaba. Me faltaba actualizar. Ya tengo el carrito centrado.
Hola,
Entiendo que solo te falta añadir la opción de Mi Cuenta en la parte superior del carrito, esto puedes añadirlo con un botón y modificarlos para que se muestre como deseas, puedes ver el procedimiento en el siguiente enlace
-> Contenido solo visible a usuarios registrados
Verifica si con esto logras añadir lo que deseas
Un Saludo
Hola,
muchas gracias! el tutorial me ha ido perfecto.
ya está colocado!
Hola,
Enhorabuena te ha funcionado, siempre es un place poder ayudarte 😀
Coméntanos si con esto podemos dar el tema como solucionado
Un Saludo 😊