Buenos días,
No consigo encuadrar un video para que aparezca como quisiera.
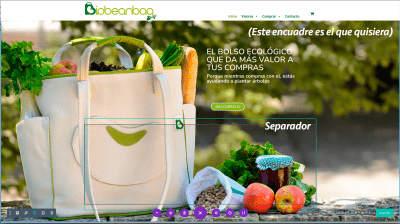
Realmente quiero que no se vea una franja de la parte de arriba respetando la esquina abajo/izquerda del video. (ver adjuntos)
Mi web se abre con este video, en bucle, de fondo con textos superpuesto. https://biobeanbag.com/inicio
El video es el fondo de una sección y los textos + el botón están en una fila de 2 columnas.
Por mucho que varie la anchura y la altura, el video no cambia de tamaño. La sección tiene un valor de separador que tampoco puedo cambiar.(no sé si tiene que ver)
Gracias por vuestra ayuda.
Contenido solo visible a usuarios registrados
Hola Fernando,
Disculpa si no logro comprender bien la consulta, puedes indicarnos a que te refieres con franja blanca arriba, es a la sección blanca del heder? ya es que la única sección blanca que logro ver
Si es posible envíanos una captura señalando cual es la parte blanca que no deseas se muestre
Un Saludo
Hola, perdona si no he sabido explicado bien.
No he hablado de franja blanca sino de una cierta zona de la imagen que está en la parte de arriba.
Mi video tiene un formato de 1920x1080 pero quisiera que se vea aproximado 1920x750 a partir de la esquina inferior izquierda. (Nuevo adjunto)
Con imágenes se puede hacer pero no he visto la forma de hacerlo con un video.
Un saludo
Hola Fernando,
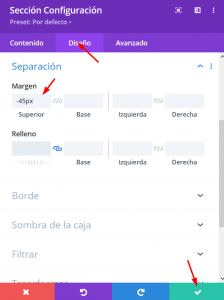
Entiendo, ya que lo que deseas es eliminar una sección de la parte superior del video es posible necesites editarlo y ajustarlo al tamaño que deseas. Otra opción que puedes probar es subir el margen superior de la sección donde tienes ubicado el video para que esta parte que no desees visualizar se oculte con el header.
Para ello debes ingresar a tu sitio web y editar la sección principal del video, dentro de las opciones de ajustes debes ir a Diseño -> Separación y añadir la separación que deseas tenga esta sección con respecto al header, ten en cuenta que los valores debes ser -45px por ejemplo
Verifica si con esto logras añadir el tamaño que deseas
Un Saludo
Hola. Así queda mejor. Mucha gracias.
Aunque no entiendo porqué el video ni se escala ni se ve igual en una pantalla de portatil que en una de sobremesa (más ancha).
Para tablet y móvil tengo claro que usaré otros medias que alternaré con la visibilidad.
He jugado con las alturas y anchuras pero no he encontrado valores adecuados tanto para portatil como para sobremesa.
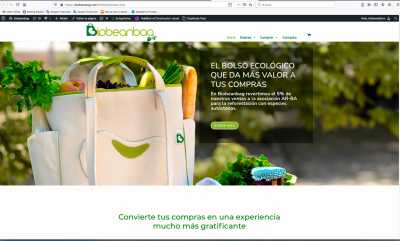
En las capturas adjuntas, se ve como queda en un portatil (que es como me gusta y como es el video) pero en una pantalla grande se ve que la sección no varía de tamaño por lo que corta el video en altura.
No es excesivamente importante pero me gustaría entenderlo para gestionar mejor este tipo de ajustes para otros vídeos
Un saludo
Hola Fernando,
Esto se debe a que la sección del video se adapta según la resolución del dispositivo y por ello veras en unos ordenadores una medida un poco diferente, al video ajustarse a esta sección buscara la mejor forma de acoplarse y tomara el ancho del mismo es por ello que no se escala como un imagen en el modulo de Divi.
Te comparto esta URL donde puedes encontrar más información sobre la incorporación de videos en Divi -> Contenido solo visible a usuarios registrados
Un Saludo
Hola. Gracias por la información, no conocía https://divesp.com/ y me parece interesante. Podemos cerrar el tema.
Un saludo