Hola, estoy montando una página con la plantilla Wpfácil.
Todo va normalmente salvo que los enlaces a anclas (anchor) en una misma página no funcionan normalmente. Están bien configurados pero actúan todos como un botón de “ir arriba”. En el móvil sí que funcionan, en escritorio y tablet, no. Si en el editor de WP paso de “plantilla por defecto” a “Blanck Page”, las anclas funcionan... pero desaparece la barra con los menús que tampoco sé cómo hacer aparecer.
Entiendo que algo en el código de la plantilla impide el funcionamiento de las anclas.
Si alguien pudiera echarme una mano, se lo agradecería.
Saludos
Contenido solo visible a usuarios registrados
Hola
Envíanos la url exacta en tu sitio en donde aparecen los enlaces de ancla para verificar.
En algunos casos si que podría ser posible que exista algún conflicto con algún código que ya exista.
Podrías evaluar hacerlo con código JavaScript, revisa el siguiente artículo: https://decodecms.com/crear-un-sitio-one-page-en-wordpress/
Saludos.
Hola, hay un enlace en los botones de la sección inicial de estas dos páginas:
- https://biobeanbag.com/
- https://biobeanbag.com/ecologia/
Quiero seguir con el mismo planteamiento en otras 2 páginas que están hechas sobre el mismo patron.
He mirado el tutorial que me indicas pero no entiendo demasiado de código.
Para darte una idea, creo que no utilizo Gutemberg pero tampoco estoy seguro y tampoco sé dónde debería incluir y cómo modificar el código html que indican.
Estoy usando WP 5.6.1
Gracias por tu ayuda
Hola Fernando.
Los pasos serian lso siguientes, por ejemplo para enlazar desde un botón:
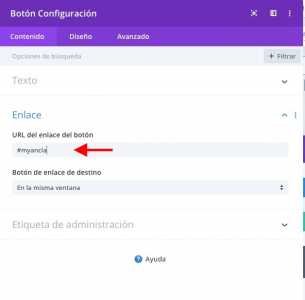
.- Edita el modulo donde tengas el botón:
.- En la URL del enlace del botón define una clase, que sera el nombre del ancla para ese enlace, en el campo de la URL con el símbolo de # delante
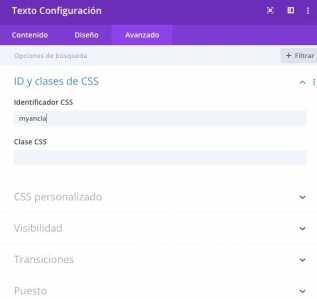
.- Edita el modulo donde quieres enlazar esa ancla y en la pestaña avanzado añades el identificador que creaste antes:
Un saludo
Hola Pepe, gracias por tu respuesta.
Lo que me estas explicando es lo que he hecho ya pero solo funciona en el móvil.
Por eso, deduzco que hay algo en el código de la plantilla que lo impide para escritorio y tablet.
Seguramente será insertar algo en el código pero no sé qué.
La otra solución sería pasar de "Plantilla por defecto” a “Blanck Page” y saber cómo recuperar la barra de menu que está hecha.
He cambiado la página inicio, ahora estos enlaces (descúbrelo y saber más) se ven en:
- https://biobeanbag.com/inicio
- https://biobeanbag.com/ecologia
Un saludo
Hola Fernando,
Este puede ser un error de compatibilidad con la versión de tienes actualmente de Divi y Wordpress, verifica si tienes alguna actualización de tema disponible y prueba actualizarlo, igualmente comprueba si tienes actualización de tus plugins ya que estas usando una versión de wordpress 5.6.1
Luego de realizar las actualizaciones verifica si los enlaces anclas funcionan de forma correcta
PD: Antes de realizar cualquier actualización realiza una copia de seguridad de tu sitio web, de esta forma si se genera algún error puedes restaurarla, te comparto la siguiente guía donde mencionan como realizar una copia de seguridad de forma rápida -> https://www.webempresa.com/blog/backups-wordpress-en-2-minutos-con-all-in-one-migration.html
Un Saludo
Hola,
he actualizado la plantilla y ahora los anchors funcionan.
Así que muchas gracias:)
Atentamente
Hola Fernando,
Enhorabuena ha funciona, siempre encantados en poder ayudarte
Con esto podemos dar el tema como solucionado, escríbenos si tienes cualquier otra consulta
Un Saludo 😊