Hola!! A ver si me explico bien y sin mucho rodeo...
Tengo varias webs con WPFácil con Divi, y quiero aprender a hacer esto para las demás, las dejo aquí para que podáis verlas:
Tras muchos intentos he conseguido que funcione el botón para whatsapp web (siguiendo un tutorial de Jhon, moderador de webempresa, Gracias! Los demás no me han funcionado Jhon) Con este tipo de enlace:
https://web.whatsapp.com/send/?phone=xxx&text=yyy
Donde xxx (es el nº de móvil) e yyy (el mensaje).
PROBLEMA Nº1:
Sin embargo, aún no he encontrado la forma de que funcione el enlace para la app del móvil, al pulsar desde un móvil se abre el navegador y dice "parece que lwhatsapp no está instalada" y un botón de descarga, he probado los siguientes:
OPCIÓN 1: https://wa.me/xxx?text=yyy
OPCIÓN 2: whatsapp://send/?phone=xxx;text=yyy
PROBLEMA Nº2:
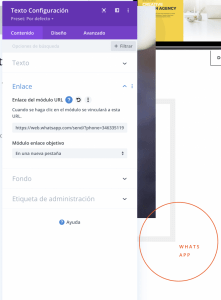
Otro detalle es que de haber conseguido que funcione alguna de las opciones anteriores para la app móvil, Divi no me da opción de cambiar la url, sí me deja cambiar el título del botón para móvil, web o tablet. Pero no la url en cada opción para que cambie cuando un usuario está en la web desde un móvil, tablet u ordenador. Osea, que el enlace sería el mismo, y claro, para este caso no es útil (No sé si me habré explicado bien)
Quiero mantener el diseño que tienen los botones si es posible, ¿me podéis dar alguna solución?
Llevo meses dándole vueltas a esto y haciendo pruebas... y naaaada! 🤯
Un millón de gracias y abrazos!! 🤗
Contenido solo visible a usuarios registrados
Hola Monica,
Creo entender lo que quieres lograr, teniendo en cuenta la explicación que te dio el compañero Jhon vamos a generar el URL para los botones de whatsapp desde el siguiente sitio https://postcron.com/en/blog/landings/whatsapp-link-generator/ el cual tiene una herramienta super sencilla donde colocas numero de teléfono y el mensaje que deseas que tenga predefinido para cuando hagan click al enlace en si.
Con respecto a lo que deseas hacer con los botones segun entiendo es que deseas mostrar un enlace para desktop y otro para mobile, lo que puedes hacer es replicar el boton y en las opciones del mismo boton puedes ocultarlo y mostrarlo en las resoluciones que correspondan segun tu necesidad.
Nos comentas como te va, Saludos.
@bruno-vichetti Hola Bruno, gracias por tu respuesta. En realidad Jhon no me lo explicó a mi, lo leí en varios temas del foro.
La opción para ordeandores la tengo ya, y funciona, es la siguiente:
https://web.whatsapp.com/send/?phone=xxx&text=yyy
Donde xxx (es el nº de móvil) e yyy (el mensaje).
Ahora necesito una URL que funcione en móviles y averiguar cómo duplicar el botón en divi de forma efectiva.
PROBLEMA Nº1:
En cuanto al link que compartes de postcron, la URL que genera es la que tenía en mi web antes de buscar una solución y encontrar las recomendaciones de Jhon, y daban el mismo error. No se abre ni la app en los móviles, ni whatsapp web, te hace instalar la app en el navegador que sea del móvil o del ordenador:
https://api.whatsapp.com/send?phone=xxx&text=yyy
Con lo cual, no sirve esta solución. Y tampoco puedo continuar con tu segunda recomendación porque no tengo la URL que abra whatsapp en moviles.
PROBLEMA Nº2:
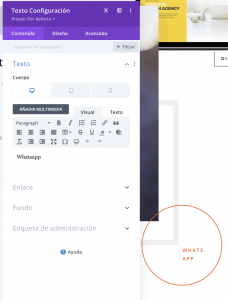
Para aclarar mi duda sobre el botón de la web con divi comparto varias fotos, para que podáis ver que no puedo replicar el botón para móvil y ordenador porque no me da la opción, sólo puedo hacerlo con el nombre.
Si estoy pasando algo por alto, házmelo saber.
Muchas gracias!
Hola Monica,
Gracias por explicarme mejor el panorama ahora tengo una mejor idea de lo que sucede sin embargo creo que hay una confusión en como se estructuran estos enlaces así que hay que tener en cuenta lo siguiente:
-La sintaxis https://web.whatsapp.com/send/?phone=xxx&text=yyy como bien mencionas solo funciona en web porque lleva en su parámetro el termino "web" indicando al navegador que esa es la version de la aplicación que debe mostrar, su uso es especifico y deberías de usar es la sintaxis general que funciona para cualquier dispositivo
-La sintaxis https://api.whatsapp.com/send?phone=xxx&text=yyy es la correcta permitiendo enviar el mensaje en la aplicación sea cual sea el dispositivo desde donde se acceda, sin embargo según lo que comentas "No se abre ni la app en los móviles, ni whatsapp web, te hace instalar la app en el navegador que sea del móvil o del ordenador:" Esto posiblemente se deba a que no colocaste la información de forma correcta.
Haciendo la prueba con la sintaxis correcta la cual en tu caso seria la siguiente
https://api.whatsapp.com/send?phone=34633511914&text=Logografico.com%20Quiero%20informaci%C3%B3n%20sobre
he tenido los siguientes resultados que te explico a continuación:
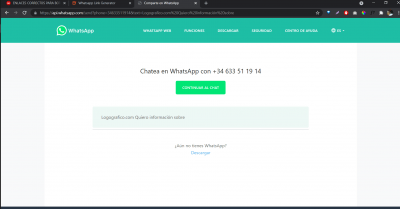
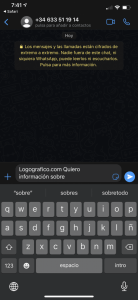
Usando el enlace colocado mas arriba en desktop me ha llevado a esta pantalla donde si bien puedo continuar el chat desde whatsapp web el cual no requiere ninguna instalación o puedo instalar la aplicación
Si le damos a "CONTINUAR AL CHAT" tendremos la opción de seguir el chat en whatsapp web como ya comentamos antes
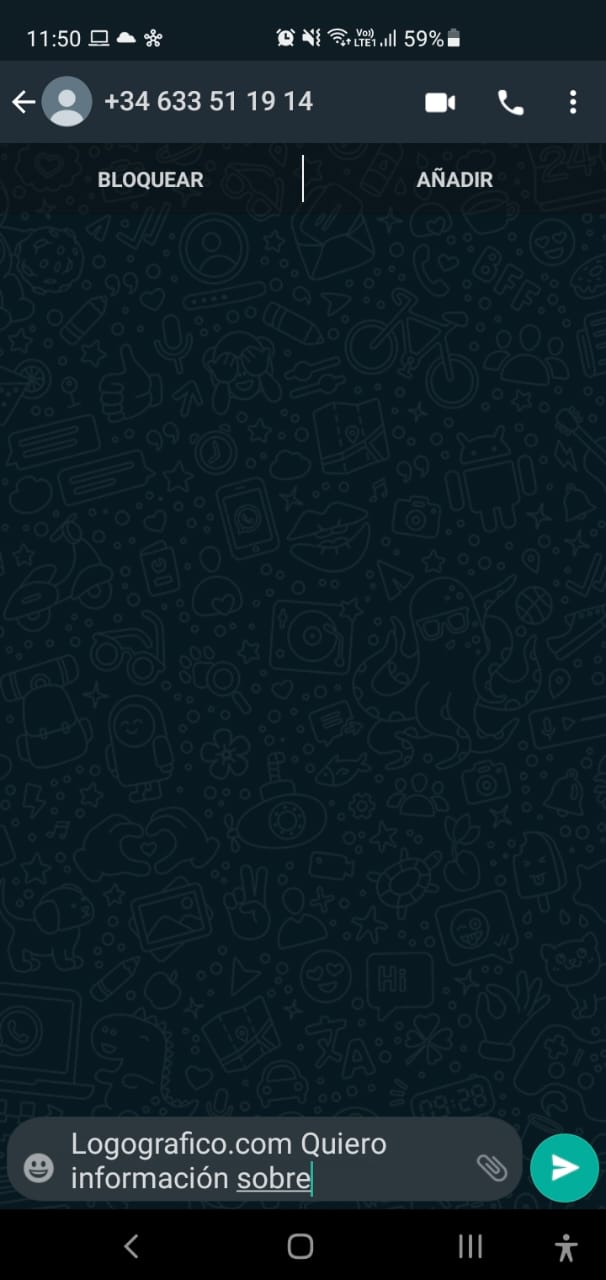
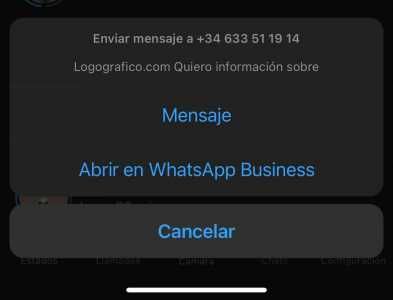
Utilizando el enlace en mobile me dirige directamente al chat con el numero configurado
Acabamos de validar de que el enlace generado desde la herramienta antes compartida funciona sin problemas desde cualquier dispositivo.
Verifica y nos comentas, Saludos!
Hola Karen, gracias por hacer la prueba.
A mi sigue sin funcionarme, lo he probado con moviles de familiares y tampoco funciona. He borrado caché y cookies de los navegadores, etc y nada...
No sé, pero me tiene loca ya...
Muchas gracias por tu ayuda, seguiré probando
Como te comentaba en el mensaje anterior, he probado con 5 moviles, borrado caché y todo pero sigue dando el mismo resultado. Si a vosotros os funciona, no sé que estoy haciendo mal. Seguiré probando y ya os contaré.
Muchas gracias!!
Hola Mónica,
De acuerdo, quedamos atentos como ha ido todo
De manera general puedes verífica si con otro método sigue generando el error, por ejemplo puedes probar con algún plugin como por ejemplo -> https://wordpress.org/plugins/click-to-chat-for-whatsapp/
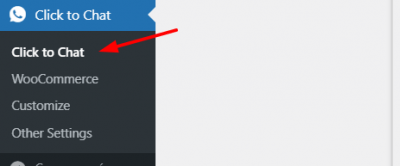
Una vez lo instalas solo debes acceder al apartado Click to chat y configurar tu número de teléfono
De esta forma tendrás activa una opción adicional para contacto por WhatsApp
Un Saludo
Hola Monica,
Gracias a ti, en un placer poder ayudarte
Quedamos atentos cómo ha ido todo
Un Saludo
Finalmente he configurado todos los botones con la URL API, y además he añadido el plugin que me recomendaste Karen (me ha gustado el plugin especialmente, aunque quiero mantener los botones)
Tras hacer un montón de pruebas en diferentes móviles, eliminando caché, etc... y seguir el mismo problema incluso con el plugin, he probado en otros navegadores (todos usabamos firefox) y con Chrome funcionan todos, los botones y el plugin.
Así que ya sé que el fallo me lo da firefox, aunque aún no he conseguido descubrir dónde estará el fallo. He quitado todos los ajustes de protección contra rastreo y sigue igual...
Seguiré investigando y si doy con el error os contaré... imagino que habrá muchos más usuarios de firefox que tendrán el mismo problema. Preguntaré al servicio técnico también.
Muchas gracias por vuestra ayuda!
Que tal Monica,
Excelente! es curioso que solo tengas este problema con ese navegador en especifico, las pruebas raizadas en mi explicación las hice desde chrome y opera pero si ya te funciona en los otros pues hay que tener presente el comportamiento en firefox.
En fin, cualquier otra cosnulta estaremos atentos.
Saludos!
He encontrado el problema y la solución, además es bien fácil, no me podía imaginar que fuese algo así...
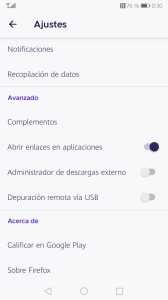
IMPORTANTE: Solución cuando no funcionan los botones de whatsapp en Firefox. Aclaro que este problema aparece sólo cuando utilizas firefox para comprobar los enlaces a aplicaciones (ya sea whatsapp, instagram, facebook, etc.) desde cualquier web que estemos construyendo (worpress, joomla, prestashop, etc.)
1. Abrir Firefox en el móvil.
2. Ajustes
3. Avanzado
4. Seleccionar "Abrir enlaces en aplicaciones"
Adjunto captura de pantalla.
El inconveniente que le veo a esto es que viene deseleccionada por defecto, y habrá muchos usuarios de firefox que ni lo sepan ni se preocupen por buscar en los ajustes (como me pasó a mi todo este tiempo), que al encontrar el error abandonen la posibilidad de contactar contigo. Lo que conlleva a la perdida de posibles clientes y esto no lo podemos solucionar ni evitar nosotros. 👎 De todas formas he contactado con Firefox, por si lo tienen en cuenta.