Buenos días. He creado esta página para una gala benéfica. El caso es que quiero poner a la venta entradas, el precio de las estradas es íntegro para una asociación de niños con cancer.
Quiero que los botones de la página de inicio me lleven al carrito de compra, con una entrada ya añadida al carrito y con la opción de seleccionar el tipo de entrada que se quiere y la cantidad. Fila 0 o asistencial.
Estoy un poco bloqueada y no se muy bien como hacerlo
Contenido solo visible a usuarios registrados
Hola María del Carmen.
Para crear un botón que enlace directamente a la página de checkout de WooCommerce con un producto específico ya añadido al carrito, puedes utilizar una URL con parámetros que WooCommerce proporciona.
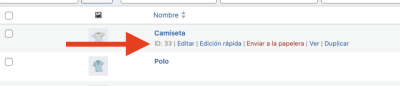
Primero, necesitas el ID del producto que quieres añadir automáticamente al carrito. Puedes encontrar el ID del producto en el panel de administración de WooCommerce en la sección de "Productos". Al editar un producto, el ID aparecerá en la barra de direcciones del navegador o en la lista de productos.
Usa la siguiente estructura de URL para redirigir al usuario directamente al checkout con un producto añadido al carrito, vamos a suponer que el ID del producto es 123:
Contenido solo visible a usuarios registrados
Revisa esto y luego vemos lo de las opciones del tipo de entrada
Un saludo
Genial, muchas gracias!!
Hay forma de hacer que una vez añadido al carrito se puedan seleccionar las variables del producto?
Hola María del Carmen.
En principio no hace falta que sea un producto Variable, utiliza un producto simple.
Para que el usuario pueda seleccionar las opciones puedes utilizar este código:
// Añadir un campo personalizado al checkout
add_action('woocommerce_after_order_notes', 'agregar_opciones_presencial_online');
function agregar_opciones_presencial_online($checkout) {
echo '<div id="opciones_presencial_online"><h3>' . __('Opciones de asistencia') . '</h3>';
woocommerce_form_field('opciones_asistencia', array(
'type' => 'select',
'class' => array('form-row-wide'),
'label' => __('Selecciona una opción:'),
'options' => array(
'' => __('Selecciona...'),
'fila_cero' => __('Fila Cero'),
'asistencia' => __('Asistencia'),
),
), $checkout->get_value('opciones_asistencia'));
echo '</div>';
}
// Guardar el valor seleccionado al procesar el pedido
add_action('woocommerce_checkout_update_order_meta', 'guardar_opciones_presencial_online');
function guardar_opciones_presencial_online($order_id) {
if (!empty($_POST['opciones_asistencia'])) {
update_post_meta($order_id, 'opciones_asistencia', sanitize_text_field($_POST['opciones_asistencia']));
}
}
// Mostrar el valor seleccionado en la página de administración del pedido
add_action('woocommerce_admin_order_data_after_billing_address', 'mostrar_opciones_presencial_online_en_admin', 10, 1);
function mostrar_opciones_presencial_online_en_admin($order){
$opcion = get_post_meta($order->get_id(), 'opciones_asistencia', true);
if ($opcion) {
echo '<p><strong>' . __('Opciones de asistencia') . ':</strong> ' . $opcion . '</p>';
}
}
Este código añadirá un desplegable en el checkout donde el usuario podrá seleccionar las opciones de fila cero o asistencia.
El código lo puedes añadir en el plugin code Snippets
Un Saludo