Buenos días,
hace unos días tuve problemas con como se mostraba el Footer the la web. La política de Cookies y privacidad se me mostraba en la parte derecha. Pepe me paso un código CCS y solucionamos el problema. Sin embargo ayer una amiga controla la web desde su iPhone y le salía el Footer en la parta superior.
Adjunto los pantallazos.
Ojalá sea Pepe quien reciba este email, así sabrá de que le hablo.
Disculpad las molestias.
Saludos y gracias
Ana
Hola Ana.
Tienes que tener algún problema en las opciones de css Footer.
.- Accede a Divi -> Personalizador de temas.
.- Elimina todo el código CSS que tienes en CSS adicional
Revisa si después de eso se muestra bien.
Una vez tengamos eso solucionado vemos lo de los diseños si hay que modificar algo.
Un saludo
Bueno días Pepe,
Gracias por tu respuesta.
A continuación te muestro todo el Css código que tengo.
@media only screen and (max-width: 600px) {
div.et_pb_section.et_pb_section_0 {
background-size: contain!important;
background-position: top!important;
}
.et_builder_inner_content {
height: 300px!important;
}
.et_pb_text_inner h1 {
font-size:1em;
}
}
@media (max-width: 980px){
.et_header_style_left #logo, .et_header_style_split #logo {
max-width: 100% !important;
max-height: 100% !important;
}}
@media only screen and (max-width: 780px) {
footer {
display: inline-block!important;
}
}
Estos código me los habéis ido facilitando cuando os compartí los problemas que tenéis: la foto inicial no se adaptaba a los dispositivos móviles, el tamaño del logo era muy pequeño y el footer se mostraba al lado derecho. ¿Debo borrarlo todo?
Quedo a la espera de tus comentarios.
Mil gracias por tu asistencia.
Ana
Hola Ana.
Si, Borralo todo, si hay que hacer alguna modificación en algún apartado lo revisamos luego.
Un saludo
Hola Pepe,
lo he borrado y ahora se muestra todo correctamente excepto la foto del principal - horizontal del inicio. He analizado la vista en iPhone con las herramientas de Google, ya que no poseo uno y me lo muestra bien ( el tema del Footer). Ahora quedaría por tanto solucionar el tema de la foto. ¿Es posible subir una foto en un formato para escritorio y otro para el móvil?. En móvil solo se ve el ordenador de la foto.
Quedo a la espera de tus indicaciones. ¡Ya casi lo tenemos!
Mil gracias!
ana
Hola Ana.
Puedes probar con lo siguiente:
@media only screen and (max-width: 767px) {
div.et_pb_section.et_pb_section_0 {
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
}
}
Piensa que las dimensiones son distintas y por eso se corta en algún sitio.
¿Es posible subir una foto en un formato para escritorio y otro para el móvil?
Si, seria modificar la URl hacia la otra imagen:
@media only screen and (max-width: 767px) {
div.et_pb_section.et_pb_section_0 {
background-image: url( http://almatour-cp726.wordpresstemporal.com/wp-content/uploads/2020/07/Top50-17-Kopie.jpg )!important;
}
}
En este último caso tendrias que modificar la URL de la imagen por la que URl de la imagen que subiste.
Subes la imagen a la biblioteca de medios de WordPress y si la editas en la barra de la derecha tienes la URl de la imagen:
Un saludo
Hola Pepe,
He introducido el primer código que me has enviado y ahora se ve muy bien desde mi samsung! Gracias! Ahora espero confirmación de iPhone.
Espero no tener que molestarte más.
Gracias por tu asistencia.
Ana
Hola Ana,
De acuerdo, encantados siempre de ayudarte.
Nos comentas como ha ido todo.
Un Saludo 😊
Hol Karem hola Pepe,
desgraciadamente en los Iphone no se ve la imagen. Sola las letras.
Quedo a al espera de vuestras indicaciones.
Muchas gracias por vuestra ayuda y paciencia.
Saludos, Ana
Hola Ana,
En este caso has intentado borrar la cache del sitio web? verificar si en otro dispositivo iphone se ve la imagen faltante?, igualmente también puedes compartirnos la configuración que tienes en dicha imagen que no se visualiza en iphones.
Saludos 🖐️
Hola Argenis,
me he asegurado con 3 personas que tienen un iPhone y las 3 no ven la foto. El código que me facilitó Pepe para que esa foto se adaptase a dispositivo móviles es el siguiente:
@media only screen and (max-width: 767px) {
div.et_pb_section.et_pb_section_0 {
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
}
}
Quedo a la espera de tus noticias.
Gracias, Ana
Hola
Podrías ser por la url temporal, o porque no estas usando aún https
Prueba usar una url relativa en la carga de la imagen, es decir quedaría:
@media only screen and (max-width: 767px) {
div.et_pb_section.et_pb_section_0 {
background-image: url( /wp-content/uploads/2020/07/Top50-17-Kopie.jpg )!important;
}
}
Saludos.
Buenos días,
desgraciadamente el código me me enviaste seguía sin conseguir mostrar la web correctamente.
Hoy he activado la web y la foto inicial en Mac se ve perfectamente ( ya lo hacía antes), pero en dispositivo móvil sigue sin mostrarse, se ve todo blanco y las letras.
¿Podríais ayudarme con este tema?
La web es: https://www.alma-tourism-consulting.com
Gracias
Ana
Hola Ana,
En este caso puedes probar lo siguiente, elimina el código CSS que añadiste en el apartado Apariencia -> Personalizar -> CSS Adicional (guardalo por si lo necesitas añadir nuevamente) y guarda los cambios.
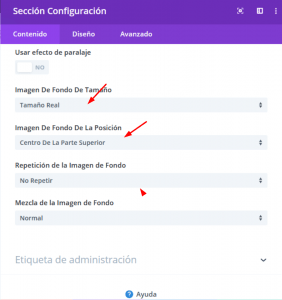
Luego edita tu pagina de inicio y en la sección donde se muestra la imagen principal para la vista móvil configuralo de la siguiente forma
Como imagen de fondo selecciona la misma que tienes en la vista escritorio
Comprueba si con esto la imagen se visualiza en móvil
Un Saludo