Buenas!!
Tengo casi terminada la nueva web, pero al echar un vistazo en la vista móvil y tablet, me encuentro con varios problemas relacionados con los espaciados y alineaciones, que quedan muy feos. 😔
1) En la mayoría de páginas y secciones, aparecen distancias demasiado altas entre texto y elementos, que en la vista normal del pc, no se aprecian y no eran deseables.
2) En otros apartados como la sección "Quiénes somos/acerca-de-nosotros", pretendía colocar esas dos imágenes combinadas con el texto, para que quedasen a esa altura estilo dos columnas (en una la foto y en la otra el párrafo y con diferente ancho). En el pc se ve correcto, pero en las otras vistas no...
3) En algunos apartados, especialmente con galerías de imágenes, me ocurre parecido pero con los márgenes derecho e izquierdo. Esto me ocurre en las galerías en las que sólo hay dos o tres imágenes, que, como no he encontrado la opción de centrar esas imágenes (por defecto las coloca a la izquierda y no me gusta el efecto visual desordenado), arrastré un poco el margen izquierdo y el relleno de esa fila, y resulta que me la desplaza a la derecha saliéndose del formato de la página (en vistas moóvil y tablet).
Sabéis cómo podría solucionar esto en toda la web? Gracias 😊
(Adjuntos fotos del móvil)
Contenido solo visible a usuarios registrados
Hola Silvia,
Usualmente estos espacios se añaden cuando asignamos alturas mínimas a las secciones o cuando el separador entre columnas tiene asignado un tamaño mínimo. Para corregirlo debes comprobar entre los elementos que tienes añadidos en tu sitio web donde se están sainando estos espacios y disminuirlos para la versión móvil y table.
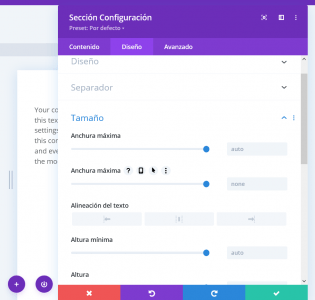
Por ejemplo si haz construido tu cabecera puedes verificar dentro de sus ajustes como se esta asignado el separador y tamaño para la sección en móvil, comprueba estas opciones de las columnas de tu sitio web desde el apartado Diseño -> Tamaño
Te en cuenta que mientras realizas los cambios debes ir comprobando como se esta visualizando tu sitio web en diferentes dispositivos, una opción donde puedes verificar esto es en la siguiente pagina -> Contenido solo visible a usuarios registrados
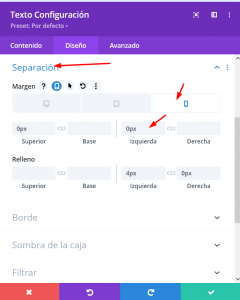
De igual forma verifica los espacios asignados a los párrafos en la sección acerca de nosotros , eso lo puedes ver en el apartado Diseño -> Tamaño
Sobre la galería veo las imágenes centradas, puedes indicarnos cuales no se ven de forma correcta
Te en cuenta que debes ir comprobando todas las vistas cuando asignamos espacios a las columnas ya que en la vista móvil se aplicarán de forma diferente
De igual forma puedes revisar los siguientes hilos de foro donde se trataron temas similares -> https://www.webempresa.com/foro/soporte-divi-en-espanol/diseno-responsive-2, -> https://www.webempresa.com/foro/soporte-divi-en-espanol/diseno-responsive
Un Saludo
Hola @karen
El problema es que, según lo que me indicas, debería quitar algunas anchuras que quedan bien en la vista desde pc, pero si modifico esos valores para que se visualice bien en el móvil, entonces no queda bien en el pc.
Respecto a las galerías, no me refería a ese apartado en concreto, si no a lo que ocurre, por ejemplo en el apartado http://www.tubichonmaltes.es/chicos/duende-elfico-de-la-xana-astur-chiribiri/ring-chiribiri/
Gracias!!
Hola
"El problema es que, según lo que me indicas, debería quitar algunas anchuras que quedan bien en la vista desde pc, pero si modifico esos valores para que se visualice bien en el móvil, entonces no queda bien en el pc."
Debes trabajar en modo movil, Divi permite trabajar y cambiar cosas en movil, prueba en lugar de cambiar la altura ocultar estos elementos en movil y verifica.
Saludos.
Buenas tardes @jmarreros
No he entendido... te refieres a que oculte las imágenes? Pero eso no sería una solución... yo quiero que se muestren esas imágenes... 🙄
Hola Silvia,
El problema es que, según lo que me indicas, debería quitar algunas anchuras que quedan bien en la vista desde pc, pero si modifico esos valores para que se visualice bien en el móvil, entonces no queda bien en el pc.
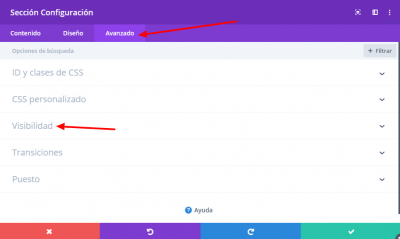
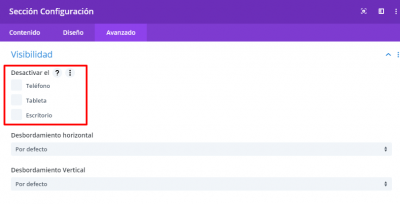
En este caso puedes duplicar entonces la sección y una hacerla visible para móviles y otra hacerla solamente para pc, esto puedes hacerlo aquí:
Con respecto a la galería tal como lo indicas depende de la cantidad de imágenes verifica si en estas configuraciones no tienes la opción de moverlos por defecto, otra opción sería cambiarlo por un slider.
Un saludo 🖐️
Hola @argenis!!
Anda... esa opción no la había tocado... voy a probar a ver... Mil gracias!!
Hola Silvia,
Estupendo nos comentas como te va.
Saludos 🖐️