Hola, tengo una pregunta que seguro que es básica para vosotros pero que no consigo entender el cómo funciona. Para empezar decir que mi página estba optimizada para 1920 pixeles. Resulta que estoy subiendo fotos a la página y siempre se ven con poca calidad, no hay nitidez. Pero lo curioso es que en el editor DIVI si lo veo perfecto, con resolución y nitidez, pero al publicar la página, esas mismas imágenes se ven fatal, muy faltas de calidad, pero en el editor se siguen viendo bie. Entiendo que pueda ser un problema de tamaño de imagen y resolución, pero creo haber hecho una prueba correcta, y sigue igual.
Como prueba he subido una foto con 1920 pixeles en horizontal y 72ppp de resolución. Pero aún así se ve mal al publicarlas (se ven bien en el editor).... ¿Porqué sucede esto? ¿Que estoy haciendo mal? ¿O que tengo que ajustar para que las imágenes se vean nítidas?
Hola Vicente,
¿Puedes enviarnos el URL de tu sitio web ? De esta forma podremos verificar mas a detalles.
De manera general wordpress por defecto disminuye la calidad de las imágenes subidas a la biblioteca de medios esto es para optimizar mucho mas el sitio web.
También en ocasiones algunos plugin de optimización de imágenes se encargan de optimizar la calidad de las imágenes que subes a tu sitio web y ajustarlas de acuerdo a sus configuraciones.
Verifica si tienes algún plugin activo que puede estar ocasionando este comportamiento.
Un Saludo
La URL es www.vicenteporfilio.com/fotografia (pero en general sucede en toda la web)
Si tengo un optimizador de imágenes... Si lo desactivo tendré que subir de nuevo las imagenes ¿no?
Lo Vicente.
Tienes que subirlas con un tamaño superior.
Las imágenes se adaptan al ancho de la web no a unas medidas establecidas, si la resolución a la que estás viendo la imagen es superior a las medidas que tiene la imagen original que subiste esta perder calidad ya que se redimensiona.
Prueba a subir una de las imágenes con una resolución superior y revisa si se muestra mejor.
<b> Si tengo un optimizador de imágenes.</b>
No se plugin utilizas pero bueno, esta clase de plugin comprimen las imagenes pero no suelen perder calidad.
Un saludo
Gracias por responder. La verdad es que originalmente subí las imágenes sin optimizar, por lo que el tamaño era notablemente superior. Y se veían mal igualmente. Así que leyendo posts por la web parece ser que WP limita la calidad de las imagenes a un 90%. También he leído que lo mejor es subir las imágenes a 72ppp y al tamaño de la web (en mi caso entiendo que a 1920). He hecho todas esas pruebas y sigue viendose "mal". También es cierto que esas mismas fotos las puse en una web gratuita y ahí se ven perfectamente bien. He instalado tambien un plugin que obliga a WP a no comprimir la calidad al 90% y forzar el 100%. Pero tampoco veo que funcione. No se exactamente por donde seguir.
Esta es la web donde quiero que se vean bien, la de WP:
https://www.vicenteporfilio.com/fotografia/
Y las mismas fotos las puedes comparar con esta otra. Es la misma imagen, mismo tamaño, etc...
https://vicenteporfilio.wixsite.com/porfiliofotografia
La diferencia es notable. Como dato curioso la segunda, la que se ve bien es una web gratuita.
Hola Vicente.
Si te das ceunta las imágenes que muestra -> Contenido solo visible a usuarios registrados
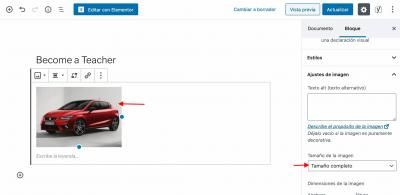
Prueba lo que te digo, sube las imágenes a un tamaño superior de los que las estas subiendo.
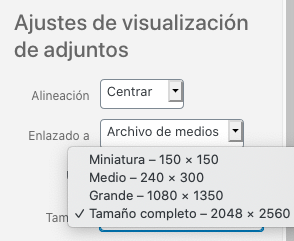
.- A la hora de añadir la imagen selecciona como tamaño Original para que cargue la imagen que subiste:
Un saludo
Sigue igual. He subido la imagen a 2048 x 2560
He seleccionado tamaño completo aunque por defecto ya viene esa opción como la seleccionada.
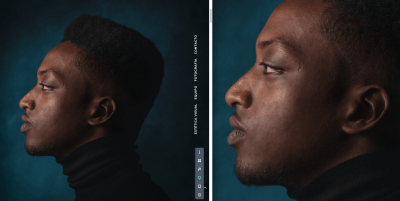
Y sigo viéndolo igual. En esta imagen comparativa se ve la parte izquierda es la imagen como yo la veo en el editor, es decir, perfecta. Y sin embargo la de la derecha es la misma pero ya publicada. No te fies de los tamaños porque es una captura y no tengo el mismo tamaño de ventana de los dos navegadores. El tema es que la nitidez no mejora.
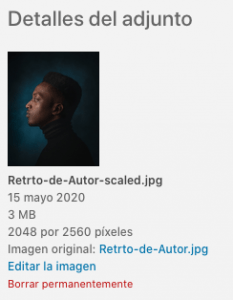
Estoy viendo los archivos que tiene la carpeta UPLOADS dentro de WP y veo que del ejemplo de la foto Retrato Seryn, esta:
,tiene estas resoluciones en esa carpeta:
Todos esos archivos se generan automáticamente cuando yo subo la foto. La máxima resolucion que veo es 1920 x 1800. ¿Necesitaría que hubieran mayores resoluciones? ¿ y cómo modifico ese parámetro? Porque en en apartado de personalizar apariencia del tema (creo) no puedo pasar de 1920. ¿O si se podría?
Hola
Si ves tu sitio en una pantalla retina se ve perefectamente.
cuando insertas la imagen en WordPress sólo insertas una versión de la imagen, pero internamente WordPress cuando genera el código de la imagen en front-end del sitio genera todas las versiones:
<img
src="https://i2.wp.com/www.vicenteporfilio.com/wp-content/uploads/2020/05/Sara-Modelos.jpg?w=1080&ssl=1"
srcset="
https://i2.wp.com/www.vicenteporfilio.com/wp-content/uploads/2020/05/Sara-Modelos.jpg ?w=1920&ssl=1 1920w, https://i2.wp.com/www.vicenteporfilio.com/wp-content/uploads/2020/05/Sara-Modelos.jpg ?resize=240%2C300&ssl=1 240w, https://i2.wp.com/www.vicenteporfilio.com/wp-content/uploads/2020/05/Sara-Modelos.jpg ?resize=1536%2C1920&ssl=1 1536w, https://i2.wp.com/www.vicenteporfilio.com/wp-content/uploads/2020/05/Sara-Modelos.jpg ?resize=768%2C960&ssl=1 768w, https://i2.wp.com/www.vicenteporfilio.com/wp-content/uploads/2020/05/Sara-Modelos.jpg ?resize=1229%2C1536&ssl=1 1229w, https://i2.wp.com/www.vicenteporfilio.com/wp-content/uploads/2020/05/Sara-Modelos.jpg ?resize=1638%2C2048&ssl=1 1638w, https://i2.wp.com/www.vicenteporfilio.com/wp-content/uploads/2020/05/Sara-Modelos.jpg ?resize=1080%2C1350&ssl=1 1080w, https://i2.wp.com/www.vicenteporfilio.com/wp-content/uploads/2020/05/Sara-Modelos.jpg ?resize=1280%2C1600&ssl=1 1280w, https://i2.wp.com/www.vicenteporfilio.com/wp-content/uploads/2020/05/Sara-Modelos.jpg ?resize=980%2C1225&ssl=1 980w, https://i2.wp.com/www.vicenteporfilio.com/wp-content/uploads/2020/05/Sara-Modelos.jpg ?resize=480%2C600&ssl=1 480w" class="jetpack-lazy-image jetpack-lazy-image--handled" data-lazy-loaded="1" sizes="(max-width: 1080px) 100vw, 1080px"
>
src, muestra la imagen original
srcset , muestra la versión de imagen de acuerdo al dispositivo en el que se muestra.
Primero desactiva los plugins de optimización que tengas y verifica si aún sigue el mismo código, revisa también a nivel de tu theme si tienes configuraciones para imágenes.
A nivel de WordPress puedes eliminar la generación de miniaturas estableciendo los tamaños a cero, revisa: https://www.webempresa.com/blog/imagenes-en-wordpress-gestionando-los-tamanos-correctos.html
Saludos.
Finalmente he dado con la tecla. Ha sido yo creo un poco de todo. Pero Jetpack era plugin que estaba haciendo que las imágenes no subieran con la nítidez que deseaba. He hecho caso a todo lo que me habéis propuesto por lo que igual la solución es el conjunto, pero bueno, ya se ve bien. Gracias!!
Hola
Que bien que encontraste la solución.
Saludos.