Avisos
Vaciar todo

Soporte Divi en español - WPFácil
4
Respuestas
3
Usuarios
0
Reactions
10
Visitas
Topic starter
Hola de nuevo, es posible colocar las imágenes de la galería de fotos de un producto de woocommerce en vertical en el lateral de la imagen destacada?
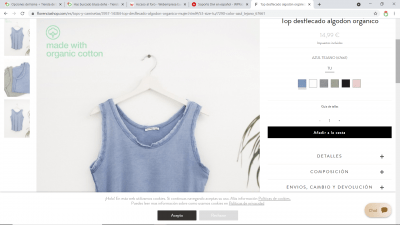
Me gustaría un resultado parecido a este que os muestro en la screen.
Contenido solo visible a usuarios registrados
Respondido : 27/05/2021 6:38 pm
Hola Juan Salvador,
En este caso puedes verificar si con el siguiente código CSS logras añadir la galería de la forma que deseas
@media only screen and (min-width: 768px) {
.woocommerce-product-gallery {
display: flex;
}
.woocommerce-product-gallery .flex-control-thumbs {
order: -10;
margin-top: 0 !important;
margin-right: 10px !important;
}
.woocommerce div.product div.images .flex-control-thumbs li {
width: 100%;
padding-top: 0;
padding-bottom: 5px;
}
}
Añadelo en el apartado Apariencia -> Personalizar -> CSS Adicional
Verifica si con ello logras añadir lo que deseas
Un Saludo
Respondido : 27/05/2021 6:55 pm
Topic starter
gracias! eso quedó perfecto 🙂
Respondido : 27/05/2021 8:41 pm
Que tal Juan Salvador,
Pude ver el resultado y quedo excelente, cualquier otra consulta estaremos atentos.
Saludos
Respondido : 27/05/2021 8:48 pm