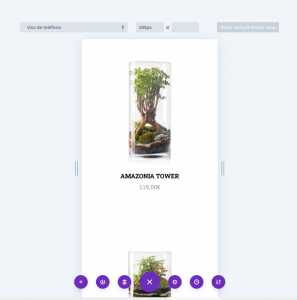
Hola, tenemos esta pagina de tienda https://www.selwara.com/tienda/ , usando el modulo Woo Products Configuración , no podemos poner los productos en una sola columna, uno debajo de otro, en la versión móvil. Sería tal como podemos ver en el contructor DIVI, en imagenes adjuntas.
Gracias de antemano por la ayuda
Contenido solo visible a usuarios registrados
Hola Hector,
En este caso puedes probar si el siguiente código CSS te permite configurar los productos en una columna como deseas, para ello debes añadirlo en Divi -> Opciones del tema -> General -> CSS personalizar
@media (max-width: 767px) {
body.et-db #et-boc .et-l .et_pb_shop ul.products.columns-1 li.product,
body.et-db #et-boc .et-l .et_pb_shop ul.products.columns-2 li.product,
body.et-db #et-boc .et-l .et_pb_shop ul.products.columns-3 li.product,
body.et-db #et-boc .et-l .et_pb_shop ul.products.columns-4 li.product,
body.et-db #et-boc .et-l .et_pb_shop ul.products.columns-5 li.product,
body.et-db #et-boc .et-l .et_pb_shop ul.products.columns-6 li.product,
body.et-db #et-boc .et-l .et_pb_wc_related_products ul.products.columns-1 li.product,
body.et-db #et-boc .et-l .et_pb_wc_related_products ul.products.columns-2 li.product,
body.et-db #et-boc .et-l .et_pb_wc_related_products ul.products.columns-3 li.product,
body.et-db #et-boc .et-l .et_pb_wc_related_products ul.products.columns-4 li.product,
body.et-db #et-boc .et-l .et_pb_wc_related_products ul.products.columns-5 li.product,
body.et-db #et-boc .et-l .et_pb_wc_related_products ul.products.columns-6 li.product,
body.et-db #et-boc .et-l .et_pb_wc_upsells ul.products.columns-1 li.product,
body.et-db #et-boc .et-l .et_pb_wc_upsells ul.products.columns-2 li.product,
body.et-db #et-boc .et-l .et_pb_wc_upsells ul.products.columns-3 li.product,
body.et-db #et-boc .et-l .et_pb_wc_upsells ul.products.columns-4 li.product,
body.et-db #et-boc .et-l .et_pb_wc_upsells ul.products.columns-5 li.product,
body.et-db #et-boc .et-l .et_pb_wc_upsells ul.products.columns-6 li.product {
width: 100%!important;
margin-right: 0%!important;
}
}
@media all and (max-width: 767px) {
.woocommerce-page ul.products li.product:nth-child(n) {
margin: 0 0 11.5%!important;
width: 100%!important;
}
}
Revisa esto y nos comentas como ha ido todo
Un saludo
@karen Gracias por contestar tan rápido.
Hemos puesto el código que nos indicas y no hemos notado ningún cambio.
Hemos añadido una nueva fila de tres columnas, cada una con un producto, por ver si se podía solucionar, pero los alinea a la izquierda en un tamño más pequeño que el posible (siempre versión móvil):ttps://www.selwara.com/tienda/
Un saludo
@karen Disculpa, perfecto, solucionado.
Muchas gracias por la rápidez, trato y solución. Por eso os tenemos como proveedores
Hola Hector,
Disculpa se superpusieron las respuestas, enhorabuena lograste solucionarlo 😀, es un placer para nosotros siempre poder ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊