Estoy adaptando mi web www.carlotapetit.com a modo tablet (y lugo ya veremos con el móvil....). Tengo dos módulos de portafolio con 4 imágenes y uno de blog con tres entradas y no consigo que se vean en una única fila. ¿Cómo lo consigo?
Contenido solo visible a usuarios registrados
Hola Anna,
Con respecto al portafolio, nos compartes la url en especifico para poder verlo, y en relacion al blog, veo dos columnas:
Según entiendo quieres que sea una sola columna? puedes seguir si deseas este tutorial por parte de unos de los desarrolladores:
https://www.youtube.com/watch?v=zWgnM4LGxEQ
Al rededor del minuto 5 explica como organizar estas entradas.
Un saludo 🖐️
@argenis Hice un clon de la página en otro sitio para practicar sin sufrir por las consecuencias por eso he tardado un poco. En mi página al poner el tamaño a tablet salen 3 imagenes en línea y la cuarta en la siguiente línea como en las imágenes que adjunto. Al leer tu respuesta he pensado que también estaría bién (o mejor) dos y dos. Así que me he visto el vídeo, emocionada lo pruebo porque dos lineas de código no son ná...y ¡zasca! y me sale este buñuelo...las cuatro imágenes en línea, pero la cuarta algo discriminada...
Hola Anna,
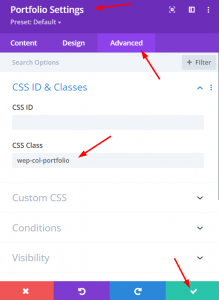
En este caso prueba lo siguiente, lo primero es eliminar el código CSS que tienes en el portafolio cuando elimines este código que añadiste anteriormente en la misma ventana de avanzado añade la siguiente clase a tu portafolio
Una vez añadas esta clase guarda los cambios e ingresa al apartado de Divi -> Opciones del tema -> General -> CSS Personalizado y añade el siguiente código CSS
@media only screen and (max-width: 981px) and (min-width: 767px) {
.wep-col-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.wep-col-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.wep-col-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.wep-col-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.wep-col-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
.et_pb_column .et_pb_grid_item.et_pb_portfolio_item:nth-child(3n+1) {
clear: unset!important;
}
}
Guarda los cambios y revisa si con ello el portafolio se muestra en dos columnas en la versión de table
Un Saludo
¡Ha funcionado gracias! Aunque da algo de rabia pensar que he necesitado tanto código. En la versión móvil el css de column-count funcionó a la perfección.
Hola Anna,
Encantados de poder ayudar, si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con todo gusto lo atenderemos.
Un saludo 🖐️ 🤓