Buenos días,
No veo el icono de búsqueda (la lupita) en la versión movil y tablet de mi web. ¿Dónde/cómo lo puedo configurar?
Un saludo
Contenido solo visible a usuarios registrados
Hola Gian Paolo.
Prueba añadir lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
@media (max-width: 780px) {
.et_header_style_split #et_top_search {
display: inline-block!important;
}
}
Un saludo
@pepesoler Gracias! Ahora se ve el icono, pero no funciona, no aparece el campo de búsqueda....
Hola Gian Paolo
OK, prueba lo siguiente.
.- Accede apariencia -> Personalizar y elimina el código que te indique antes.
.- Accede a Cabecera y Navegación -> Formato de Cabecera
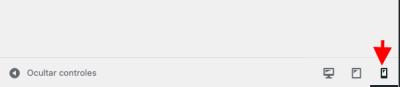
.- En al parte inferior selecciona el icono de Mobile version
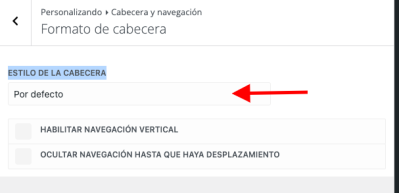
.- En la Opción " ESTILO DE LA CABECERA " selecciona " Por defecto "
Revisa si se soluciona y nos comentas.
Un. saludo
@pepesoler Buenos días, se coloca el logo a la izquierda y ya se ve la lupa, pero el cambio afecta a todos los dispositivos (pc, tablet..) y nuestro diseño es con el logo en el centro...
Hola Gian Paolo,
En este caso prueba lo siguiente, añade el siguiente código CSS en el aparado de Divi → Opciones del tema → General → CSS personalizado
/* Enable Search on Mobile for Divi Centered and Centered Inline Logo Headers */
@media (max-width: 980px) {
/* make search icon visible */
.et_header_style_centered #et_top_search,
.et_vertical_nav.et_header_style_centered #main-header #et_top_search,
.et_header_style_split #et_top_search,
.et_vertical_nav.et_header_style_split #main-header #et_top_search {
display: block !important;
float: right;
z-index: 99999;
}
/* align search icon for Centered header */
.et_header_style_centered #et_search_icon:before {
top: 7px;
left: -3px;
}
/* align search icon for Centered Inline Logo header*/
.et_header_style_split #et_search_icon:before {
margin-top: 0;
left: -3px;
}
/* make search field visible */
.et_header_style_centered .et_search_outer,
.et_header_style_split .et_search_outer {
display: block;
}
/* set max-width for search form container */
.et_header_style_centered .container.et_search_form_container,
.et_header_style_split .container.et_search_form_container.et_pb_search_visible,
.et_header_style_split .container.et_search_form_container.et_pb_search_form_hidden {
max-width: 100% !important;
}
/* apply in-animation for search form container */
.et_header_style_centered .container.et_search_form_container.et_pb_search_visible,
.et_header_style_split .container.et_search_form_container.et_pb_search_visible {
z-index: 999;
-webkit-animation: fadeInTop 1s 1 cubic-bezier(.77,0,.175,1);
-moz-animation: fadeInTop 1s 1 cubic-bezier(.77,0,.175,1);
-o-animation: fadeInTop 1s 1 cubic-bezier(.77,0,.175,1);
animation: fadeInTop 1s 1 cubic-bezier(.77,0,.175,1);
}
/* apply out-animation for menu bar elements */
.et_header_style_centered .et_pb_menu_hidden #et_search_icon:before,
.et_header_style_centered .et_pb_menu_hidden .mobile_menu_bar,
.et_header_style_centered .et_pb_menu_hidden .select_page,
.et_header_style_split .et_pb_menu_hidden #et_search_icon:before,
.et_header_style_split .et_pb_menu_hidden .mobile_menu_bar,
.et_header_style_split .et_pb_menu_hidden .select_page {
opacity: 0;
-webkit-animation: fadeOutBottom 1s 1 cubic-bezier(.77,0,.175,1);
-moz-animation: fadeOutBottom 1s 1 cubic-bezier(.77,0,.175,1);
-o-animation: fadeOutBottom 1s 1 cubic-bezier(.77,0,.175,1);
animation: fadeOutBottom 1s 1 cubic-bezier(.77,0,.175,1);
}
/* apply in-animation for "Select Page" container */
.et_header_style_centered .et_pb_menu_visible .select_page,
.et_header_style_split .et_pb_menu_visible .select_page {
opacity: 1;
-webkit-animation: fadeInBottom 1s 1 cubic-bezier(.77,0,.175,1);
-moz-animation: fadeInBottom 1s 1 cubic-bezier(.77,0,.175,1);
-o-animation: fadeInBottom 1s 1 cubic-bezier(.77,0,.175,1);
animation: fadeInBottom 1s 1 cubic-bezier(.77,0,.175,1);
}
/* adjust close search icon horizontal positioning */
.et_header_style_centered span.et_close_search_field,
.et_header_style_split span.et_close_search_field {
right: 5px;
}
/* adjust search form input horizontal positioning */
.et_header_style_centered .et-search-form input,
.et_header_style_split .et-search-form input {
left: 10px;
right: auto;
}
/* adjust search form input and close icon vertical positioning */
.et_header_style_centered .et-search-form input,
.et_header_style_centered span.et_close_search_field,
.et_vertical_nav.et_header_style_centered .et-search-form input,
.et_vertical_nav.et_header_style_centered span.et_close_search_field,
.et_header_style_split .et-search-form input,
.et_header_style_split span.et_close_search_field {
top: unset !important;
line-height: 2em;
}
.et_header_style_centered span.et_close_search_field,
.et_header_style_split span.et_close_search_field {
bottom: 20px;
}
/* set width values for search form */
.et_header_style_centered .et-search-form,
.et_header_style_split .et-search-form {
width: 100% !important;
max-width: 100% !important;
bottom: 20px;
}
/* adjust close search icon top margin */
.et_header_style_centered .et_close_search_field:after,
.et_header_style_split .et_close_search_field:after {
margin-top: -2px;
}
}
/* END */
Una vez añadido gurda los cambios y revisa si se activa en la version movil de tu sitio web.
Un Saludo
Hola Gian Paolo
Genial !!! Me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo.