Hola Clau,
El Icono de WhatsApp aún no está disponible dentro de la galería de Divi, entiendo que en este caso deseas añadirlo a un botón una opción para agregarlo es tratar de incorporar los iconos de fontawesome para que estos se muestren.
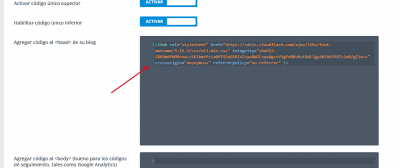
Para añadir la galería de iconos primero debes ir al apartado de Divi -> Opciones del Tema -> Integración y en la sección que dice "Agregar código al <head> de su blog" pegar el siguiente codigo
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w==" crossorigin="anonymous" referrerpolicy="no-referrer" />
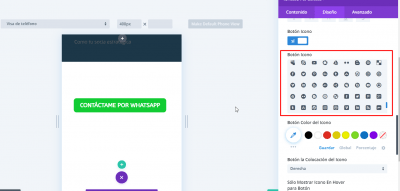
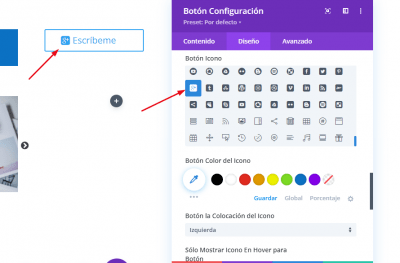
Una vez tengas el código guarda los cambios, luego de ello debes editar tu botón y añadir cualquier icono por ejemplo el de google+
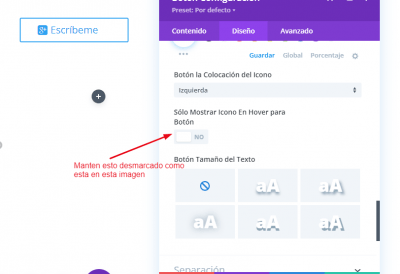
Configurar el icono para que siempre esté visible
Por último debes añadir el siguiente código CSS en las opciones de Divi -> General -> CSS Personalizado
body #page-container .et_pb_section .et_pb_button_1:before {
content: "\f232" !important;
font-family: "Font Awesome 5 Brands" !important;
}
De esta forma el icono que añadas en este botón será reemplazado por el de WhatsApp
Ten en cuenta que el código CSS de tu botón puede variar por lo que cuando añadas el código en integración si este no aparece envíanos la URL donde tienes el botón que deseas mostrar el icono, de esta forma podemos ayudarte con mayor detalle
Un Saludo