Hola, tengo una duda, tengo una imagen de fondo dentro de una seccion, en la vista vertcal del móvil se ve bién pero cuando giro el móvil a posición horizontal no rellena el ancho de la pantalla, ¿como podría hacerlo para que el aspecto sea similar? muchas gracias
Hola, ahora si se me ajusta genial al hacer el giro horizontal, he comprobado y en tablet tambien, lo único que el móvil en posición horizontal se me corta arriba y abajo, ¿se puede solucionar? muchas gracias 🙂
Hola, estoy rehaciendo la página desde cero para solventar todo lo que hice mal, esta es la url de lo nuevo https://songbox.es/inicio-2/
Hola Toni,
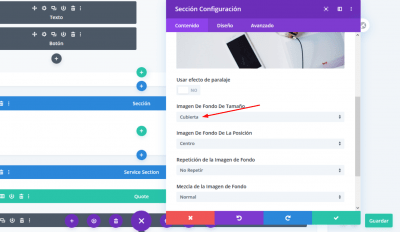
Esta tomando el cubierta:
Lo que pasa es que al pasar a la versión movil el menú debe mostrarse con una barra blanca, para solventar esto para versiones moviles puedes ingresar este código:
@media screen and (max-width: 980px) {
div#main-content {
margin-top: -12em !important;
}
}
Este lo colocas en Apariencias → Personalizar → Css Adicional, nos comentas si esto es lo que te referías, un saludo 🖐️
Hola Toni,
No es esto lo que requerias? como te comentamos en la captura anterior se veia ya en el completo de la sección:
Solo que debes hacer scroll para ver la imagen completa, si no es lo que te hemos compartido puedes eliminar el código e indicarnos si puedes por medio de captura que es lo que vez mal para poder ayudarte con ello.
Un saludo 🖐️
Hola, no es exactamente eso lo que necesito, en la vista móvil vertical se ve todo genial, pero al poner el móvil en posición horizontal la foto se corta por la parte superior e inferior, quería que al poner el móvil en vista horizontal se viera la foto entera también, adjunto capturas de pantalla, muchas gracias
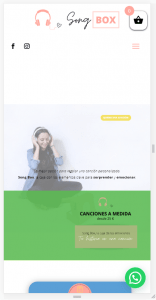
Vista móvil vertical (se ve genial)
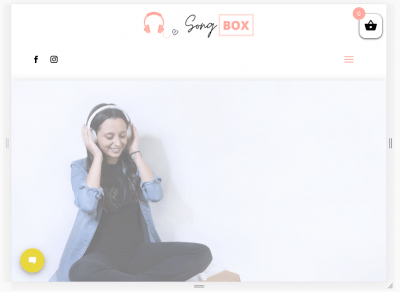
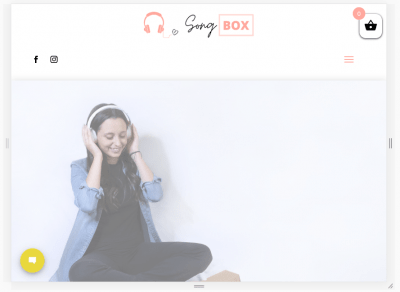
Vista móvil horizontal (la imagen se corta por arriba y por abajo)
Hola Toni,
De que manera estas visualizando esta version en horizontal? no logro replicar lo que comentas, incluso ingrese desde mi telefono y te comparto las capturas:
Incluso con un telefono mucho mas viejo:
Si se corta un poco pero no es un corte tan extremo como el que nos compartes, adicional recordarte que no es muy fiable el ir cambiando las resoluciones del explorador al hacer click derecho e inspeccionar, lo mejor para verificar versiones es abrirlas en estos dispositivos.
Un saludo 🖐️
Pues lo estoy visualizando todo el tiempo en iphone 6s, no se porque a mi si se me corta, gracias
No estoy cambaindo nada de la página https://songbox.es/inicio-2/ ahora mismo en mi iphone 6s se visualiza así
Hola Toni,
Agrega el siguiente código desde Apariencia -> Personalizar -> CSS Adicional:
@media (max-width: 980px){
.et_pb_column
width: 100%;
margin-bottom: 0px !important;
}}
Lo que podrías hacer para aumentar el área de visualización de la imagen sería reducir el tamaño del lago para que de esta manera el tamaño de la barra de menú disminuya pero será imposible evitar que se "corte" la imagen pues esto depende de la resolución de tu dispositivo, no creo que deberías preocuparte por ello ya que tu web se visualiza bien, de la manera en que debe ser.
Saludos
muchas gracias, ya he conseguido adaptar con cierta exactitud esa imagen, gracias por la ayuda