Buenos días.
El problema es que las imágenes del slider principal de nuestra página web no se adaptan al 100% al propio slider.
A día de hoy nos corta parte de la imagen. En principio hemos ido capeando el temporal haciendo imágenes que si se cortaban los bordes no pasaba nada, pero ahora queremos poner imágenes que necesitan aprovechar todo el espacio.
Esta slider esta hecho con el DIVI y la imágenes están puestas en el fondo.
Leí un tema de este foro que un usuario tenia el mismo problema y le propusisteis poner el siguiente código.
Con este código lo que hacíamos es que la imagen se adapte al contenido del slider.
Se debería poner en Apariencia -> Personalizar -> CSS Adicional.
en caso que sea una buena solución ¿no se podría poner este código en la parte de CSS Personalizado del propio Slider?
Código:
.et_pb_slide {
background-size: contain!important;
}
No he puesto este código porque antes me gustaría hablarlo con vosotros y ver que solución es la más adecuada.
También me gustaría saber cual es el mejor tamaño de imagen para mi slider. Es responsive.
gracias de antemano
saludos
Contenido solo visible a usuarios registrados
Hola Roberto,
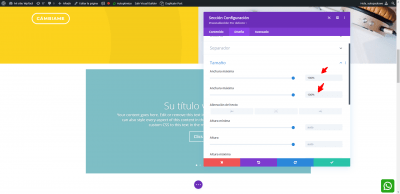
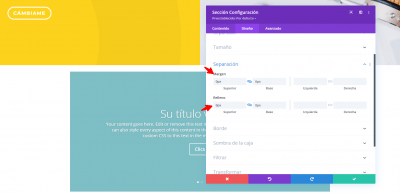
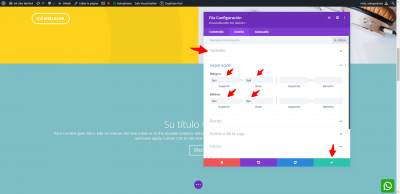
Antes de aplicar este CSS puedes enviarnos algunas capturas como estas añadiendo este slider en tu sitio web? lo que puedo ver es que lo añades en una sección regular de Divi si es así edita la sección y en las opciones de separación y tamaño añade el siguiente
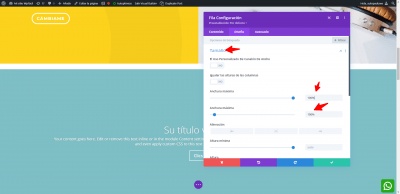
Luego de ello a la fila principal añade estos valores en tamaño y separación
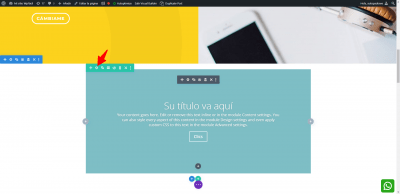
Guarda los cambios y comprueba si con ello la sección de tu slider se configura al ancho completo
Un Saludo
Hola Karen.
Gracias por tu respuesta.
En tener un rato hago las pruebas que me indicas y también te paso pantallazos
Ya te informo
gracias
Hola Roberto,
Gracias a ti, es un placer siempre poder ayudarte.
De acuerdo, quedamos atentos como ha ido todo
Un Saludo