Buenas tardes,
Estoy empezando a editar mi web dentro del tema hijo WpFácil. Me encuentro con varios problemas relacionados con las imágenes destacadas:
1. ¿Cómo se puede cambiar el tamaño de las imágenes destacadas que aparecen en las entradas? El tamaño configurado por defecto es muy grande y quiero reducirlo
2. ¿Se pueden ocultar las imágenes destacadas dentro de una categoría concreta de entradas? Quiero que no aparezcan dentro del artículo pero sí necesito asignar imagen destacada para que en el listado en rejilla de blog aparezca la imagen
3. También quiero ajustar el tamaño de las imágenes en ese listado de rejilla. Necesito que sean en formato vertical. ¿Cómo puedo cambiarlo?
Muchas gracias
Contenido solo visible a usuarios registrados
Hola Natalia,
Al intentar ingresar a tu sitio veo que esta en mantenimiento, puedes desactivarlo momentáneamente para verificar lo que nos comentas? adicional si nos compartes la url de cada punto seria bueno para poder comprender mejor lo que nos comentas.
Un saludo 🖐️
Hola @argenis
He desactivado el modo mantenimiento. No tengo casi ningún contenido aún subido y apenas vas a poder ver nada (un artículo en el blog, y otro en la página Libros-Juvenil) Espero que te sirva para hacerte una idea de lo que necesito.
Te paso las urls:
1. https://lalibroteca.com/por-que-lo-usamos-lorem-ipsum/
2. https://lalibroteca.com/wonder-la-leccion-de-august/
3. https://lalibroteca.com/juvenil/
Hola Natalia,
En este caso como no tienes contenido real no se que aproximado de tamaño requieres de las cosas pero por ejemplo para hacer un poco mas pequeña las imagenes destacadas dentro del mismo post puedes intentar agregando el siguiente código css en Apariencias > Personalizar > Css Adicional.
.et_post_meta_wrapper img {
width: auto !important;
height: 300px !important;
}
Con respecto a la segunda consulta, para ello es posible que necesites del uso de un complemento que permita agregar css especifico a cada una de las páginas o bien agregar el css de manera general pero tomando en cuenta la página donde estas por ejemplo el post de https://lalibroteca.com/por-que-lo-usamos-lorem-ipsum/, si quisieramos eliminar la imagen destacada una vez nos encontramos dentro tendrías que hacer lo siguiente:
Inspeccionar la web y tomar el código post id de esta entrada en especifico haciendo clic derecho y seleccionando la opción de Inspeccionar elementos:
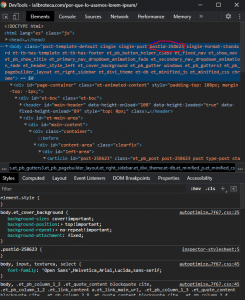
Luego en el código vamos al body y veras un apartado donde muestra el page id:
por último con este id vamos a Apariencias > Personalizar > Css Adicional y se agrega lo siguiente:
.postid-258623 .et_post_meta_wrapper img {
display: none;
}
De este código cambias únicamente el postid para cada post donde no quieres que se muestre la imagen destacada dentro.
3. También quiero ajustar el tamaño de las imágenes en ese listado de rejilla. Necesito que sean en formato vertical. ¿Cómo puedo cambiarlo?
No comprendo este punto si pudieses adentrarnos un poco más seria perfecto o un ejemplo para poder verificar si el comportamiento se puede replicar en tu tema.
Un saludo 🖐️
Muchas gracias @argenis
Lo primero ya está solucionado!
De la segunda consulta: ¿No hay alguna forma de ocultar la imagen destacada de los post por categorías? En la mayoría del contenido de mi web voy a necesitar ocultarla, sería un engorro tener que ir haciéndolo uno por uno. Si no se puede ocultar por categorías... ¿Quizás hacerlo al revés e introducir un código en las entradas en las que sí quiero que se muestre?
El último punto me refiero a que quiero cambiar el tamaño que se muestra en la frontpage donde se ven todos los post. Sería cambiar la imagen de la caja: https://lalibroteca.com/juvenil/ por la misma pero con otras dimensiones (más alto que ancho)
Muchas gracias!
Hola Natalia,
En este caso esos detalles son los que nos hacen entender mas los requerimientos, si vas a implementar en casi todas las entradas si puedes hacerlo al revés tan solo agrega en Apariencias > Personalizar > Css Adicional:
.et_post_meta_wrapper img {
display: none;
}
Y luego siguiendo el mismo esquema anterior sería buscar el id tal como te comento previamente y asignarle que se mostrará con el siguiente código:
.postid-258623 .et_post_meta_wrapper img {
display: block !important;
}
Utilizo el mismo ejemplo que el anterior pero los post id cambiarían dependiendo de que vayas agregando mas entradas, con respecto al 3er punto si deseas coloca a misma portada del libro que tienes en la parte interna ya que al estar agregando la siguiente imagen:
https://lalibroteca.com/wp-content/uploads/2020/12/Wonder-686x675.jpg
No es posible adaptar perfectamente el código, en cambio con la imagen del libro que es vertical se podria verificar a nivel de código lo que necesitas.
Un saludo 🖐️
Anoto el nuevo código. Muchas gracias!
Lo último, disculpa, no entiendo qué tengo que hacer. La plantilla toma por defecto la imagen destacada asignada a la entrada y luego la adapta a las dimensiones de la caja tal y como está ahora (corta la imagen). ¿Dónde debo colocar la portada del libro?
Gracias de nuevo
Hola
Te refieres a esta entrada?
Para poder ver correctamente el código te sugiero desactives todos los plugins de optimización que tengas, es decir al desarrollar tu sitio no es necesario que los tengas activos.
Saludos.
@jmarreros He desactivado los plugins de optimización como me dices. ¿Ahora se puede ver mejor el código para solucionar el problema? Quiero modificar el tamaño de la imagen de la caja (en el módulo de blog, diseño rejilla). Muchas gracias
Hola
Según parece esas dimensiones te las crea Divi por defecto, la imagen ya esta recortada por lo que no será posible corregirlo por CSS, se tendría que asignar otro tamaño en la configuración.
Contenido solo visible a usuarios registrados
Qué módulo o como estas mostrando las entradas de blog?, envíanos algunas capturas de pantalla, revisa en la configuración del plugin o widget que uses si tienes opción a agregar otras dimensiones u otro thumbnail.
Saludos.
@jmarreros No utilizo ningún plugin ni widget adicional. Simplemente he añadido el módulo "Blog" de Divi (seleccionando "rejilla" en la pestaña de Diseño). No hay ninguna opción dentro del módulo para modificar las dimensiones de las imágenes. ¿Cómo podría asignar otro tamaño en la configuración? Estoy utilizando vuestra plantilla WpFácil
Hola Natalia,
Puedes utilizar la extensión -> simple-image-sizes
Este te permitirá personalizar los tamaños de las imágenes en Divi, te comparto el siguiente enlace donde se explica su uso y configuración -> Contenido solo visible a usuarios registrados
Saludos 🙂
Hola Natalia,
Muchas gracias a ti por consultarnos, por tu preferencia y confianza en Webempresa.
Quedamos atentos a tus consultas futuras.
Un abrazo, saludos 🙂