Buenas tardes,
Estoy empezando a editar mi web dentro del tema hijo WpFácil. Me encuentro con varios problemas relacionados con las imágenes destacadas:
1. ¿Cómo se puede cambiar el tamaño de las imágenes destacadas que aparecen en las entradas? El tamaño configurado por defecto es muy grande y quiero reducirlo
2. ¿Se pueden ocultar las imágenes destacadas dentro de una categoría concreta de entradas? Quiero que no aparezcan dentro del artículo pero sí necesito asignar imagen destacada para que en el listado en rejilla de blog aparezca la imagen
3. También quiero ajustar el tamaño de las imágenes en ese listado de rejilla. Necesito que sean en formato vertical. ¿Cómo puedo cambiarlo?
Muchas gracias
Contenido solo visible a usuarios registrados
Buenos días,
Retomo esta consulta porque continúo sin resolver el problema del tamaño de imágenes.
1) Necesito modificar esta imagen de caja (diseño rejilla) al tamaño de la portada del libro que hay dentro de la propia entrada
He utilizado la extensión que me recomendasteis (simple-images-sizes) pero los cambios de tamaños hechos en la extensión no se reflejan en la web. También he probado con css adicional pero se modifica el tamaño de la caja, no el de la imagen (que sigue tomándola de la imagen destacada y la recorta)
2) También necesito cambiar el tamaño de las imágenes de la página de blog Sí conseguí cambiar el tamaño de la imagen que hay dentro de la entrada con el css que me dijisteis, pero el front-page con el listado de todas las entradas, en Pc salen enormes y en móvil no se adaptan bien.
Muchas gracias
Hola Natalia,
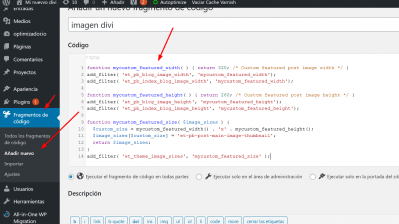
En este caso Divi puedes probar modificar el tamaño de las imágenes para la vista previa de los post con el siguiente código que debes añadir en el function.php de tu tema preferiblemente un tema hijo, también puedes añadirlo a través de un plugin como Code Snippets
function mycustom_featured_width( ) { return 320; /* Ancho de la imagen destacada personalizada de blog */ }
add_filter( 'et_pb_blog_image_width', 'mycustom_featured_width');
add_filter( 'et_pb_index_blog_image_width', 'mycustom_featured_width');
function mycustom_featured_height( ) { return 260; /* Alto de la imagen destacada personalizada de blog */ }
add_filter( 'et_pb_blog_image_height', 'mycustom_featured_height');
add_filter( 'et_pb_index_blog_image_height', 'mycustom_featured_height');
function mycustom_featured_size( $image_sizes ) {
$custom_size = mycustom_featured_width() . 'x' . mycustom_featured_height();
$image_sizes[$custom_size] = 'et-pb-post-main-image-thumbnail';
return $image_sizes;
}
add_filter( 'et_theme_image_sizes', 'mycustom_featured_size' );
Luego en el apartado Apariencia -> Personalizar -> CSS Adicional puedes añadir el siguiente código CSS para mejorar los estilos
@media all and (min-width: 768px) {
.et_pb_posts img, .archive .post img, .category .post img, .search .post img, .blog .post img {
float: left;
margin-right: 1em;
}
.et_pb_posts article:after, .archive article:after, .category article:after, .search article:after, .blog article:after
{
/* Imagen flotante */
content: "";
display: table;
clear: both;
}
}
Ten en cuenta que este código modificará la vista previa del modulo de blog, por lo que se modificara el tamaño tanto de la imagen de las paginas de Contenido solo visible a usuarios registrados así como la de la pagina de blog
Un Saludo
Muchas gracias @karen
Se ha hecho el cambio de tamaño pero aún no es exactamente lo que necesito por el motivo del que ya me avisabas: la configuración de la página de Libros y la del Blog tienen que ser diferentes. En ambas se van a visualizar entradas, pero en Libros (categoría infantil, juvenil y dos más que añadiré) el formato es el que he conseguido gracias a tu código; en el Blog, quiero que el formato sea el tradicional, sin aplicar el del listado de libros. ¿Es posible?
Hola Natalia,
En este caso es posible que necesites modificar el código de la plantilla ya que Divi añade la configuración predeterminada para la grilla de los post. Ya que necesitas modificación con programación puedes probar contactar con nuestro directorio de colaboradores quienes pueden ayudarte a modificar lo que necesitas -> https://www.webempresa.com/directorio-colaboradores.html
Un Saludo
Gracias @Karen.
Utilizo el Tema hijo que facilitáis en el pack de WpFácil. ¿Conoces alguna otra plantilla que permita hacer lo que necesito sin tener que hacer cambios en código? Contraté este plan precisamente para no tener que contratar servicio de programación y pensando que sería sencillo hacer cambios en Divi. Quizás deba replantearme la decisión.
Me anoto de todas maneras el directorio de colaboradores. Muchas gracias
Hola Natalia,
En este caso puedes ver temas en el siguiente enlace > Contenido solo visible a usuarios registrados, pero tendrás que desarrollar de nuevo la web por lo que puedes verificar todos estos aspectos antes de hacer cualquier cambio en tu sitio web.
Un saludo 🖐️
Hola de nuevo, y disculpad la insistencia pero no consigo solucionar el tema de las imágenes.
Pude cambiar el formato de las imágenes destacadas con el código que me facilitó @karen el otro día, pero quiero que las miniaturas de los libros sean más pequeñas de lo configurado en el código. He probado a cambiar las dimensiones aquí:
function mycustom_featured_width( ) { return 320; /* Ancho de la imagen destacada personalizada de blog */ }
function mycustom_featured_height( ) { return 260; /* Alto de la imagen destacada personalizada de blog */ }
Pero los cambios que hago en el plugin no se reflejan en la web. ¿Qué tengo que hacer para que las portadas de los libros se vean más pequeñas?
Hola Natalia,
Prueba jugar con el ancho del contenedor de las imagenes, para ello verifica con el siguiente código CSS
.et_pb_blog_grid .et_pb_image_container img {
height: 399px;
}
.et_pb_image_container {
height: 400px !important;
}
Un Saludo
Parece que sí funciona. Mañana pruebo en el resto de páginas para asegurarme de que todo está ok.
Muchas gracias @karen. Por tu respuesta y por la paciencia
Hola Natalia,
Gracias a ti, siempre encantados de poder ayudarte.
Quedamos muy atentos como ha ido todo
Un Saludo 😊
Último intento.
El tamaño de las imágenes ahora sí que están bien pero se quedan descentradas de la caja (ver en página de prueba) Se me ocurren dos opciones que igual arreglan el problema: Insertar más columnas por fila (4 o 5 en lugar de 3) o centrar las imágenes en la caja. ¿Cuál de las dos es mejor? ¿Cómo puedo hacerlo?
Muchas gracias de nuevo
Hola Natalia,
La web esta actualmente en mantenimiento, no podemos ver lo que nos comentas.
Un saludo 🖐️
@argenis Perdona, se me había olvidado desactivar el modo mantenimiento. Ya está
Hola Natalia,
Verifica agregando el siguiente código css:
.et_pb_image_container {
left: 18% !important;
}
@media screen and (max-width: 321px) {
.et_pb_image_container {
left: 10% !important;
}
}
Si no logras concretarlo con este código, por favor crea un nuevo tema ya que se sale de la temática principal de la entrada inicial ya seria configuración avanzada de las rejillas.
Un saludo 🖐️
@argenis Ya está solucionado. Muchas gracias a todos por la ayuda. Cierro este hilo y abro otro porque a raíz del cambio me ha surgido otro pequeño problema.