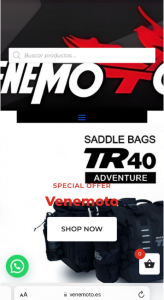
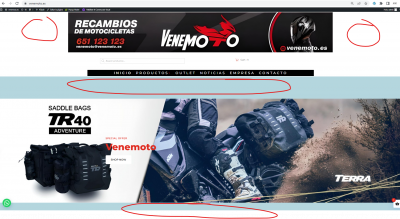
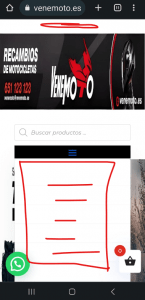
Buenos días, me gustaría que me ayudarais o me dierais vuestro consejo sobre el problema que tengo con las imagenes de la página de inicio, tanto la imagen que he puesto en el header de la web como las imágenes que están justo debajo del header y el menú de la página de inicio. El problema es que al verlas desde el movil, o tablet o un portatil más pequeño, las imágenes en vez de adaptarse para que se vean enteras pero más pequeñas lo que hacen es cortarse y queda muy feas, os muestro como las veo yo desde mi equipo:
lo de abajo del menú es un carrusel de 4 imagenes :
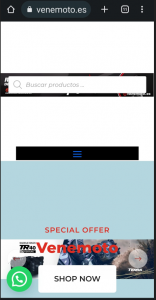
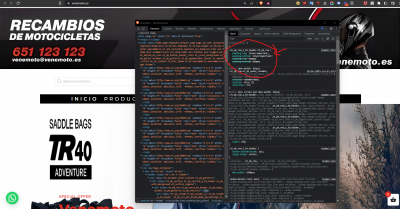
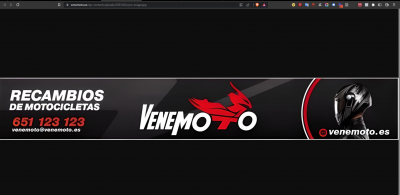
Cuando la web https://venemoto.es se ve desde un portatil mas pequeño las imágenes se van cortando y no se adaptan al tamaño :
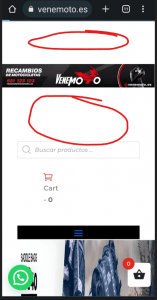
y si las vemos desde un móvil :
¿Me podeis ayudar para que esas imágenes se vean enteras sea cual sea el dispositivo desde el que se usa para ver la web?
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola Roberto.
Veo que es un Background lo que utilizas como imagen.
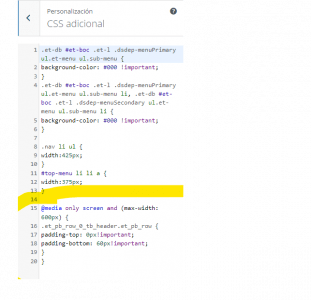
Prueba añadir lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
div.et_pb_section.et_pb_section_0_tb_header {
background-size: contain;
}
.et_pb_slider .et_pb_slide_0 {
background-size: contain;
}
Lo más seguro que tendrás que adaptar las imágenes al espacio de los Banner o hacer que el banner tenga un tamaño inferior.
Ten en cuenta que no es el contenedor el que se tiene que adaptar a las imágenes, son las imágenes las que se tiene que adaptar al contenedor.
Un saludo
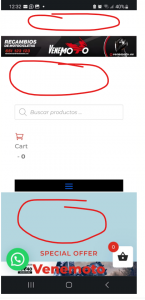
Hola @pepesoler, la imagen se ha adaptado pero me quedan muchos huecos, lo que hice fue bajar lo del carro de la compra y lo del buscardor abajo del header porque sino el el hueco del buscador tapaba toda la imagen del header en el movil:
lo he bajado pero el problema que veo es que se quedan muchos huecos, esta es la vista desde un movil
Desde un equipo portatil también se mete algo de huecos :
¿Podemos recortar todos esos huecos para que se vea más seguido?
Quedo pendiente de tu consejo.
Un saludo y gracias de nuevo.
Hola Roberto.
Si te das cuenta las imágenes de los banners tienen unos tamaños distintos.
Lo primero que tienes que hacer es modificar las imágenes para que todas tengan el mismo tamaño con eso podras adaptar el deslizador de Divi en un tamaño para que no muestre esos márgenes pero como te indico las imágenes tienen que tener el mismo tamaño.
Empieza modificando esas imágenes y cuando tengas lo del slier solucionado vemos lo de la cabecera.
Un saludo
Me parece bien @pepesoler. He modificado el tamaño de las 4 imágenes del banner a 1800x600, ya me dices como adapto el deslizador de Divi en un tamaño para que no muestre esos márgenes y luego faltaria lo de la cabecera.
Si el tamaño hay que cambiarlo a otro, me dices y lo hago, lo que quiero es que quede lo mejor posible.
Ya me dices para continuar.
Muchas Gracias.
OK @pepesoler, esto del banner ya esta. Nos falta la cabecera, ¿Cómo hacemos para que no salga los huecos a la derecha e izquierda y evitar que en el movil se ve con tantos espacios?
Ya me dices.
Un saludo.
Hola Roberto,
En este caos veo que tienes una fila o columna que añade el espacio a esta sección, debe aumenta un poco más el tamaño para que esta cubra el tamaño correcto de la imagen.
Revisa la sección de escritorio para que puedas ver la vista móvil, ya que esta afecta el tamaño con se visualiza la sección.
Prueba Elimnar el CSS que has añadido anteriormente y revisa como se ajusta de esta forma la sección completa.
Ten en cuenta que una opción si quieres añadir este tipo de banner es no añadirlo como una imagen de fondo si no con el modulo de imagen de Divi, solo debes ajustar el año y taño de las columnas a un 100 y 0, por ejemplo
→ Contenido solo visible a usuarios registrados
Adicional a ello ten en cuenta que tu imagen tiene unos bordes en blanco que pueden hacer parecer no está tomando todo el ancho de la sección
Verifica esto y nos comentas como va todo
Un Saludo
Perdona @karen pero no me ha quedado claro lo que tengo que hacer, he eliminado las columnas que había en la cabecera y se ha quedado sólo la imagen de fondo para la cabecera y he quitado el CSS que añadimos anteriormente pero en el móvil me sigue saliendo huecos en blanco y se ve mal.
Ya me dices y perdona que no entendí bien donde tengo que tocar para que ya se vea bien!!
Gracias.
Hola Roberto.
Prueba con esto:
@media only screen and (max-width: 600px) {
.et_pb_row_0_tb_header.et_pb_row {
padding-top: 0px!important;
padding-bottom: 60px!important;
}
}
Un saludo
Hola Roberto.
Tienes este codigo que es el que está provocando que no coja el código anterior:
.et_pb_row_0_tb_header.et_pb_row {
padding-top: 129px!important;
padding-bottom: 129px!important;
}
No seria mas logico que en el encabezado tengas el logo y los datos de contacto en vez de una imagen como Background que te puede causar problemas como los que estás teniendo ?
Revisa este video del curso de Divi:
https://www.youtube.com/watch?v=TuaqBhn_j4U
Un saludo
Gracias @pepesoler, he conseguido ponerlo así, se me queda un pequeño hueco en blanco arriba pero si alargo más la foto no me gusta como queda, sólo me falta cambiar el color del fondo del submenú en el móvil, ¿puedes recordarme dónde se cambiaba?
Muchas gracias por todo.
Hola Roberto,
En este caso prueba si con el siguiente código se elimina el espacio superior de tu cabecera en móvil
@media only screen and (max-width: 600px) {
.et_pb_with_border.et_pb_row.et_pb_row_0_tb_header.dsdep-border-color-dark.et_pb_equal_columns {
margin-top: -26px !important;
}
}
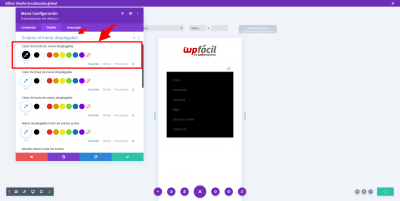
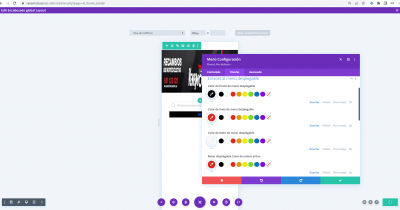
Con respecto al color de fondo para el menú puedes modificarlo al editar el menú, luego debes ir al apartado de Diseño → enlaces al menú desplegable y selecciona el color de fondo desees tener
Verifica si en esta sección logras modificar lo que necesitas.
Un Saludo
Gracias @karen, hay creo que es donde lo tengo puesto pero luego al guardar se ve en blanco y las letras no se ven! He ido al encabezado globar en generados de temas y allí he seleccionado el menú, le he puesto vista desde móvil y luego le he dado a Diseño → enlaces al menú desplegable, he puesto fondo negro y letras en blanco pero sigue saliendo blanco el fondo y letras deben ser blancas porque no se ven.