Buenas,
nos gustaría por medio de CSS o alguna forma de poder poner 2 objetos (por ejemplo 2 botones, o 2 anuncios), uno al lado de otro en la misma columna.
¿como se puede hacer?
gracias
Contenido solo visible a usuarios registrados
Hola,
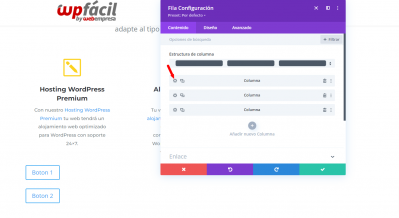
En este caso puedes indicarnos cuáles botones debes añadir en dos columnas, ten en cuenta que el CSS estará aplicándose de acuerdo a una clase o identificador que tenga este elemento.
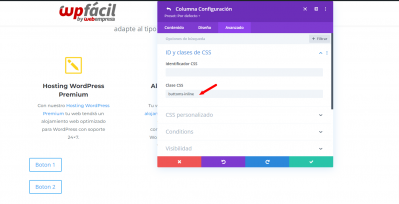
Por ejemplo, una opción para los botones seria primero añadir una clase al contenedor donde estén estos botones, por ejemplo buttoms-inline
Una vez tienes añadida la clase en la columna debes añadir el siguiente codigo CSS en el apartao de Divi -> Opciones del tema -> General -> CSS Personalizado
.buttoms-inline .et_pb_button_module_wrapper {
display: inline-block;
}
.buttoms-inline {
text-align: center !important;
}
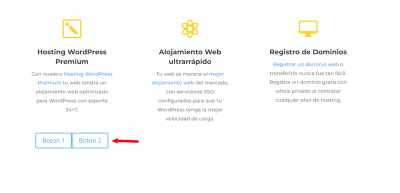
El resultado puede ser por ejemplo
Revisa esto y nos comentas como ha ido todo
Un Saludo
okay funciona, pero siempre que haya hueco suficiente, sino no se quedan inline.
Supongo que primero tienes que identificar la clase del elemento a modificar.
Otro caso,
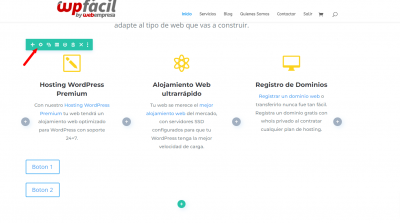
Aqui al final de la página, tenemos unos elementos (anuncios), que están en 3 columnas.
Pero en la columna 1 quiero tener inline de 2 elementos por fila.
¿Cómo podría hacerlo?
Y si no hay espacio suficiente, ¿como puedo forzar a ampliar la caja o disminuir los elementos para que pueden alinearse de 2 en 2?
Hola,
okay funciona, pero siempre que haya hueco suficiente, sino no se quedan inline.
Supongo que primero tienes que identificar la clase del elemento a modificar.
Es correcto, todo depende del elemento que quieres añadir con esta opción.
Sobre el caso de nuevos elementos todo dependerá de cuáles son para poder configurarlos como deseas, lo primero es identificar las clases de tus elementos para poder aplicarlos, por otro lado para modificar el ancho de una columna necesitas añadir algunas regalas específicas, puedes revisar un poco más de esto en el siguiente enlace -> Contenido solo visible a usuarios registrados
Ten en cuenta que lo primero que debes ver es el ancho de tus columnas para que puedas luego reorganizar el contenido interno.
Un Saludo
Hola,
Gracias a ti, es un placer para nosotros siempre poder ayudarte.
Quedamos atentos como ha ido todo
Un Saludo 😊