Hola,
He instalado un tema para el blog, está editado con Divi. El caso es que no estoy segura en que sección, fila o imagen he modificado los tramos de del diseño en Separación, y ahora la visión del Móvil se ve todo desplazado a la izquierda. Por el desplazamiento entiendo que se trata de una sección.
Lo que no entiendo es que al trabajar en mi ordenador y lo veo en vista móvil, se ve todo correcto, pero al comprobarlo en mi móvil se ve todo desplazado a la izquierda.
Lo que también me extraña es que yo he hecho cambios desde una sola entrada del blog, pero estos cambios se han aplicado a todas las demás entradas del blog en español. ¿Esto debería suceder si el cambio lo hubiese hecho desde Divi Theme Builder, no?
Conclusión, todo se ve bien, excepto el blog en español en el móvil, pero al trabajar en ello todo se ve correcto.
¿Pueden ayudarme averiguar por donde puedo arreglar esto?, gracias!
mi blog:
https://blancagalvez.com/pintura-personalizada-retrato-mascota-animal-naturaleza/
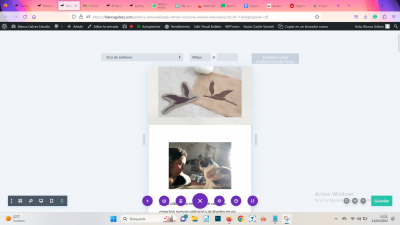
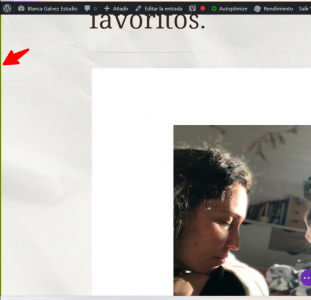
Captura de como se ve en el movil:
captura como se ve en mi panel modo movil:
Contenido solo visible a usuarios registrados
Hola Blanca.
veo que tienes unos márgenes que te están provocando lo que comentas.
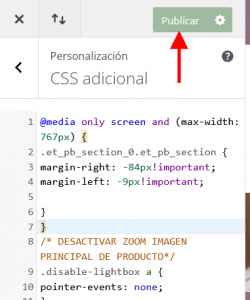
Prueba añadiendo lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
@media only screen and (max-width: 767px) {
.et_pb_section_0.et_pb_section {
margin-right: -84px!important;
margin-left: -9px!important;
}
}
Un saludo
Hola,
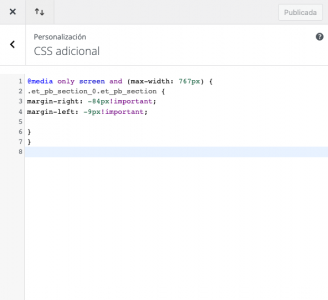
He hecho lo que has indicado y no ha cambiado nada. Tal vez no lo he hecho bien, te paso una captura:
Lo he añadido, tal vez tengo que sustituirlo?
Hola Blanca.
Ok, Vacia la cache
.- Selecciona Rendimiento -> Vaciar todas las caches
Un saludo
Hola Blanca,
En este caso veo que se está aplicando un margen a tu columna de la plantilla que está generando se vea de esta forma en móvil la fila.
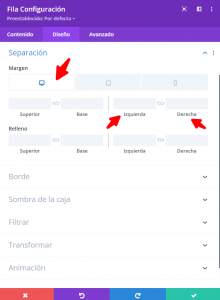
Aun cuando se esté marcando como tachado se está aplicando a tu plantilla, revisa la fila superior de esta sección y comprueba no tengas añadido ningún espacio en los márgenes de la separación
Verifícalo y nos comentas como va todo
Un Saludo
He mirado en Theme Builder - Editar diseño Blog posts Es (Porque el problema solo está en el español)
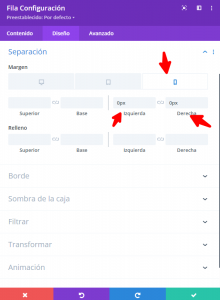
Lo he puesto a 0, pero no ha cambiado nada.
Luego lo he comparado con el blog En, inglés, y no encuentro diferencias, mientras que el de inglés esta funcionando correctamente.
Así que lo he puesto de nuevo como estaba.
Después he mirado directamente en la entrada del blog en concreto "Pinturas personalizadas de tu animal, montaña o árbol favoritos. "
Y los margenes los tengo ya a 0:
¿Tal vez te referías a otra fila?
Añado algo más de información por si ayuda a encontrar el problema:
En su momento hice cambios directamente en la plantilla del blog, porque había demasiado margen a izquierda y derecha en el móvil. Pero si esto fuese lo que ha causado el problema también pasaría en el blog en inglés, el cual le hice los mismos cambios.
El problema ha surgido hoy, cuando estaba editando la entrada que menciono arriba. He hecho algún cambio en diseño-separación, pero no encuentro cuál. He revisado y comparado la separación de filas y secciones de esta entrada con una entrada en ingles, para ver donde estaba el problema o donde hay alguna diferencia, pero por más que busco no lo veo.
Hola Blanca,
Veo una sección en verde lo que indica es una plantilla o una sección global
Revisa si al editar la página te muestra alguna opción para editar la plantilla
Luego de ello revisa alguna fila que tengas en esa sección y comprueba la separación de esta fila
Verifica esto y nos comentas como va todo
Un Saludo
Avances!
He hecho los cambios que me has dicho en la separación de la fila, y ahora se ven bien todas las entradas del blog.
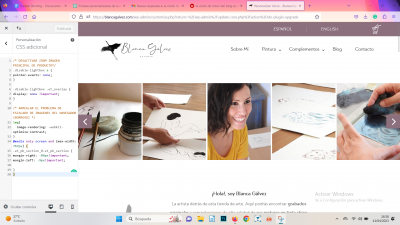
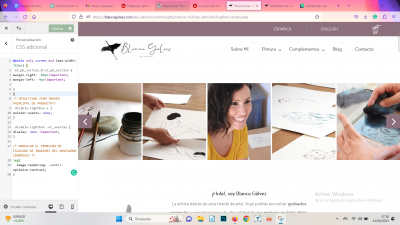
Sin embargo, ahora otras páginas se ven mal, como la de Inicio o la de contacto:
Podría deberse a este cambio:
veo que tienes unos márgenes que te están provocando lo que comentas.
Prueba añadiendo lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
@media only screen and (max-width: 767px) {
.et_pb_section_0.et_pb_section {
margin-right: -84px!important;
margin-left: -9px!important;
}
}
Tal vez no haga falta y tengo que quitarlo?
O se trata de otra cosa?
Hola Blanca,
Es posible, prueba eliminar el código de forma temporal este código y revisa como se visualizan el resto de página de tu sitio web.
Verifica esto y nos comentas como va todo
Un Saludo
Es posible, prueba eliminar el código de forma temporal este código y revisa como se visualizan el resto de página de tu sitio web.
Sin embargo, el problema de las entradas del blog (3) ha vuelto, pero esta vez con menos desplazamiento a la izquierda:
antes:
ahora (cambiando separación a 0, sin el código):
Pagina Inicio y otras (con el código):
Es decir que al poner la separación de los bordes de la linea a 0 e introduciendo el código, se corrige completamente pero al introducir el código se generan problemas en varias páginas como la de Inicio y la de Contacto.
Tengo que cambiar algo más en la entrada del blog?
O se trata de algo que tengo que arreglar en las otras páginas?
Vuelvo a introducir el código?
Gracias y un saludo!