Hola,
He instalado un tema para el blog, está editado con Divi. El caso es que no estoy segura en que sección, fila o imagen he modificado los tramos de del diseño en Separación, y ahora la visión del Móvil se ve todo desplazado a la izquierda. Por el desplazamiento entiendo que se trata de una sección.
Lo que no entiendo es que al trabajar en mi ordenador y lo veo en vista móvil, se ve todo correcto, pero al comprobarlo en mi móvil se ve todo desplazado a la izquierda.
Lo que también me extraña es que yo he hecho cambios desde una sola entrada del blog, pero estos cambios se han aplicado a todas las demás entradas del blog en español. ¿Esto debería suceder si el cambio lo hubiese hecho desde Divi Theme Builder, no?
Conclusión, todo se ve bien, excepto el blog en español en el móvil, pero al trabajar en ello todo se ve correcto.
¿Pueden ayudarme averiguar por donde puedo arreglar esto?, gracias!
mi blog:
https://blancagalvez.com/pintura-personalizada-retrato-mascota-animal-naturaleza/
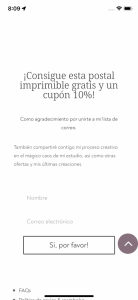
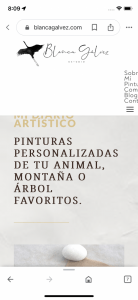
Captura de como se ve en el movil:
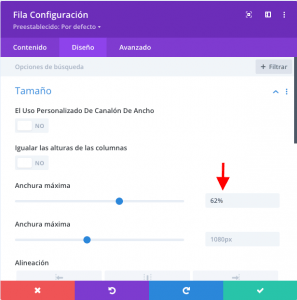
captura como se ve en mi panel modo movil:
Contenido solo visible a usuarios registrados
Hola Blanca,
Probemos si el siguiente código CSS te permite mostrar de forma correcta las columnas en móvil para las entradas
@media only screen and (max-width: 767px) {
.single-post .et_pb_row.et_pb_row_1_tb_body.et_pb_equal_columns {
width: 100% !important;
}
}
Verifícalo y nos comentas como ha ido todo
Un Saludo
Hola,
He introducido el código, el problema del desplazamiento se ha arreglado pero han surgido otros problemas:
-Se ve mal el menú en las entradas en español
- Se ve mal el footer tanto de las entradas como de la página principal del blog en español
Un saludo,
@pepesoler
Hola!
He seguido intentandolo y nada. Así que al final he decidido crear la entrada otra vez y listo. Para la siguiente ya sé que hacer jeje
He quitado el código, por lo que ya no hay ningún problema que yo haya visto hasta ahora.
Me ha quedado la duda de si alguno de los códigos que me habéis facilitado haría falta, pero entiendo que si ahora está todo bien, mejor no tocar nada 🙂
¡¡Muchas gracias por toda vuestra ayuda!!
Hola Blanca,
Si todo esta correcto en este momento es mejor no hacer nada, ten en cuenta los espacios que añades a las filas porque estos espacios afectan tanto las vistas moviles como la de escritorio.
Un Saludo
Hola Blanca,
Gracias a ti, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊