Antes que nada pueden borrar los dos mensajes que he puesto con otro usuario en el foro.
Pues lo que decía antes, me gustaría eliminar una línea que me aparece bajo el footer y no sé por qué?
En la página principal no aparece solo en las interiores
Un saludo
Contenido solo visible a usuarios registrados
Hola Jose Antonio,
En este caso no veo nada adicional en el código que esté añadiendo esta separación en el footer de las internas de tu sitio web, si es posible envíanos algunas capturas como tienes añadido el footer del sitio web de esta forma podemos revisar con mayor detalle que puede estar sucediendo.
PD: Muchas gracias por abrir el tema desde la cuenta del dominio, esto nos ayuda a ir revisando mucho mejor lo que nos comentas 😊
Un Saludo
Lo que no me cuadra es que en la página de inicio funciona correctamente
Que tal Jose Antonio,
El comportamiento de tu pie de pagina es raro ya que si bien comentas que en el home no sucede pues si que por unos instantes esta el espacio y luego se adapta, que estas aplicando en el home que no has replicado en las paginas internas?
Tambien es posible que algun plugin esta causando el conflicto puedes desactivarlos todos e ir activando uno a uno para encontrar al responsable
Por otra parte tu sitio esta alojado en otro hosting? confirmanos por favor
Saludos!
Que yo sepa no estoy haciendo nada con respecto al footer que haga en la pantalla principal que no haga en las demás.
He hecho lo de desactivar los plugins y no se soluciona nada.
La web está en construcción en webempresa ya que me la estoy trayendo para este hosting después de hacerle un restiling.
Un saludo
Hola Jose Antonio,
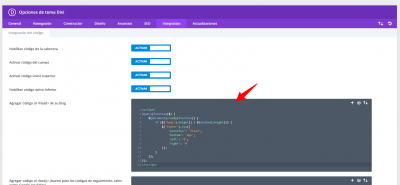
Probemos si lo siguiente te permite solucionar este espacio en el footer, para ello ingresa a Divi → Opciones del tema → Integración y pega el siguiente código en el apartado de <head>
<script>
jQuery(function($) {
$(document).ready(function() {
if ($('body').height() < $(window).height()) {
$('footer').css({
'position': 'fixed',
'bottom': '0px',
'left': '0',
'right': '0'
});
}
});
});
</script>
Guarda los cambios y comprueba si con ello este espacio en blanco no se muestra.
Verifica esto y nos comentas como va todo
Un Saludo
Nada, no se soluciona. ¿Que cosa más rara, no?
Hola Jose Antonio,
Verifiquemos si lo que está generando el error es el footer personalizado, revisa desactivar de manera temporal la asignación de este footer global y comprueba si al hacerlo el pie de página se muestra sin el espacio en blanco.
Si es así, prueba recrear nuevamente el footer personalizado y revisa si con ello se soluciona.
Verifica esto y nos comentas como va todo
Un Saludo