Llevo todo el día con esto y me estoy volviendo loca.
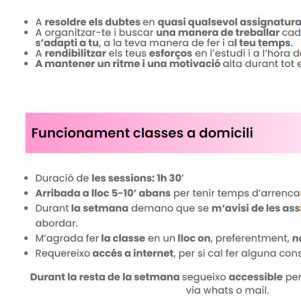
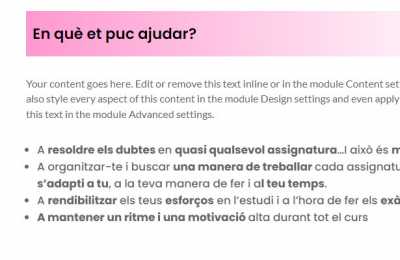
- En la imagen 1 los textos de arriba y los de abajo tienen las mismas características, pero se ven distintos.
- ¡MÁGIA! Si añado un módulo de texto arriba el módulo de texto más comprimido vuelve a la normalidad.
De verdad que es para llorar....NO ENTIENDO NADA.
Contenido solo visible a usuarios registrados
Hola Anna,
En la url que nos compartes no veo el texto que mencionas, puedes enviarnos la url específica donde sucede esto.
Un saludo 🖐️
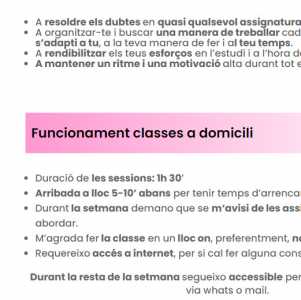
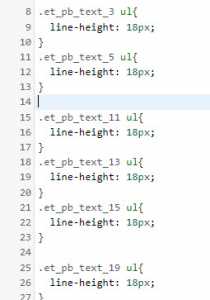
@argenis Perdona creía que con sólo poner la principal ya era suficiente. Pero después de dormir un poco se me ha encendido la luz. Hace una semana quería que en la página principal las listas de la imagen_3 salieran así de comprimidas Rebusqué por internet y encontré cómo hacerlo: poniendo CSS adicional como el que sale en la imagen_4.
Ahora entiendo que TODOS LOS TEXTOS de esas posiciones heredan esas características esten en la página que estén.
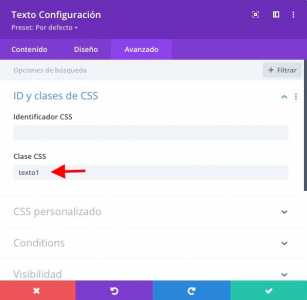
La solución pasa por poner un nombre diferenciador en cada recuadro de texto de la página de inicio y modificar el CSS y donde pone text_3, text_5 etc poner el nombre específico.
¿Y eso cómo se hace? Si es que estoy en lo cierto....claro....
Las imágenes 3 y 4 son de www.estudiarensabatilles.cat y las imágenes 1 y 2 son de estudiarensabatilles.cat/educacio-especial
Hola Anna.
No tenemos las capturas y no sé exactamente que es lo que pretendes modificar.
Puedes añadir clases a los textos que quieres modificar o utilizar la etiqueta <span>, por ejemplo como tienes en los títulos de educación especial:
<span style="color: #000000;">
Si quieres por ejemplo crear una clase:
.- Creas el estilo en CSS:
.texto1 {
aqui mi clase CSS
}
Una vez lo tengas seria algo parecido a esto:
<div class="et_pb_text_inner texto1"><p>Funcionament classes a domicili</span></p></div>
Un saludo
Perdona, debo estar gafada estos días. Aquí tienes las imágenes
Yo añadí el CSS de la imagen 4 en el CSS adicional del sitio web para que en la página principal (estudiarensabatilles.cat) el texto que sale en la imagen 3 la lista se viera más compacta. Ahora los textos de las demás páginas heredan sus características y no lo quiero. (por ejemplo en la página estudiarensabatille.cat/educacio-especial)
Supongo que debería dar un nombre a casa texto de la página inicial e indicar en el css que solo me modifique esos, pero no sé cómo hacerlo.
Hola Anna.
No puedo acceder a la pagina de la captura 3 no se si esta en privado pero en la pagina principal solo veo un resumen de las entradas:
De todas formas puedes crear una clase para las listas.
.- Accede apariencia -> personalizar -> CSS adicional.
.- Añade lo siguiente:
.texto1.et_pb_text_3 ul{
line-height: 2em;
}
.- Edita el modulo de la lista.
.- Selecciona la pestaña " Avanzado "
.- En la opción " Clase CSS " añades la clase que hemos creado " texto1 "
Guardas los cambios y lo revisas.
Un saludo
Muchas gracias. Ha funcionado. Hasta la próxima... 😍
Hola Ana.
Nada Gracias a ti.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo