Hola!
estoy intentando poner el mapa de contacto en divi pero me da error, no me lo localiza. Parece que es porque no lo puede verificar y tengo que añadir un txt en la configurancion pero no se como hacerlo.
me pide que vertifique la identidad. He ido a cpdominios pero no se como añadir el txt de verficación
me podeis ayudar? o puedo poner otro modulo o plugin que no sea tan complicado?
gracias!
Contenido solo visible a usuarios registrados
Hola.
El problema de utilizar el modulo de mapas es que necesitas una Api de Google Maps y no es gratuita pero hay otras opciones.
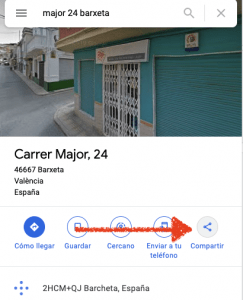
.- Accede Google Maps y añade la dirección que quieres mostrar
-> https://www.google.com/maps/
.- Pulsa en " Compartir "
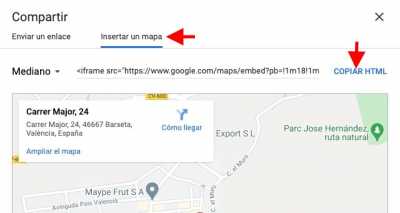
.- Selecciona Insertar un mapa y pulsa en copia el html.
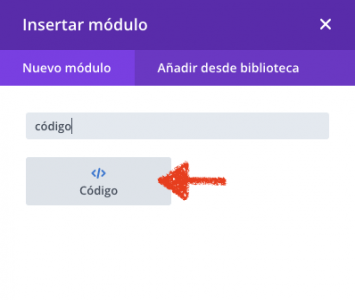
.- Edita la pagina donde quieres mostrar el mapa y añade un modulo " Código "
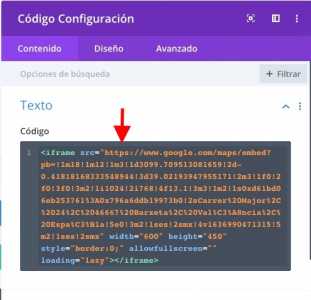
.- Pega el código que copiaste de Google Maps
Guarda los cambio y revisa sí se muestra.
Un saludo
Buenos dias!
Perfecto, ha funcionado!
gracias!!
Hola.
Prueba lo siguiente:
.- Añade lo siguiente en apariencia -> Personalizar -> CSS Adicional:
.map-responsive{
overflow:hidden;
padding-bottom:40%;
position:relative;
height:0;
}
.map-responsive iframe{
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}
.- Edita el modulo código donde tienes insertado el mapa.
.- Modifica el código añadiendo la clases que hemos creado:
<div class="map-responsive">
<iframe src="https:........................</iframe>//
</div>
Un saludo
¿Y si no fuera un mapa de Google? Tengo un mapa en un fichero .rar y quiero insertarlo en una publicación en el blog. ¿Se puede insertar un fichero de este tipo en un modulo mapa de Divi?
Hola George
Los ficheros .rar son ficheros comprimidos, sí lo descomprimes supongo que tendrás una imagen con el mapa.
De todas formas es mejor que abras una nueva consulta con tu usuario. Al seguir una consulta de otro usuario no podemos realizar las comprobaciones que necesitas en tu cuenta, de esta forma mantenemos un orden en el Foro y nos ayudas a nosotros en el trabajo, aparte te resultará más fácilmente encontrar las consultas de un tema si lo necesitas más adelante
Perfecto, Pepe:
Abro otro hilo. Y sí, tienes razón: en el archivo comprimido hay varias carpetas. Mejor pongo allí una foto.
¡Muchas gracias!