https://festivalcinemerida.com/cineclub
Los men√ļs con los telefonos no s√ße qu√© habr√© hecho pero ya ni funcionan si quiera y mira que he borrados los js que pegu√© en el header en integraci√≥n y tambi√©n he borrado los css xorrespondientes pero ya es que ni funcionan.
 
¬ŅMe pod√©is ayudar por favor?¬† C√≥mo conseguir√≠a que se abrieran y cerraran las subcarpetas de los enaces?
 
Contenido solo visible a usuarios registrados
Hola Jose, 
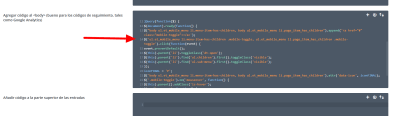
En este caso prueba lo siguiente, accede a Divi ‚Üí Opciones del tema ‚Üí Integraci√≥n y a√Īade el siguiente codigo en la secci√≥n del <body> y guarda los cambios
<script >
jQuery(function($) {
$(document).ready(function() {
$("body ul.et_mobile_menu li.menu-item-has-children, body ul.et_mobile_menu li.page_item_has_children").append('<a href="#" class="mobile-toggle"></a>');
$('ul.et_mobile_menu li.menu-item-has-children .mobile-toggle, ul.et_mobile_menu li.page_item_has_children .mobile-toggle').click(function(event) {
event.preventDefault();
$(this).parent('li').toggleClass('dt-open');
$(this).parent('li').find('ul.children').first().toggleClass('visible');
$(this).parent('li').find('ul.sub-menu').first().toggleClass('visible');
});
iconFINAL = 'P';
$('body ul.et_mobile_menu li.menu-item-has-children, body ul.et_mobile_menu li.page_item_has_children').attr('data-icon', iconFINAL);
$('.mobile-toggle').on('mouseover', function() {
$(this).parent().addClass('is-hover');
}).on('mouseout', function() {
$(this).parent().removeClass('is-hover');
})
});
});
</script>
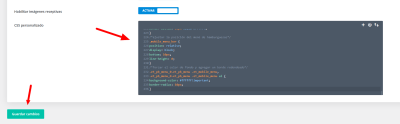
Una vez tengas a√Īadido este codigo accede a la pesta√Īa General ‚Üí CSS personalizado y a√Īade el siguiente codigo CSS
/*Cambiar el icono del men√ļ hamburguesa cuando est√© abierto*/
#et_mobile_nav_menu .mobile_nav.opened .mobile_menu_bar::before,
.et_pb_module.et_pb_menu .et_mobile_nav_menu .mobile_nav.opened .mobile_menu_bar::before {
content: '\4c';
}
/*Ajustar los elementos del nuevo toggle si se a√Īaden v√≠a jQuery*/
ul.et_mobile_menu li.menu-item-has-children .mobile-toggle,
ul.et_mobile_menu li.page_item_has_children .mobile-toggle,
.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children .mobile-toggle,
.et-db #et-boc .et-l ul.et_mobile_menu li.page_item_has_children .mobile-toggle {
width: 44px;
height: 100%;
padding: 0px !important;
max-height: 44px;
border: none;
position: absolute;
right: 0px;
top: 0px;
z-index: 999;
background-color: transparent;
}
/*Código para tener todo configurado de forma correcta*/
ul.et_mobile_menu>li.menu-item-has-children,
ul.et_mobile_menu>li.page_item_has_children,
ul.et_mobile_menu>li.menu-item-has-children .sub-menu li.menu-item-has-children,
.et-db #et-boc .et-l ul.et_mobile_menu>li.menu-item-has-children,
.et-db #et-boc .et-l ul.et_mobile_menu>li.page_item_has_children,
.et-db #et-boc .et-l ul.et_mobile_menu>li.menu-item-has-children .sub-menu li.menu-item-has-children {
position: relative;
}
/*eliminar el color de fondo predeterminado de los elementos del men√ļ que tienen hijos
*/
.et_mobile_menu .menu-item-has-children>a,
.et-db #et-boc .et-l .et_mobile_menu .menu-item-has-children>a {
background-color: transparent;
}
/*ocultar el submenu por defecto*/
ul.et_mobile_menu .menu-item-has-children .sub-menu,
#main-header ul.et_mobile_menu .menu-item-has-children .sub-menu,
.et-db #et-boc .et-l ul.et_mobile_menu .menu-item-has-children .sub-menu,
.et-db #main-header ul.et_mobile_menu .menu-item-has-children .sub-menu {
display: none !important;
visibility: hidden !important;
}
/*mostrar submen√ļ cuando el toggled est√© abierto*/
ul.et_mobile_menu .menu-item-has-children .sub-menu.visible,
#main-header ul.et_mobile_menu .menu-item-has-children .sub-menu.visible,
.et-db #et-boc .et-l ul.et_mobile_menu .menu-item-has-children .sub-menu.visible,
.et-db #main-header ul.et_mobile_menu .menu-item-has-children .sub-menu.visible {
display: block !important;
visibility: visible !important;
}
/*ajustar la posición y la transparencia del icono toggle*/
ul.et_mobile_menu li.menu-item-has-children .mobile-toggle,
.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children .mobile-toggle {
text-align: center;
opacity: 1;
}
/*icono del submen√ļ cuando est√© cerrado*/
ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after,
.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after {
top: 10px;
position: relative;
font-family: "ETModules";
content: '\4c';
color: #9E2000;
background: #f0f3f6;
border-radius: 50%;
padding: 3px;
}
/*icono del submen√ļ cuando est√° abierto*/
ul.et_mobile_menu li.menu-item-has-children.dt-open>.mobile-toggle::after,
.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children.dt-open>.mobile-toggle::after {
content: '\4d';
}
/*agregar un punto en la parte superior del men√ļ desplegable del submen√ļ*/
.et_pb_menu_0.et_pb_menu .et_mobile_menu:after {
position: absolute;
right: 5%;
margin-left: -20px;
top: -14px;
width: 0;
height: 0;
content: '';
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid #ffffff;
}
/*ajustar la posici√≥n del men√ļ de hamburguesas*/
.mobile_menu_bar {
position: relative;
display: block;
bottom: 10px;
line-height: 0;
}
/*forzar el color de fondo y agregar un borde redondeado*/
.et_pb_menu_0.et_pb_menu .et_mobile_menu,
.et_pb_menu_0.et_pb_menu .et_mobile_menu ul {
background-color: #ffffff!important;
border-radius: 10px;
}
Guarda los cambios y verifica si con ello el menu movil funciona. 
Un Saludo 
Muchas gracias por tu rspuesta, coincide justo con lo que me respondió la IA cuando le pregunté, pero al hacerlo no me funcionaba y además empezó a aparecer  codigo en la página de inicio, así que por esa razón decía que lo borré.
 
No sé si será debido a que en esas ventanas ya existe código y lo puse a continuación, pero eso no me funciona.
Muchas gracoias de todas formas por tu ayuda.
Hola Jose,
Lo has realizado? en nuestras pruebas funciona correctamente, es posible que no lo estés haciendo tal cual te lo indicamos?, de hecho navego por tu sitio y funciona correctamente, cuando lo hagas compártenos unas capturas para verificar donde puede estar el error.
Un saludo 🖐️¬†