Hola a tod@s,
Usamos vuestro código para convertir el menú en colapsable en mobile y todo genial !! : https://www.webempresa.com/blog/crear-un-menu-movil-colapsable-y-desplazable-con-divi.html
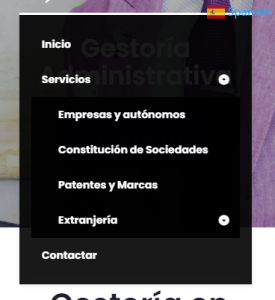
Lo único es que no vemos la forma de cambiar el icono y al no saber mucho de código, no queremos seguir trasteando. Hemos adjuntado una imagen para que podáis ver más o menos lo que buscamos. Nos gustaría poner un ícono como por ejemplo una flecha blanca que apuntase a derecha. Para que quede más claro al usuario que debe clicar ahí para desplegar el menú. Además también nos gustaría saber si existe la posibilidad de que el menú se despliegue simplemente clicando en el nombre de la sección y no necesariamente en el icono. Si os fijáis ahora es necesario si o si clicar encima del icono para que se despliegue el menú.
Muchísimas gracias, y como siempre gracias de antemano.
Saludos !
Contenido solo visible a usuarios registrados
Que tal Maria,
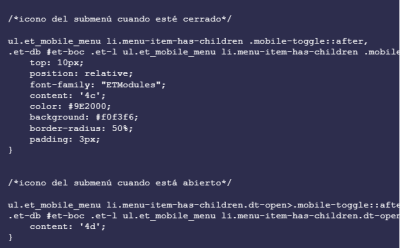
Para cambiar los estilos y el icono de apertura y cierre de las sub opciones del menu toca modificar un poco el siguiente apartado del código
Para mayor facilidad se encuentra comentado y lo podremos ubicar rápidamente, ahora bien, para cambiar el icono debemos tener presente que se estan invocando los iconos de Divi
A continuación te dejo un listado de todos los códigos de los iconos que puedes usar, estos códigos de iconos deben ser cambiados en los estilos CSS donde marca "content"
https://zeljkoskipic.dev/divi-icon-codes/
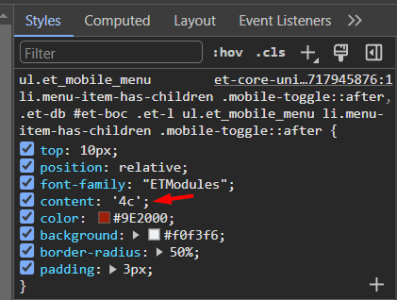
Ahora bien, teniendo presente donde debemos cambiar los iconos tambien podemos cambiar su color para que tenga un mejor aspecto, por ejemplo
Para obtener un resultado como el siguiente
Podemos modificar los estilos CSS de esta manera
/*icono del submenú cuando esté cerrado*/
ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after, .et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after {
top: 10px;
position: relative;
font-family: "ETModules";
content: '\e04c';
color: #ffffff;
background: transparent;
border-radius: 50%;
padding: 3px;
}
/*icono del submenú cuando está abierto*/
ul.et_mobile_menu li.menu-item-has-children.dt-open>.mobile-toggle::after, .et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children.dt-open>.mobile-toggle::after {
content: '\e04b';
}
De esta manera hemos ajustado el color para que se vea mejor y hemos cambiado los iconos tomando en cuenta el listado antes compartido
Por otro lado respecto a Además también nos gustaría saber si existe la posibilidad de que el menú se despliegue simplemente clicando en el nombre de la sección y no necesariamente en el icono.
La estructura del menu que tenemos no permite esta funcionalidad ya que puede comprometer el aspecto actual, además debemos considerar que el código compartido por mi compañera en el artículo fue probado para que pudiese adaptarse en múltiples entornos con Divi como tema activo
De igual manera es posible contemplar modificar el código actual pero ya esto representaría un ajuste a medida y para ello puedes elevar tu solicitud a nuestros colaboradores, que con gusto pueden ver tu caso a detalle https://www.webempresa.com/directorio-colaboradores.html
Saludos!
Hola Bruno,
Mil gracias ! Ha quedado genial. Y gracias también el recursos Divi Icon.
Saludos !!
Hola María,
Gracias a ti, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta
Un Saludo 😊