Buenas tardes, despúes de leer varios temas en el foro sobre esto, y de seguir el tutorial de "crear un menú colapsable con divi", mi menú aparece en versión móvil efectivamente plegado, pero no veo ningún icono en ninguno de los elementos del menú y tampoco se despliega, llevando a la principal de cada categoría. En versión escritorio si que lo veo y despliega normal.
Contenido solo visible a usuarios registrados
Hola Juan,
La guía que estas siguiendo es esta?
https://soporteforo.webempresa.eu/guia/crear-un-menu-movil-colapsable-con-divi/
Coméntanos y compártenos donde estas agregando los códigos que se muestran en dicha guía.
Un saludo 🖐️
Pues según la guía, que es esa que me dices, uso el método para la opción de una cabecera personalizada, que hice con el generador de tema de Divi.
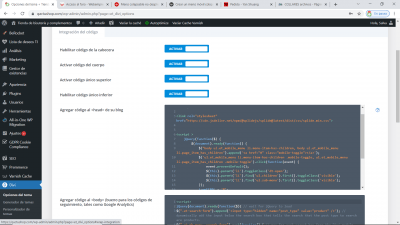
He pegado la primera parte del código en "Divi>Opciones del tema>agregar código al -head- de su blog"
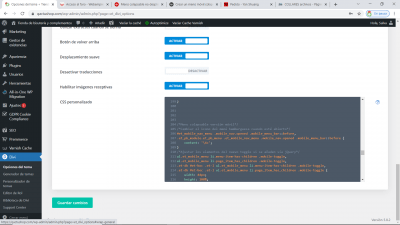
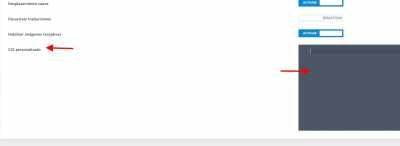
Y después el resto del código del tutorial en "Divi>General>CSS personalizado"
Gracias argenis, si que la borré.
Hola Juan Salvador,
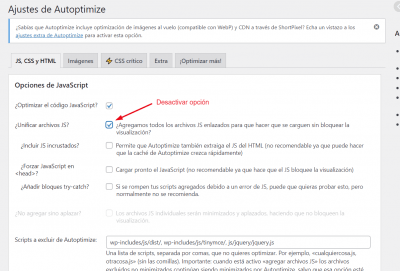
Verifica desactivar la opción de ¿Unificar archivos JS?, que puedes localizar en las opciones de Ajustes -> Autoptimize -> Opciones de JavaScript
Por otro lado es posible que estos códigos no funcionen en un menú personalizado de Divi sino en el menú principal, sin embargo, revisa la siguiente entrada de foro donde se trató un tema similar -> https://www.webempresa.com/foro/soporte-divi-en-espanol/menu-movil-3#post-401288
Un Saludo
Buenos, me ha costado lo mío pero parece que lo hemos conseguido... Gracias!
Sólo me queda una cosilla, que son los iconos del menú plegado y desplegado, que son unas flechas, ¿es posible cambiarlas por las típicas + y x?
Hola Juan Salvador.
Supongo que te refieres al menu en la version PC
Añade lo siguiente en Apariencia -> personalizar -> CSS adicional:
.et-menu .menu-item-has-children>a:first-child:after {
content: "\4c";
}
.et-menu li ul .menu-item-has-children>a:first-child:after {
content: "\4c" !important;
}
En este enlace tienes los códigos de los iconos de Divi.
-> https://dividezigns.com/divi-icon-codes/
Un saludo
También me he dado cuenta que me ocurre lo mismo que a otro usuario, en este tema del foro -> https://www.webempresa.com/foro/soporte-divi-en-espanol/menu-desplegable-no-se-ve-cuando-salgo-del-constructor-divi#post-399218
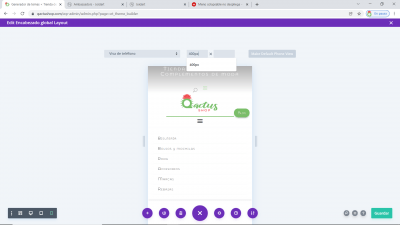
En el ordenador, cambio el ancho de la ventana hasta ver la versión móvil y efectivamente veo el menú colapsado con sus flechas, pero en mi móvil, no veo las flechas y el menú no se despliega.
Hola Juan Salvado.
Ok vamos a empecer desde cero.
.- Elimina todos los códigos que tienes en Divi -> opciones del tema -> Integración ( elimina los códigos de " <body> " y <head> "
.- Añade lo siguiente en el bloque " <body> " y guarda los cambios
<script >
jQuery(function($) {
$(document).ready(function() {
$("body ul.et_mobile_menu li.menu-item-has-children, body ul.et_mobile_menu li.page_item_has_children").append('<a href="#" class="mobile-toggle"></a>');
$('ul.et_mobile_menu li.menu-item-has-children .mobile-toggle, ul.et_mobile_menu li.page_item_has_children .mobile-toggle').click(function(event) {
event.preventDefault();
$(this).parent('li').toggleClass('dt-open');
$(this).parent('li').find('ul.children').first().toggleClass('visible');
$(this).parent('li').find('ul.sub-menu').first().toggleClass('visible');
});
iconFINAL = 'P';
$('body ul.et_mobile_menu li.menu-item-has-children, body ul.et_mobile_menu li.page_item_has_children').attr('data-icon', iconFINAL);
$('.mobile-toggle').on('mouseover', function() {
$(this).parent().addClass('is-hover');
}).on('mouseout', function() {
$(this).parent().removeClass('is-hover');
})
});
});
</script>
.- Accede a la pestaña " General " y elimina lo que tienes en " CSS personalizado "
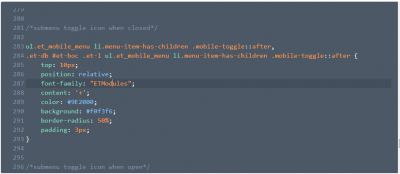
.- Añade lo siguiente en " CSS personalizado "
/*Cambiar el icono del menú hamburguesa cuando esté abierto*/
#et_mobile_nav_menu .mobile_nav.opened .mobile_menu_bar::before,
.et_pb_module.et_pb_menu .et_mobile_nav_menu .mobile_nav.opened .mobile_menu_bar::before {
content: '\4c';
}
/*Ajustar los elementos del nuevo toggle si se añaden vía jQuery*/
ul.et_mobile_menu li.menu-item-has-children .mobile-toggle,
ul.et_mobile_menu li.page_item_has_children .mobile-toggle,
.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children .mobile-toggle,
.et-db #et-boc .et-l ul.et_mobile_menu li.page_item_has_children .mobile-toggle {
width: 44px;
height: 100%;
padding: 0px !important;
max-height: 44px;
border: none;
position: absolute;
right: 0px;
top: 0px;
z-index: 999;
background-color: transparent;
}
/*Código para tener todo configurado de forma correcta*/
ul.et_mobile_menu>li.menu-item-has-children,
ul.et_mobile_menu>li.page_item_has_children,
ul.et_mobile_menu>li.menu-item-has-children .sub-menu li.menu-item-has-children,
.et-db #et-boc .et-l ul.et_mobile_menu>li.menu-item-has-children,
.et-db #et-boc .et-l ul.et_mobile_menu>li.page_item_has_children,
.et-db #et-boc .et-l ul.et_mobile_menu>li.menu-item-has-children .sub-menu li.menu-item-has-children {
position: relative;
}
/*eliminar el color de fondo predeterminado de los elementos del menú que tienen hijos
*/
.et_mobile_menu .menu-item-has-children>a,
.et-db #et-boc .et-l .et_mobile_menu .menu-item-has-children>a {
background-color: transparent;
}
/*ocultar el submenu por defecto*/
ul.et_mobile_menu .menu-item-has-children .sub-menu,
#main-header ul.et_mobile_menu .menu-item-has-children .sub-menu,
.et-db #et-boc .et-l ul.et_mobile_menu .menu-item-has-children .sub-menu,
.et-db #main-header ul.et_mobile_menu .menu-item-has-children .sub-menu {
display: none !important;
visibility: hidden !important;
}
/*mostrar submenú cuando el toggled esté abierto*/
ul.et_mobile_menu .menu-item-has-children .sub-menu.visible,
#main-header ul.et_mobile_menu .menu-item-has-children .sub-menu.visible,
.et-db #et-boc .et-l ul.et_mobile_menu .menu-item-has-children .sub-menu.visible,
.et-db #main-header ul.et_mobile_menu .menu-item-has-children .sub-menu.visible {
display: block !important;
visibility: visible !important;
}
/*ajustar la posición y la transparencia del icono toggle*/
ul.et_mobile_menu li.menu-item-has-children .mobile-toggle,
.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children .mobile-toggle {
text-align: center;
opacity: 1;
}
/*icono del submenú cuando esté cerrado*/
ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after,
.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after {
top: 10px;
position: relative;
font-family: "ETModules";
content: '\4c';
color: #9E2000;
background: #f0f3f6;
border-radius: 50%;
padding: 3px;
}
/*icono del submenú cuando está abierto*/
ul.et_mobile_menu li.menu-item-has-children.dt-open>.mobile-toggle::after,
.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children.dt-open>.mobile-toggle::after {
content: '\4d';
}
/*agregar un punto en la parte superior del menú desplegable del submenú*/
.et_pb_menu_0.et_pb_menu .et_mobile_menu:after {
position: absolute;
right: 5%;
margin-left: -20px;
top: -14px;
width: 0;
height: 0;
content: '';
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid #ffffff;
}
/*ajustar la posición del menú de hamburguesas*/
.mobile_menu_bar {
position: relative;
display: block;
bottom: 10px;
line-height: 0;
}
/*forzar el color de fondo y agregar un borde redondeado*/
.et_pb_menu_0.et_pb_menu .et_mobile_menu,
.et_pb_menu_0.et_pb_menu .et_mobile_menu ul {
background-color: #ffffff!important;
border-radius: 10px;
}
.- Guarda los cambios y vacía la cache de autoptimize y Varnish
Revisa si después de eso se muestra bien el menu.
Un saludo
Hola! gracias por la respuesta. Se ha solucionado el tema de las flechas, ahora se ve perfectamente el símbolo "+" en una categoría que ofrece submenú y una "x" cuando se puede cerrar.
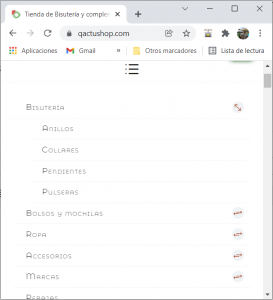
Sigo con el error de que en versión escritorio con un size de ventana más estrecho para ver la versión tablet o móvil se ve el menú perfectamente pero en mi móvil, y en el móvil de otras personas veo el menú colapsado pero no veo los iconos de "+" para poder desplegarlo.
Será cuestión de márgenes y tamaños del propio bloque menú? no tengo nada raro puesto.
Siento la insistencia...
Hola Juan Salvador.
Elimina los script que tienes en " Agregar código al <head> de su blog "
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@latest/dist/js/splide.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@splidejs/splide@latest/dist/css/splide.min.css">
Una vez eliminado borras la ache y revisa si se muestra.
Un saludo